Текст је важан, чак и за најфантастичније, визуелно најзахтевније веб дизајне. Дајте свом тексту пажњу коју заслужује са овим ЦСС својствима.
Каскадни листови стилова (ЦСС) описују како ХТМЛ приказује елементе на екрану. ЦСС може да контролише изглед више веб страница са неколико линија кода.
ЦСС има својства обликовања која утичу на размак, изглед и поравнање текста. Ево неких својстава која можете да користите за стилизовање текста на страницама апликације.
1. Боја текста
Тхе боја својство одређује главну боју предњег плана вашег текста. Можете користити унапред дефинисано име боје као што је црвена, бео, или зелен. Такође можете да користите хексадецималну вредност или друге јединице као што су РГБ, ХСЛ и РГБА.
ЦСС оквири попут Таилвинд ЦСС имају уграђену функцију боја која приказује различите нијансе. Ово вам олакшава да изаберете нијансу коју преферирате. Хајде да променимо боју следећих наслова користећи нека од ових својстава:
<тело>
<х1>Промени моју бојух1><х2>Промени моју бојух2>
<х3>Промени моју бојух3>
<х4>Промени моју бојух4>
тело>
ЦСС ће изгледати овако:
х1 {
боја: наранџаста;
}х2 {
боја: #фф6600;
}х3 {
боја: ргб(255, 102, 0);
}
х4 {
боја: хсл(24, 100%, 50%);
}
И стилизовани текст ће изгледати овако:
2. Боја позадине
Можете користити боја позадине својство за стварање привлачне позадине. Користите га да поставите различите позадине за следеће наслове:
<тело>
<х1>Промените боју моје позадинех1><х2>Промените боју моје позадинех2>
<х3>Промените боју моје позадинех3>
<х4>Промените боју моје позадинех4>
тело>
Са следећим ЦСС-ом:
х1 {
боја позадине: наранџаста;
}х2 {
боја позадине: #009900;
}х3 {
боја позадине: ргб(204, 0, 0);
}
х4 {
боја позадине: хсл(60, 100%, 50%);
}
Када ваш претраживач прикаже ову страницу, она ће изгледати отприлике овако:
3. Поравнање текста
Тхе Поравнање текста својство поставља хоризонтално поравнање текста. Ова вредност може бити лево, јел тако, центар, или оправдати.
Вредност јустифи протеже сваки ред текста, тако да сви заузимају исту ширину на десној и левој маргини. Користите следећи пример кода да истражите ове четири вредности:
<тело>
<х1>Поравнај ме левох1><х2> Алигн Ме Ригхтх2>
<х3>Алигн Ме центарх3>
<стркласа="ек4"><јака>Поравнај ме оправданојака>:Лорем ипсум долор сит амет, цонсецтетур адиписцинг елит. Етиам семпер диам и ерат пулвинар, ат пулвинар фелис бландит. Вестибулум волутпат теллус диам, цонсекуат гравида либеро рхонцус ут.стр>
<стр><јака>Нема поравнања јака>:Лорем ипсум долор сит амет, цонсецтетур адиписцинг елит. Етиам семпер диам и ерат пулвинар, ат пулвинар фелис бландит. Вестибулум волутпат теллус диам, цонсекуат гравида либеро рхонцус ут.стр>
тело>
Користите следећи ЦСС да бисте применили различита поравнања:
х1 {
Поравнање текста: лево;
}х2 {
Поравнање текста: јел тако;
}х3 {
Поравнање текста: центар;
}
.ек4{
Поравнање текста: оправдати;
}
У претраживачу, ово ће изгледати овако:
4. Смер текста
Тхе текстуални правац својство дефинише правац текста. Дефинишите правац користећи својства ртл (здесна налево) или лтр (с лева надесно). Ова два одређују у ком правцу желите да текст тече.
На пример, користите ртл када радите са језицима писаним с десна на лево као што су хебрејски или арапски. Користите лтр за језике писане с лева на десно попут енглеског.
Хајде да то илуструјемо кодом испод:
<тело>
<див>
<стркласа='ек1'>Овај пасус иде с десна на лево. Курсор
помера се здесна налево када унесете више информација на
страна.стр>
<стрид="ек2">Овај пасус иде с лева на десно. Курсор се помера
с лева да пишете када унесете више информација на страницу!стр>
див>
тело>
Уз овај пратећи ЦСС:
.ек1 {
правац: ртл;
}
#ек2 {
правац: лтр;
}
Крајњи резултат ће изгледати отприлике овако:
5. Тект Децоратион
Тхе текст-декорација својство поставља изглед украсних линија на тексту. То је скраћеница за тект-децоратион-лине,текст-декорација-боја,текст-украс-стил, и текст-декорација-дебљина имовина. Ако не желите да имате својство на елементима који имају везе, користите текст-декорација: нема;
Требало би да избегавате подвлачење нормалног текста јер тај стил обично означава везу. Следећа илустрација показује неке примере у коду:
<тело>
<х1>Декорација текста преко линијех1><х2>Декорација текста кроз линијух2>
<х3>Подвуци декорацију текстах3>
<стркласа="бивши">Прецртавање и подвлачење текста декорација.стр>
<стр><ахреф="подразумевано.асп">Ово је везаа>стр>
тело>
Са овим ЦСС-ом можете применити различите ефекте декорације:
х1 {
текст-декорација: оверлине;
}х2 {
текст-декорација: лине-тхроугх;
}х3 {
текст-декорација: подвући;
}стр.ек {
текст-декорација: оверлинеподвући;
}
а {
текст-декорација: ниједан;
}
И они ће приказати нешто овако:
6. Трансформација текста
Тхе тект-трансформ својство одређује тип случаја у којем се слова појављују. Ово може бити великим или малим словима. Можете га користити и за писање великим почетним словом сваке речи:
Следећи пример показује како се то ради у коду:
<тело>
<х1>Примери својства трансформације текстах1><стркласа="велика слова">Ова реченица је написана великим словима.стр>
<стркласа="мала слова">Ова реченица је малим словима.стр>
<стркласа="великим словом">Пиши овај текст великим словом.стр>
тело>
ЦСС датотека:
стр.велика слова {
тект-трансформ: велика слова;
}стр.мала слова {
тект-трансформ: мала слова;
}
стр.велика слова {
тект-трансформ: писати великим словом;
}
Са следећим резултатом:
7. Размак између слова
Тхе словни размак својство одређује размак између слова у тексту. Следећи пример илуструје како да наведете различите стилове размака.
