Реклама
ЈКуери је једна од најпопуларнијих ЈаваСцрипт библиотека на планети (шта је ЈаваСцрипт Шта је ЈаваСцрипт и може ли Интернет постојати без њега?ЈаваСцрипт је једна од оних ствари које многи узимају здраво за готово. Сви га користе. Опширније ). У време када је покренут, ЈаваСцрипт ће се звати ЈС одавде) био је на сасвим другом месту. 14. јануара 2006. био је дан када је објављен јКуери БарЦампНИЦ. ЈС још увек донекле недостаје - прегледачи су сви подржани делови тога, али за усклађивање је требало применити много хакова и решења.
ЈКуери је дошао и променио све. ЈКуери је олакшао писање кода који одговара претраживачу. Могли бисте анимирати веб странице без дипломе из рачунарске науке - хуораи! Десет година касније, да ли је јКуери још увек краљ, и ако га никада раније нисте користили, шта можете учинити са њим?
Поред брисања вештина ЈаваСцрипта, можда ћете желети да их прочитате Водичи за ХТМЛ и ЦСС Научите ХТМЛ и ЦСС уз помоћ ових упутстава корак по коракИнтересује вас ХТМЛ, ЦСС и ЈаваСцрипт? Ако мислите да имате потешкоће за учење како да креирате веб локације испочетка - ево неколико сјајних туторијала које треба испробати. Опширније прво ако ни са њима нисте упознати.
Имамо уведен јКуери Израда Интернета интерактивна: увод у јКуеријКуери је библиотека скрипта на страни клијента коју користи готово свака модерна веб локација - веб странице чине интерактивном. То није једина Јавасцрипт библиотека, али је најразвијенија, највише подржана и најчешће коришћена ... Опширније пре, па ће се овај водич за ЈКуери усредсредити на стварно кодирање.
Почетак

Можда сте упознати са ЈС начином одабира идентификатора из модела објекта документа (ДОМ):
доцумент.гетЕлементБиИд ('фоо');Па ЈКуери води овај корак даље. Не морате позивати различите методе да бисте одабрали класе, ИД-ове или више елемената. Ево како одабрати ИД:
$ ('# бар');Лако? То је потпуно иста синтакса за одабир готово било којег ДОМ елемента. Ево како бирате часове:
$ ('. баз');Такође можете бити креативни за неку стварну снагу. Ово одабире све тд елементи унутар а сто осим првог.
$ ('табле тд'). не (': прва');Примјетите како се имена селектора готово тачно подударају са њиховим ЦСС колегама. Објектима можете доделити редовно ЈС променљиве:
вар киззи = $ ('# родитељ .цхилд');Или можете користити променљиве јКуери:
вар $ киззи = $ ('# родитељ .цхилд');Знак долара користи се искључиво за означавање да је ова променљива јКуери објект, што је од велике помоћи код сложених пројеката.
Можете одабрати родитељ елемента:
$ ('дете'). родитељ ();Или браћа и сестре:
$ ('дете'). браћа и сестре ();Морате извршити свој код када је прегледач спреман. Ево како то радите:
$ (документ) .реади (функција () {цонсоле.лог ('спремно!'); });Више снаге

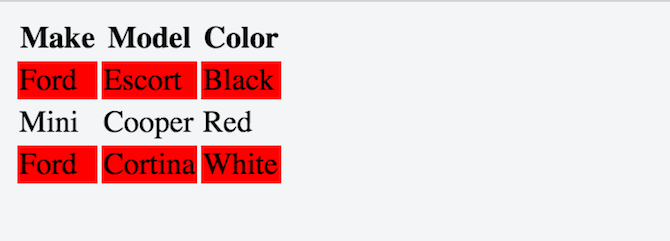
Сада када знате основе, пређимо на неке сложеније ствари. С обзиром на хтмл табелу:
Направити
Модел
Боја
Форд
Пратња
Црн
Мини
Цоопер
Црвено
Форд
Цортина
бео
Реците да желите да сваки други ред направите другачијом бојом Зебра Стрипес). Сада можете да користите ЦСС за ово:
#царс тр: нтх-цхилд (чак) {бацкгроунд-цолор: ред; }
Овако се то може постићи помоћу јКуери-а:
$ ('тр: евен'). аддЦласс ('евен');Ово ће постићи исту ствар, под условом да Чак је класа дефинисана у ЦСС-у. Примјетите како није потребно потпуно заустављање прије назива класе. Су обично потребан само за главни селектор. У идеалном случају, за ово бисте користили ЦСС, иако то није велика ствар.
