Реклама
 Вођење блога у почетку може изгледати као прилично романтична идеја. Замишљате да објављујете два или три поста на блогу дневно, а стотине или, надамо се, хиљаде фанова који проверавају шта имате да кажете.
Вођење блога у почетку може изгледати као прилично романтична идеја. Замишљате да објављујете два или три поста на блогу дневно, а стотине или, надамо се, хиљаде фанова који проверавају шта имате да кажете.
Дани се претварају у недеље, а затим недеље у месеце. Блогање постаје обавеза. Схватате да већину свог времена проводите покушавајући да форматирате своје постове тако да изгледају професионално урађено.
Онда ангажујеш писца, па два. Ускоро ћете имати тим писаца који вам шаљу постове сваке недеље, а ви сада трошите све Вашег времена уређујете и форматирате те постове да изгледају онако како желите да изгледају на блогу који је постао рад љубави.
Проблем је у томе што је сво ово уређивање и форматирање одузело све време које сте имали за оно што сте највише волели да радите – пишите.
ВордПресс је бриљантан изум и омогућио је да све више људи има невероватне веб странице, са прелепим Теме Како да промените тему свог Вордпресс блога у 3 једноставна корака Опширније . Међутим, још увек постоји питање области садржаја, које још увек треба да буде форматирано за слике, огласе и добро распоређен садржај.
Форматирање вашег ВордПресс садржаја помоћу шаблона
Пре неког времена, описао сам вам како можете аутоматски да убаците оглас у сваки појединачни пост користећи Ин-Пост Темплате Адд-он за ВордПресс.
Ово одлично функционише ако почињете са новим блогом - али ако сте већ убацивали огласа у ваше постове, вратиће се и поново уметнути нови оглас и потпуно покварити све ваше старе постова.
Не брините - постоји још једно решење које је још боље. Једноставним уређивањем једне од ваших стандардних ВордПресс ПХП датотека, а затим креирањем стилског листа, можете креирати ваш сопствени пажљиво форматирани шаблон садржаја који ће се појавити сваки пут када кликнете на „Додај ново“. ВордПресс. Сав ваш стари садржај ће остати нетакнут.
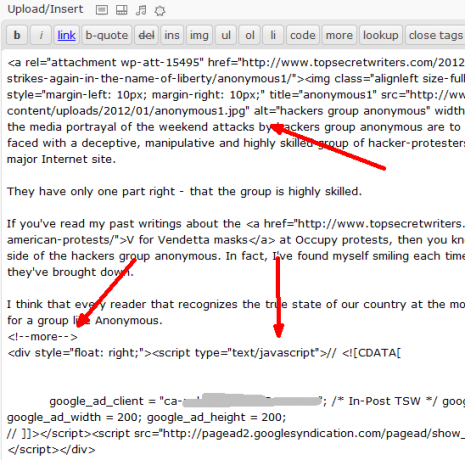
Ево примера свих радова на форматирању које сам обавио на свом блогу.
Имам слику заглавља коју треба пажљиво димензионисати, са подставом око ње и поравнатом лево. Имам паузу „више“, након чега следи мој Гоогле оглас у посту. Затим, у сваком посту имам додатне слике које су величине које одговарају и правилно поравнате. Углавном, стидим се да кажем, све ово радим ручно – укључујући све чланке које моји писци шаљу.
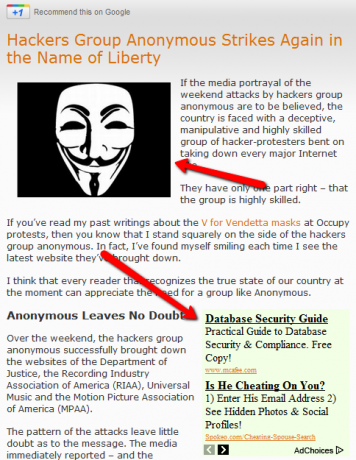
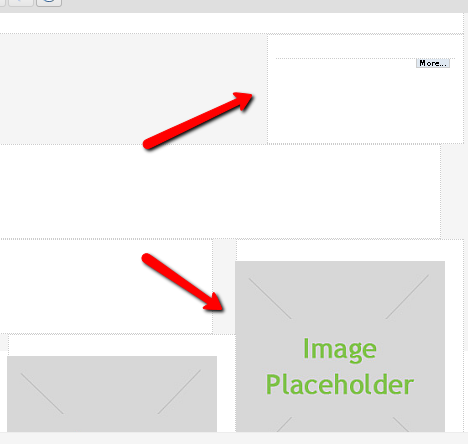
Ево како такав пост изгледа када се објави.
