Реклама
 Ако сте икада покушали да се бавите веб дизајном и нисте баш уметнички тип особе, онда знате да стварни не-програмирајући део једначине може постати мало изазован.
Ако сте икада покушали да се бавите веб дизајном и нисте баш уметнички тип особе, онда знате да стварни не-програмирајући део једначине може постати мало изазован.
За неке људе, попут одређених чланова моје породице који су превише јефтини да би купили софтвер за стварање слика, потешкоће се јављају када желе да направе логотипе или позадине. Код неких програмера проблем долази када је потребан ЦСС код, и они нису баш достигли брзину по најновијим ЦСС стандардима.
Можете потрошити пуно времена пратећи најновије трендове и стандарде веб дизајна. Појавом толико много ВИСИВИГ алата за веб дизајн, креирање веб локација пада више у домену непрограмира него програмера ових дана. Проблем са тим је што када се ради о подешавању дизајна ради оног што стварно желите, морате да се вратите програмеру, а да то не можете заобићи.
Срећом, постоји пуно ресурса који вам могу помоћи прије него што будете морали потражити програмера за помоћ. Овде у МУО-у, волимо веб дизајн и често покривамо ту тему, попут Аннове
Фиребуг преглед Водич за аматере за прилагођавање дизајна веб страница помоћу ФиреБуг-а Опширније или Стеве-ову листу одличних блогови о веб дизајну који следе 6 најбољих блогова о веб дизајну које треба следити Опширније .Једно одређено место које пружа читав списак корисних алата за веб дизајн које свако може да користи је Мудцу.бе.
Мудцу.бе Алати за веб дизајн
Мудцу.бе бих назвао збирком алата основних алата за веб дизајнера који ради на веома малом буџету (или без буџета). Алати које ћете пронаћи на овом веб месту су усредсређени на графику и дизајн или координацију боја ваше веб странице. Коначно, боје су заиста оно што може створити или покварити дизајн, тако да су ово важни алати које требате користити.
Ако сте један од оних који једноставно немају новца да положе квалитетне боје или слике софтвер или можда путујете с малим лаптопом или нетбоок-ом и треба вам уређивање слика заснованог на вебу решење. Један алат на Мудцу.бе који вам може помоћи је Скетцхпад.

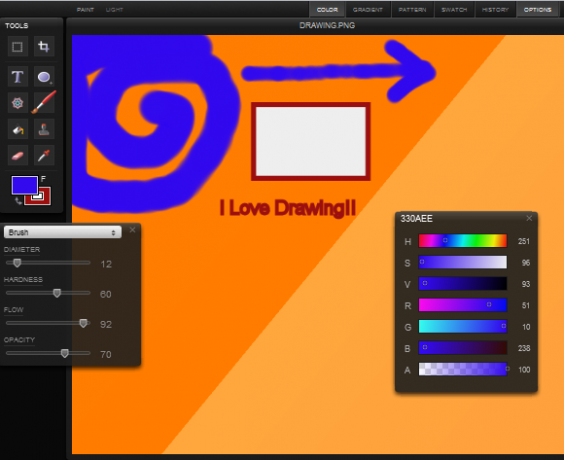
Алат за Скетцхпад омогућиће вам да у великој мери израдите било коју слику на веб локацији која није за разлику од Виндовс Паинт-а. Међутим, након што сам неко време користио Скетцхпад, стварно сам се осећао као да је много лакши за употребу и флексибилнији од Виндовс Паинт-а. Када завршите, само кликните малу слику диска на врху и можете да сачувате слику коју сте управо створили на свом рачунару. То је тако лако.
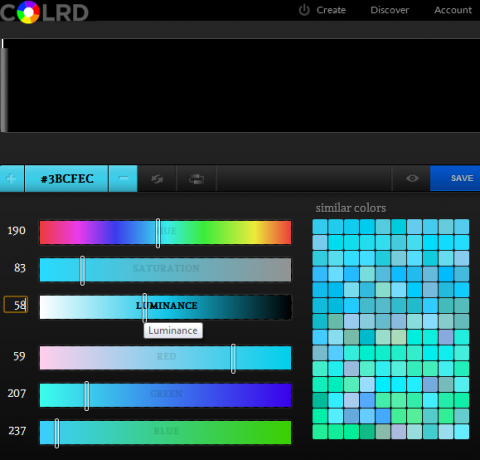
По мом мишљењу, најслађи алати које Мицхаел Деал нуди на својој локацији су ЦОЛРД избор алата за градијент боје. Ово је низ алата за палету боја који вам омогућавају да пажљиво подесите елементе у боји како бисте добили тачну нијансу без обзира на боју која вам је потребна. Прилагођавате нијансу, засићеност и осветљеност, прилагођавате нивое црвене, зелене и плаве боје, а можете одабрати и из оквира сличних боја са десне стране, ако желите. Када завршите, шифра боје коју сте створили наведена је тачно изнад клизача.

