Реклама
 Написао сам чланак о томе како да направите слику за своју веб локацију са регијама на којима се може кликнути или под тачкама које користе ГИМП Како креирати мапу слика помоћу ГИМП-а Опширније . Ова врста слике на коју се може кликнути назива се мапом слика. Мапе слика постоје већ неко време, али се још увек користе како би веб дизајнерима пружили флексибилност.
Написао сам чланак о томе како да направите слику за своју веб локацију са регијама на којима се може кликнути или под тачкама које користе ГИМП Како креирати мапу слика помоћу ГИМП-а Опширније . Ова врста слике на коју се може кликнути назива се мапом слика. Мапе слика постоје већ неко време, али се још увек користе како би веб дизајнерима пружили флексибилност.
У коментарима ме је неко питао да ли је то могуће урадити користећи Паинт. НЕТ (може ли бити Пхотосхоп алтернатива 5 бесплатних алтернатива Пхотосхопу које бисте требали покушати Опширније ?). Из тог разлога сам се заузео да не само инсталирам и користим Паинт. НЕТО први пут, али да схватим како да правите мапе слика помоћу њих.
Да, морао сам напустити Убунту на неколико минута и дизати се у своју Виндовс инсталацију (знам да има верзију Убунту-а, али нисам био сигуран да ли ће све радити исто), али вредело је промене темпо.
Закључак до којег сам дошао јест да, могуће је, али требаће вам помоћ додатка.
Преузмите и инсталирајте додатак
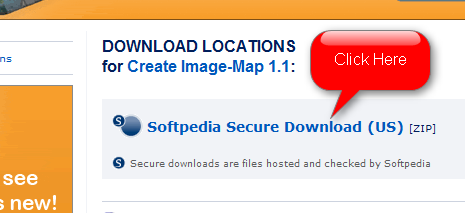
Додаци су у програму Паинт прилично једноставни за имплементацију. НЕТ и у основи се састоји од преузимања датотека и њиховог стављања у исправну мапу. Додатак потребан за прављење мапе слике назива се „Креирајте мапу слика”И можете да је преузмете са овај линк. Страница је мало неуредна, па погледајте доњу слику екрана да бисте је лако пронашли.

Преузимаћете зип датотеку која садржи исправне датотеке. Када их преузмете, ставите их овде: Ц / Програмске датотеке / Боја. НЕТ / ефекти
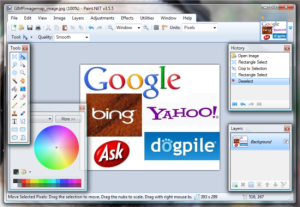
Сада само поново покрените Паинт. НЕТ и требало би да је инсталирате. Отворите слику и требали бисте бити спремни.
Користите Едитор слика мапа да бисте добили прави код
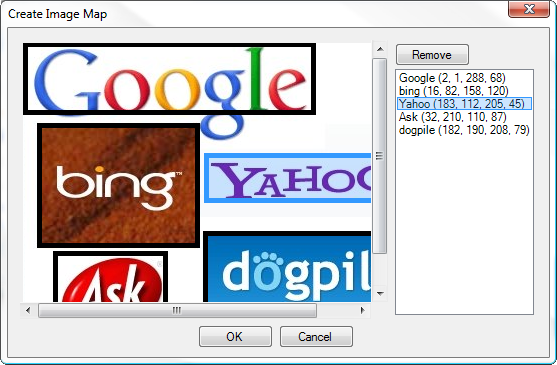
Отворите уређивач слика: Ефекти -> Апликација за слике -> Креирајте мапу слика
Превуците (претварајући се да видите оквир) и именујте сваку жаришну тачку.

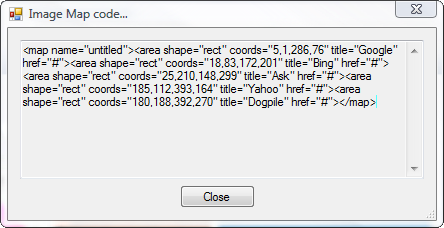
Кликните ОК када завршите. Тада ћете добити скочни прозор са неким кодом који ћете морати да зграбите.

Уредите код и припремите га за своју веб локацију
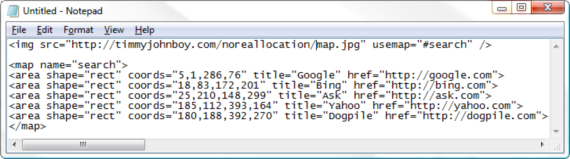
Отворите Нотепад или сличан уређивач текста и залепите код. Вероватно ћете завршити са свим кодом у једној линији. Најлакши начин је одвојити линије као што сам то учинио на слици испод.

Примјетите да сам на врх додао линију кода. Ова линија кода одређује где се слика налази на серверу (јеси ли је учитао?) И име мапе која се користи преко слике.
Приметићете и да сам именовао мапу. Да бисте слику повезали са мапом, то ћете морати да урадите. Такође замените знакове „#“ са УРЛ-овима веза које желите да уметнете.
Дакле, да, постоји још један начин да се направи мапа слике. Да ли је то могуће и ручно без помоћи програма за уређивање слика, али ко има времена за то?
Шта користите за прављење мапа слика?
У срцу сам дете од нешто 30 година. Радим на компјутерима и још од средње школе. Уживам у проналажењу нових и занимљивих сајтова који су корисни свакодневној особи. Годинама помажем и обучавам људе о темама везаним за технику и не видим себе да се зауставим неки дан.