Као што видите, форматирање је мало зезнуто јер у једној области имам слику поравнану лево, ау следећем одељку имам десни поравнат оглас. Затим су све додатне слике такође поравнате удесно. Свиђа ми се ово подешавање за мој блог јер је лакше за очи и добро тече. Можда имате своје преференције за свој одређени ВордПресс блог.
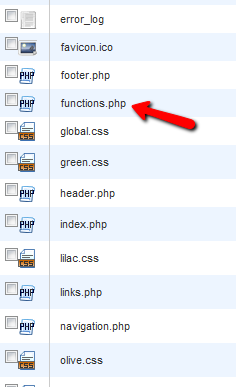
Први корак да направите свој шаблон је да направите резервну копију датотеке фунцтионс.пхп (наћи ћете је у основном директоријуму ваше теме), а затим је отворите за уређивање.
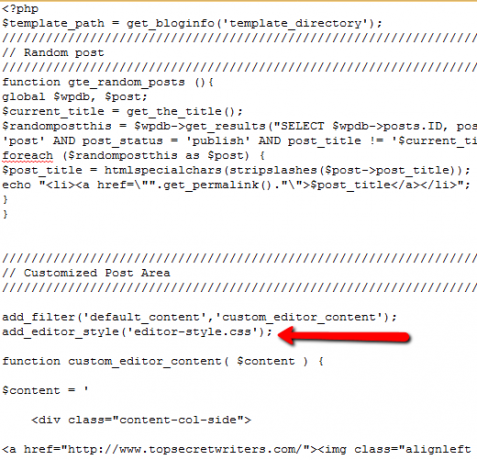
Овде ћете видети гомилу кода – све функције које тренутно користи ваша тренутна тема блога. Убацићете нови одељак између тих функција. Пронађите крај прве функције, а затим убаците код који ћу даље детаљније објаснити.
Сада, морам да одам признање где је заслуга дужна – ову идеју сам заправо добио од Дејвида Хансена из Смасхинг Магазина, који је написао чланак о томе још у октобру. У овом случају ћу проширити његову идеју тако што ћу вам показати како да прилагодите тај шаблон за ствари као што су огласи и слике.
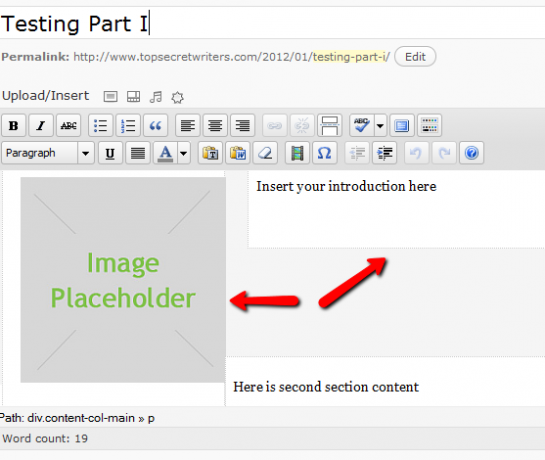
адд_филтер('дефаулт_цонтент','цустом_едитор_цонтент'); адд_едитор_стиле('едитор-стиле.цсс'); фунцтион цустом_едитор_цонтент( $цонтент ) { $цонтент = ' Уметните свој увод овде
Овде унесите Гоогле скрипту
Ево садржаја другог одељка
Ево садржаја трећег одељка
Ево садржаја трећег одељка
'; ретурн $цонтент; }
Обратите пажњу на то како поравнање заправо најбоље функционише користећи поравнање слике уграђено у ваш стил теме и у у случају Гоогле огласа, требало би да користите други див са атрибутом стиле да бисте га поравнали тамо где желите иди. Само најбоље ради. Међутим, што се тиче величине, допуна и постављања, мораћете да креирате цсс датотеку.
Ево стила за сваки горе дефинисани одељак.