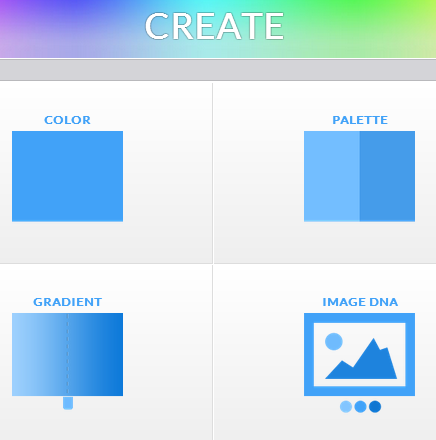
Серија ЦОЛРД алата укључује сличне веб апликације као оне горе. Мени „Цреате“ омогућава вам да одаберете изнад горње алатке Цолор, или можете кренути с ДНК палете, градијента или слике.

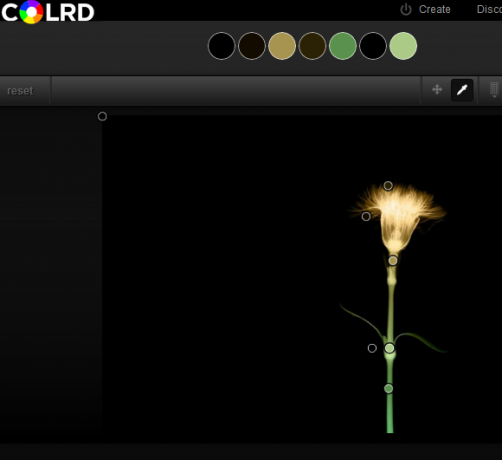
Остали алати су сами по себи разумљиви, али Имаге ДНА је заиста вредан спомена. Помоћу овог алата можете отворити било коју слику која постоји на рачунару, а затим помоћу алата препознати боје унутар фотографије.
Лепота овог алата је што ако планирате да користите одређене слике на својој веб страници, ова веб апликација вам омогућава препознајте боје које можете користити на својој веб страници која ће се савршено уклопити с доминантним бојама на вашој фотографији. Ово може помоћи аматерским веб дизајнерима да преброде врло чест проблем сукобљавања боја на веб страници - претварање онога што би могло бити пристојан дизајн у невероватно веб локацију.

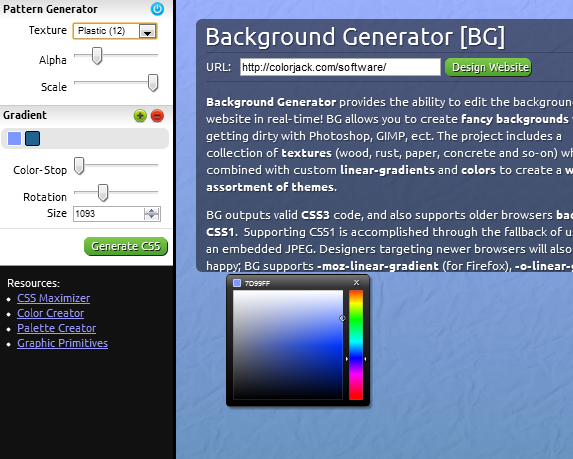
Када говоримо о грозним веб локацијама, на данашњи дан и старост, зашто на земљи људи још увек имају гадну позадину која изгледа као да су дошли управо из деведесетих? Након што поставите боје и слике на веб локацији сортиране са горе наведеним алаткама, можете прећи на Бацкгроунд Генератор.
Ова веб апликација омогућава вам да одаберете са дуге листе „текстура“ за позадину. Неки од њих могу изгледати сиреви ако их не поставите како треба, али многи од њих изгледају стварно добро ако користите избор Градиента за фино подешавање нијансе боја тако да она изгледа добро са вашим сликама и веб локацијама боје. Након што завршите, само кликните на дугме „Генерирај ЦСС“ и ЦСС код ће се генерисати за вас. Не постаје много лакше од тога.