ЈКуери такође може сакрити или уклонити редове:
$ ('# фордЦортина'). скрива (); $ ('# фордЦортина'). уклони ();Не морате сакрити елемент пре него што га уклоните.
Функције
ЈКуери функције су баш као ЈС. Користе коврчаве заграде и могу прихватити аргументе. Оно што постаје заиста занимљиво је кроз повратне позиве. Повратни позиви се могу применити на готово било коју јКуери функцију. Они одређују дио кода који ће се покренути након што је довршена главна радња. То пружа огромну функционалност. Ако не постоји, а ви сте написали свој кодекс очекујући да ће се покренути линеарно, ЈС ће наставити да извршава следећу линију кода чекајући претходну. Повратне позиве осигуравају да се код покреће само након што је оригинални задатак завршен. Ево примера:
$ ('табле'). хидраулика (функција () {аларма ('МУО правила!'); });Будите упозорени - овај код извршава упозорење за сваки елемент. Ако је ваш селектор нешто на страници више пута, добићете више упозорења.
Повратне позиве можете користити и са другим аргументима:
$ ('тр: евен'). аддЦласс ('евен', фунцтион () {цонсоле.лог ('Хелло'); });Обратите пажњу на то да након завршних грудњака постоји полутка. То обично није потребно за ЈС функцију, али се сматра да се овај код налази у једној линији (јер је повратни позив унутар заграда).
Анимација

ЈКуери олакшава анимирање веб страница. Можете уклонити елементе у или ван:
$ ('. фаде1'). фадеИн ('споро'); $ ('# фаде2'). фадеОут (500);Можете одредити три брзине (спора, средња, брза) или број који представља брзину у милисекундама (1000мс = 1 секунда). Можете анимирати скоро било који ЦСС елемент. То анимира ширину селектора од његове тренутне ширине до 250пк.
$ ('фоо'). анимате ({видтх: '250пк'});Није могуће анимирати боје. Повратне позиве можете користити и са анимацијом:
$ ('бар'). анимате ({хеигхт: '250пк'}, фунцтион () {$ ('бар'). анимате ({видтх: '50пк'} });Петље
Петље заиста сјаје у јКуери-у. Сваки () користи се за понављање сваког елемента датог типа:
$ ('ли'). сваки (функција () {цонсоле.лог ($ (ово)); });Такође можете да користите индекс:
$ ('ли'). сваки (функција (и) {цонсоле.лог (и + '-' + $ (ово)); });Ово би се одштампало 0, онда 1 и тако даље.
Такође можете да користите сваки () за понављање низова, баш као у ЈС-у:
вар царс = ['Форд', 'Јагуар', 'Лотус']; $ .еацх (аутомобили, функција (и, вредност) {цонсоле.лог (вредност); });Обратите пажњу на додатни позвани аргумент вредност - ово је вредност елемента низа.
Вреди то приметити сваки () моћи понекад буди спорији од ЈС петље од ванилије. То је због додатног трошка који обрађује јКуери. Већину времена то није проблем. Ако сте забринути због перформанси или радите са великим скуповима података, размислите о вредновању вашег кода јсПерф први.
АЈАКС
Асинхрони ЈаваСцрипт и КСМЛ или АЈАКС је стварно једноставно уз јКуери. АЈАКС напаја велику количину Интернета и то је нешто о чему смо говорили део 5 јКуери Туториал (5. део): АЈАКС Тхем Алл!Како се ближи крај наше мини туториал серије о јКуери-у, време је да детаљније погледамо једну од најчешће коришћених функција јКуери-а. АЈАКС омогућава веб локацији да комуницира са ... Опширније од наших јКуери туториал јКуери Туториал - Први кораци: Основе и изборнициПрошле недеље сам говорио о томе колико је јКуери важан сваком модерном веб програмеру и зашто је то феноменално. Ове недеље мислим да је време да се умажемо руке неким кодом и научимо како ... Опширније . Пружа начин делимичног учитавања веб странице - нема разлога да поново учитате читаву страницу када желите да ажурирате фудбалски резултат. јКуери има неколико АЈАКС метода, најлакши начин лоад ():
$ ('# баз'). лоад ('неки / урл / паге.хтмл');Ово изводи АЈАКС позив на наведеној страници (неки / урл / паге.хтмл) и убацује податке у селектор. Једноставно!