<тело>
<х1>Примери размака словах1><х2>Ово је наслов 1х2>
<х3>Ово је наслов 2х3>
тело>
Користите пикселе или друге јединице мере у својој ЦСС датотеци:
х2 {
словни размак: 7пк;
}
х3 {
словни размак: -2пк;
}
И добијени текст ће бити растегнут или стиснут:
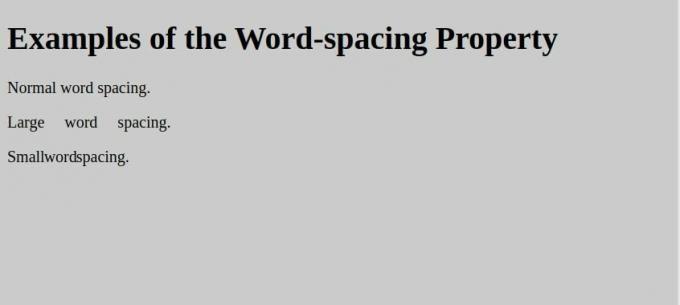
8. Размак између речи
Тхе размак између речи својство одређује размак између речи у тексту. Прегледачи имају стандардну дужину за размак између речи, али можете подесити сопствену. Следећи пример илуструје како да повећате или смањите размак између речи:
<тело>
<х1>Примери својства размака речих1><стр>Нормалан размак између речи.стр>
<стркласа="ек1">Велики размак између речи.стр>
<стркласа="ек2">Мали размак између речи.стр>
тело>
Користећи овај ЦСС:
стр.ек1 {
размак између речи: 1рем;
}
стр.ек2 {
размак између речи: -0.3рем;
}
Можете јасно видети ефекат размака речи:
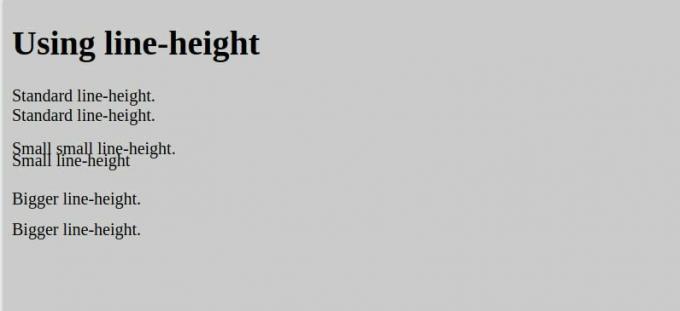
 9. Висина линија
9. Висина линија
Тхе Висина линија својство одређује размак између редова у пасусу. Стандардна и подразумевана висина линије у већини претраживача је око 110% до 120%. Следећи код илуструје како да га промените:
<тело>
<х1>Коришћење висине линијех1><стр>
Стандардна висина линије.Стандардна висина линије.
стр>
<стркласа="мали">
Мала мала висина линије.Мала висина линије
стр>
<стркласа="велики">
Већа висина линије.Већа висина линије.
стр>
тело>
Користећи следећи ЦСС:
стр.мала {
Висина линија: 0.7;
}
стр.биг {
Висина линија: 1.8;
}
Можете видети резултате између сваког реда у сваком пасусу:
 10. Тект Схадов
10. Тект Схадов
Тхе текст-сенка својство примењује сенке на текст. Морате одредити хоризонталну сенку и вертикалну сенку. Текст-сенка може укључивати боју и радијус замућења. Хајде да то илуструјемо следећим кодом:
<тело>
<х1>ПримериофТекст-сенкаефекат.х1><х1класа="ек1">Текст-сенкасабојах1>
<х1класа="ек2">Текст-сенкасазамућењеефекат.х1>
тело>
Са овим ЦСС-ом:
х1 {
тект-схадов: 2пк 2пк;
}.ек1 {
тект-схадов: 2пк 2пк наранџаста;
}
.ек2 {
тект-схадов: 2пк 2пк 10пк црвена;
}
Даће неке необичне и занимљиве ефекте:
Зашто научити ЦСС својства стилизовања текста?
ЦСС је окосница модерног веб дизајна. Било да је у форми ваниле или у оквирима, основна функција ЦСС својстава је иста. Савладавање својстава обликовања текста омогућава вам да креирате атрактивне и читљиве корисничке интерфејсе.
Најновија верзија ЦСС-а, ЦСС3, уводи нове концепте од анимација до изгледа са више колона. Ови концепти олакшавају креирање професионалних апликација и докумената.