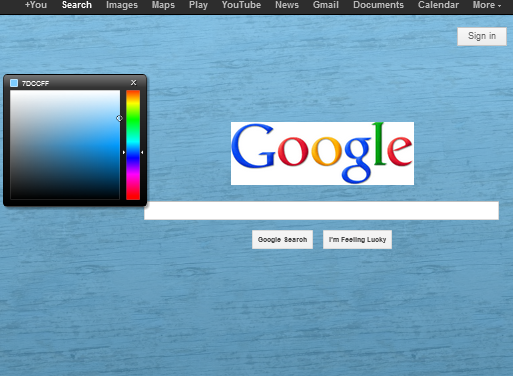
Алат долази чак и са функцијом „симулатора“, где можете тестирати позадину на својој веб страници пре него што је стварно имплементирате. Ево како то изгледа када покренем симулатор на Гоогле.цом.

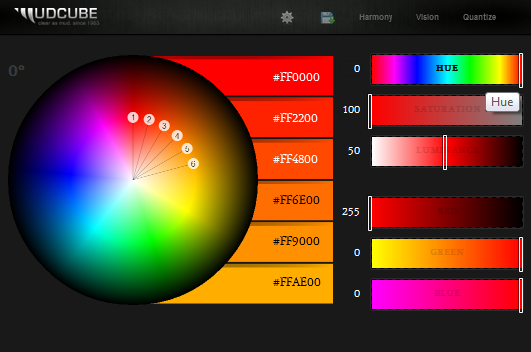
Мицхаел воли боју, а ниједно средство не показује ово више од његовог Цолор Спхере. Начин на који га описује на веб локацији, сфера боја треба да вам омогући да "визуелно хармонизујете боје" користећи формуле које је смислио. Заправо је прилично импресивно јер вам омогућава да почнете са одређеним избором боја, рецимо црвеном - а затим разграђује вашу боју по избору у градијент других боја које теку у "хармонији". То би биле боје које желите да залепите на веб локацији како бисте осигурали да све боје раде заједно

Само се играјући са Сфером боја неко време, морам да кажем да иако не знам које формуле он користи, избори боја заиста добро функционишу заједно.
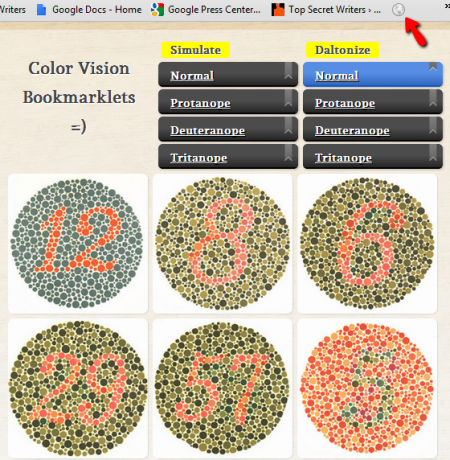
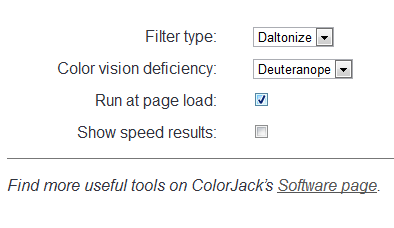
Још једна од Мицхаелових апликација које вреди поменути је заправо Аппспот понуда која се зове Далтонизе. Ово је заиста импресиван алат који вам омогућава да идентификујете врсту слепила за боју и затим је користите избор да бисте омогућили прегледачу да вам приказује веб странице у формату који подразумева вашу слепоћу боја рачун.

Након што инсталирате обележивач у прегледач, следећи упутства, на траци са алатима (бар у Цхроме-у) видећете икону глобуса. Далтонизе подешавања ће вам омогућити да идентификујете недостатак вида у боји кад год отворите прегледач, а такође можете да промените избор типа слепоће у боји у било које време.

Ево како изгледа резултирајућа страница када користите филтер слепила у боји. Ако нисте слепци за боју, онда ће слика испод приказати мој блог, који обично има наранџасту нијансу за странице заглавља и боју иконе, као блиставу љубичасту боју. Изгледа да је тонирао и неке слике на веб локацији. Веома импресиван алат!

Ово није листа сваког алата за дизајн доступног на Мудцу.бе, па ако је боја ваша ствар или ако тражите начине како да боље уградите боју у свој веб дизајн, ову веб локацију је неопходна посета.
Да ли се икада борите са бојама у својим напорима на веб дизајну? Које алате или технике користите за усклађивање ствари? Поделите своје мисли и увиде у одељку са коментарима испод!
Кредитна слика: веб дизајн Виа Схуттерстоцк
Риан је дипломирао електротехнику. Радио је 13 година у инжењерству аутоматизације, 5 година у ИТ-у, а сада је Аппс инжењер. Бивши главни уредник МакеУсеОф-а, говорио је на националним конференцијама о визуализацији података и био је приказан на националној телевизији и радију.