Реклама
Преглед садржаја
§1. Представљање
§2 – Почетак рада са кХТМЛ-ом
§3 – Дизајн са ЦСС-ом
§4–Више информација
1. Увод: Шта је кХТМЛ?
Добродошли у свет КСХТМЛ-а – Прошириви језик за означавање хипертекста – језик за означавање (слично програмирању) који омогућава свакоме да направи веб странице са много различитих функција. На много начина, то је примарни језик Интернета.
Па, зашто нас брига?
Па, зар никада нисте желели да имате сопствену веб страницу? Или направите сопствену игру? Улога овог водича је да вам пружи укус овог моћног света. Ако имате претходно искуство у програмирању, онда ће вам ово бити лакше, наравно, него ако тек почињете своју авантуру програмирања. У сваком случају, надам се да ћу ово објаснити тако да чак и почетник може да разуме.
Стало нам је до кХТМЛ-а јер је он јака полазна тачка за учење основних градивних блокова веба. Сајтови друштвених мрежа као што су Фацебоок, МиСпаце и Твиттер користе други програмски језик (на страни сервера). назива ПХП, али је добра идеја да разумете основе пре него што се упустите у програмирање свет. Овај водич говори о основама.
Ако желите да сазнате више о томе како Интернет функционише или можда како рачунарске мреже функционишу са свим овим техничке ствари или чак само како се рачунари могу направити, а затим испробајте ове сјајне водиче ваших пријатеља на Искористи:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Како да направите сопствени рачунарВеома је задовољавајуће направити свој сопствени рачунар; као и застрашујући. Али сам процес је заправо прилично једноставан. Провешћемо вас кроз све што треба да знате. Опширније
//www.makeuseof.com/tag/everything-need-know-home-networking/ Све што треба да знате о кућном умрежавањуПостављање кућне мреже није тако тешко као што мислите да јесте. Опширније
//www.makeuseof.com/tag/guide-file-sharing-networks/ МакеУсеОф водич за мреже за дељење датотекаДа ли сте се икада запитали које су највеће мреже за дељење датотека тамо? Које су разлике између БитТоррент-а, Гнутелле, еДонкеи-а, Усенета итд.? Опширније
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Виндовс 7: Ултимате ГуидеАко се плашите да надоградите са Висте или КСП јер сматрате да је потпуно другачије од онога на шта сте навикли, требало би да прочитате овај нови водич. Опширније
//www.makeuseof.com/tag/download-how-the-internet-works/ Како Интернет функционишеСада можемо приступити Интернету са наших кућних рачунара, канцеларије, лаптопова и наших телефона. Али многи људи још увек нису сасвим сигурни шта је Интернет и како он заиста функционише. Опширније
2. Почетак рада са кХТМЛ-ом
У овом поглављу ћете научити како да креирате и прилагодите веб локације на много различитих начина, укључујући учење како да:
• Додајте слике на веб странице.
• Креирајте и користите хипервезе за навигацију по веб страницама.
• Поставите листе информација помоћу тачака и слично.
• Креирајте табеле са редовима и колонама насумичних података и можете да контролишете форматирање наведених табела.
• Креирајте и користите обрасце са којима заиста можете имати неку интеракцију.
• Учините веб странице доступним претраживачима.
Све ово ће бити урађено помоћу кХТМЛ програмирања. Не верујете? Прочитајте на. Изненадили бисте се колико можете научити из тако кратког водича.
Пре него што заиста уђемо у део „кодирања“ овог водича, биће вам потребан софтвер који ћете користити како бисте могли да уређујете, тестирате и у основи развијате своје програме. Идите на ввв.дреамспарк.цом и преузмите један од следећих програма БЕСПЛАТНО, под претпоставком да сте студент:
• Мицрософт Висуал Студио 2010
• Екпрессион Студио 4
Ако нисте студент, такође можете користити Нотепад++, од којих можете лако доћи ввв.нотепад-плус-плус.орг
Када набавите један од програма и инсталирате га, можете започети своје кХТМЛ искуство.
Можда користите Мац или Линук уместо Виндовс-а; мораћете да пронађете а текст едитор то ради за вас у том случају. Покушајте да пронађете онај који вам показује број линија и код боја за вас.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Леафпад - ултра-лаки уређивач текста [Линук] Опширније
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Геани - Одличан лагани уређивач кодова за ЛинукИзненађујуће, Линук не нуди толико добрих ИДЕ-а (интегрисаних развојних окружења). Верујем да је то зато што је у то време већина Линук програмера извадила добри стари Нотепад (или гедит у овом случају) и почела... Опширније
Ако радије не преузимате никакве наменске алате, још увек можете да користите уређивач текста као што је Нотепад или Вордпад. Међутим, горенаведени програми су далеко бољи алати за тестирање и пројектовање, као и да вам помогну у томе ваше кодирање јер вас то тражи ако направите грешку или ако покушавате да запамтите тачну реч користити. Једноставно је боље, зар не? Ја лично користим Нотепад++ и Мицрософт Висуал Студио, иако сам чуо много сјајних ствари о Екпрессион Студио 4. Мораћете да одлучите шта вам се највише свиђа, али сви они добро раде.