тело { бацкгроунд: #ф5ф5ф5; } .цонтент-цол-маин { флоат: десно; ширина: 70%; паддинг: 1%; граница: 1пк са тачкама #ццц; позадина: #ффф; } .цонтент-цол-сиде { флоат: лево; ширина: 210пк; паддинг: 1%; граница: 1пк са тачкама #ццц; позадина: #ффф; } .цонтент-гоогле-ад { флоат: десно; ширина: 20%; паддинг: 1%; граница: 1пк са тачкама #ццц; позадина: #ффф; } .цонтент-сецтион-тво { флоат: лево; ширина: 70%; паддинг: 1%; граница: 1пк са тачкама #ццц; позадина: #ффф; } .цонтент-имаге-тхрее { флоат: десно; ширина: 210пк; паддинг: 1%; граница: 1пк са тачкама #ццц; позадина: #ффф; } .цонтент-сецтион-тхрее { флоат: лево; ширина: 70%; паддинг: 1%; граница: 1пк са тачкама #ццц; позадина: #ффф; } имг { /* Обезбеђује да ваше слике остану унутар својих колона */ мак-видтх: 100%; ширина: ауто; висина: ауто; }
За одређивање величине можете користити проценте или пикселе. Више волим пикселе за слике, али то се заиста своди на преференције. Ако има превише простора између слика и текста, само мало подесите проценте садржаја док не изгледа добро.
Након што сте сачували своју .цсс датотеку, отворите нови пост и видећете да је ваш савршено форматирани шаблон садржаја већ постављен за вас.
Све што треба да урадите је да кликнете на слику и отпремите ону коју желите да користите, а затим попуните све области садржаја. Заиста је тако лако. Све се аутоматски поравнава и поставља тамо где треба.
Сви Гоогле кодови или слике су већ ту – све што треба да урадите је да ажурирате садржај. Време које ће вам требати да саставите пост са свим овим већ урађеним за вас ће се значајно смањити, гарантовано.
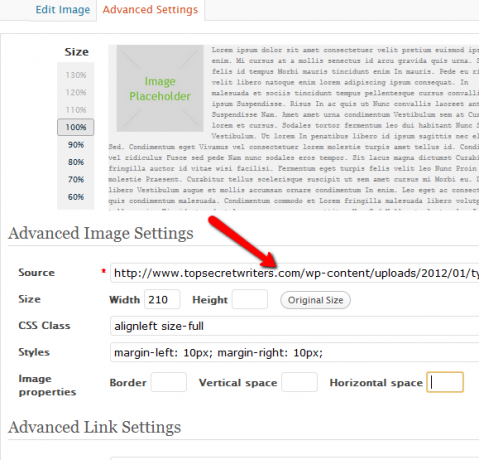
Ажурирање свих слика на шаблону је једноставно отпремање слика које желите да користите на свој блог користећи алатку за отпремање медија, а затим кликните на слику и налепите УРЛ на те слике у „Извор“ поље.
Наравно, желећете да ажурирате и наслов и алт ознаке. Као што можете видети овде у мом пробном чланку, писање чланка је сада само питање попуњавања сваке од области садржаја. Не могу вам рећи колико је слатко бити у могућности да се само концентришете на писање, знајући да је сво одговарајуће форматирање већ на месту како би чланак изгледао апсолутно најбоље.
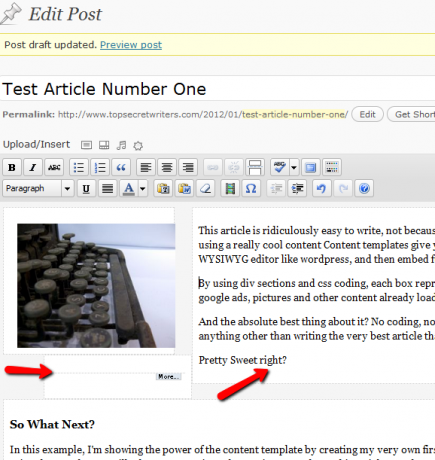
Коначан резултат? Ево мог првог пробног чланка који користи нови шаблон садржаја ВордПресс-а. Све слике и код огласа су уметнути, поравнати и савршено распоређени.
Да не знате ништа боље, помислили бисте да се на блогу ништа није променило. Форматирање изгледа идентично ономе како је изгледало када сам их држао сат или више. Сада је сав тај труд и форматирање методом покушаја и грешака већ уметнуто право у ВордПресс шаблон садржаја.
Дакле, све што је преостало је да седнете и радите оно што сте одувек волели да радите – да пишете.
Да ли овај шаблон садржаја ВордПресс-а смањује оптерећење вашег блога? Имате ли још неке савете за форматирање које људи могу да користе у својим шаблонима? Поделите своје мисли и увиде у одељку за коментаре испод.
Кредит за слику: Схуттерстоцк
Рајан је дипломирао електротехнику. Радио је 13 година у области аутоматизације, 5 година у ИТ-у, а сада је инжењер апликација. Бивши главни уредник МакеУсеОф-а, говорио је на националним конференцијама о визуелизацији података и био је представљен на националној телевизији и радију.