Можеш да наступаш ХТТП ГЕТ Захтеви:
$ .гет ('неки / урл', функција (резултат) {цонсоле.лог (резултат); });Такође можете да пошаљете податке користећи ПОШТА:
$ .пост ('неки / други / урл', {'маке': 'Форд', 'модел': 'Цортина'});Подношење података обрасца веома је лако:
$ .пост ('урл', $ ('форм'). сериализе (), функција (резултат) {цонсоле.лог (резултат); }Тхе сериализе () функција добија све податке обрасца и припрема их за пренос.
Обећања
Обећања се користе за одложено извршење. Они могу бити тешки за научити, међутим јКуери то чини мало мање проблематичним. ЕЦМАСцрипт 6 уводи изворна обећања ЈС-у, међутим, подршка у прегледачу је у најбољем случају нејасна. За сада су јКуери обећања много боља у унакрсној подршци претраживача.
Обећање је готово тачно како звучи. Код ће обећати да ће се вратити у каснијој фази када буде готов. Ваш ЈаваСцрипт мотор ће прећи на извршавање неког другог кода. Једном обећање рјешава (враћа се), неки други део кода може се покренути. Обећања се могу сматрати повратним позивима. Тхе јКуери документација објашњава детаљније.
Ево примера:
// дфд == одложено. вар дфд = $ .Деферред (); функција доТхинг () {$ .гет ('неки / споро / урл', функција () {дфд.ресолве (); }); вратити дфд.промисе (); } $ .вхен (доТхинг ()). затим (функција () {цонсоле.лог ('ДА, завршено је'); });Запазите како је обећање дато (дфд.промисе ()), а решава се тек када је АЈАКС позив завршен. Можете користити променљиву за праћење више АЈАКС позива и извршити још један задатак након што обавите све.
Савети за перформансе
Кључ за истискивање перформанси из прегледача је ограничавање приступа ДОМ-у. Многи од ових савета би се могли применити и на ЈС, а можда ћете желети да профилишете свој код да бисте видели је ли неприхватљиво спор. У тренутном добу ЈаваСцрипт мотора са високим перформансама, мања уска грла често могу проћи неопажено. Упркос томе, још увек је вредно покушати да напишете најбржи код који можете.
Уместо да претражите ДОМ за сваку акцију:
$ ('фоо'). цсс ('боја-позадина', 'црвена'); $ ('фоо'). цсс ('боја', 'зелена'); $ ('фоо'). цсс ('ширина', '100 пиксела');Спремите објект у променљиву:
$ бар = $ ('фоо'); $ бар.цсс (позадинска боја, црвена); $ бар.цсс ('боја', 'зелена'); $ бар.цсс ('ширина', '100 пиксела');Оптимизирајте петље. С обзиром на ванилију за петљу:
вар царс = ['Мини', 'Форд', 'Јагуар']; фор (инт и = 0; и Иако није суштински лоша, ова петља се може направити брже. За сваку итерацију, петља мора израчунати вредност нишана аутомобила (царс.ленгтх). Ако ово похраните у другу променљиву, перформансе се могу постићи, посебно ако радите са великим скуповима података:
фор (инт и = 0, ј = аутомобили.дуљина; и Сада је сачувана дужина низа аутомобила ј. То се више не мора рачунати у свакој итерацији. Ако користите сваки (), то не требате чинити, иако правилно оптимизована ЈС ванилије може надмашити јКуери. Тамо где јКуери заиста сјаји је брзина развијања и уклањања погрешака. Ако не радите на великим подацима, јКуери је обично више него брз.
Сада би требало да знате довољно основа да бисте били јКуери ниња!
Да ли редовно користите јКуери? Да ли сте га престали користити из било којег разлога? Јавите нам своје мисли у коментарима испод!
Јое је дипломирани професор информатике са Универзитета у Линцолну у Великој Британији. Он је професионални програмер софтвера, а када не лети дроновима или пише музику, често га могу наћи како снимају фотографије или снимају видео записе.