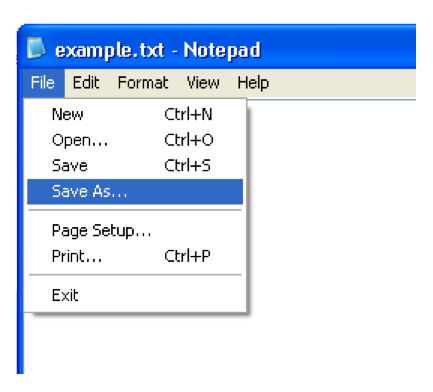
БЕЛЕШКА: Да бисте тестирали веб локацију направљену из Нотепад-а или Вордпад-а:
Када је датотека отворена, кликните Датотека >> Сачувај као
На крају имена датотеке укуцајте .хтмл и кликните сачувати
Отворите ново сачувану датотеку (она ће се отворити у вашем подразумеваном Интернет претраживачу)
2.1 Упознавање „света“
У реду, ево почетка путовања. Почнимо са само постављањем нечега на екран на овој веб страници. Прво ћете морати да знате шта су. КСХТМЛ код користи почетне и крајње ознаке да би разврстао шта се дешава са сваким елементом странице.
Ево примера почетне ознаке:
Ево примера завршне ознаке:
Види разлику? Један има име елемента затворено у шиљате заграде, а други је исти, али има косу црту испред назива елемента.
ВАЖНО: Морате затворити ознаку након што је отворите у неком тренутку кода. Такође ознаке морају бити угнежђене, што значи да не можете да урадите следеће:; треба да буде. Видите како се ознаке уклапају једна у другу? Замислите их као кутије: не можете ставити нешто чврсто у кутију и по.
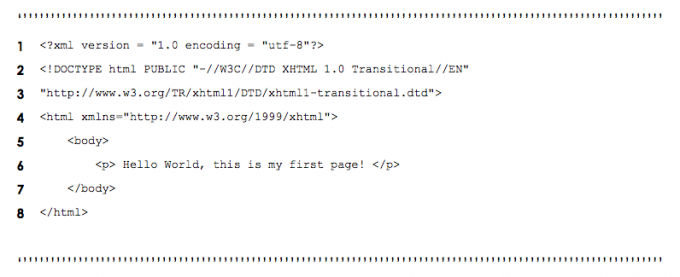
Најбољи начин да сазнате како да програмирате је да то заиста радите, дакле, довољно теорије. Само као референтну тачку, означићу сваки ред кода бројем тако да могу да објасним ред по ред шта се дешава.
У реду 1 навео сам хтмл код и у реду 5 сам га завршио. Унутар ознака је
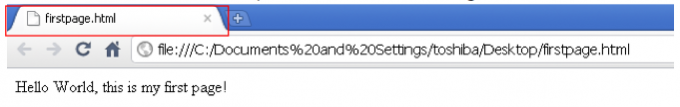
). Ако ово отворите у веб претраживачу, видећете следеће на екрану:
Ако желите да промените наслов странице са тачке гледишта претраживача (нпр. фирстпаге.хтмл) онда можете лако додати следећи ред кода:
Ово ће учинити да ваша веб страница изгледа професионалније.
2.2 Почевши од и радећи доле
У већини случајева, унутар ознака постоји а
и а .Тхе се обично користи за писање скрипти у ЦСС (одељак 3) и ЈаваСцрипт (објашњено у наредном приручнику), док је обично садржај странице.
Неки садржај се може променити коришћењем скрипти у
, али је обично садржај који је непроменљив на страници. Пример би био кратка прича о веб локацији коју посећујете.Можете да промените форматирање садржаја користећи ЦСС (одељак 3) у
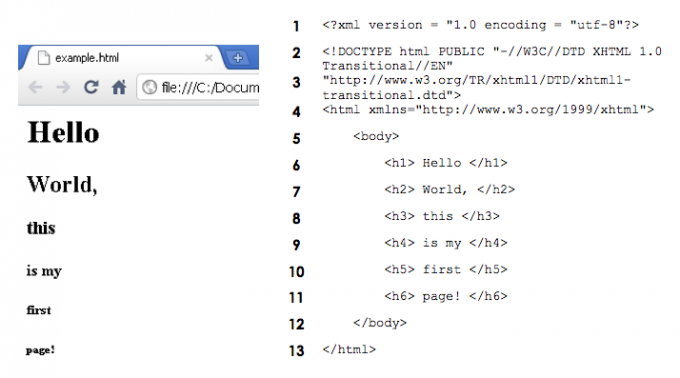
. Међутим, такође можете да промените форматирање у .Уобичајени скуп ознака које се користе у телу су фонтови заглавља. Ови фонтови заглавља варирају у величини и јачини/дебљаности. Уверите се сами у наставку:

2.3 Да ли ваша слика вреди хиљаду речи? – Слике
До сада смо говорили само о тексту и ономе што он може да уради на веб локацији, али има још тога. Желите да ваша веб локација изгледа још примамљивије од само фенси фонтова? Покушајте да добијете неке добре слике како би ваш сајт заиста пружио публици нешто да погледа. Ипак, пазите на законе о ауторским правима; најбоље је да направите сопствене слике ако намеравате да поставите своју веб страницу на Интернет.
Можда ћете морати да користите Пхотосхоп или неке вештине дигиталног снимања да бисте направили сјајну слику или можда побољшали сопствену слику и учинили да изгледа још сјајније. Испробајте ове водиче за неке сјајне савете и увид:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Научите да уређујете фотографије у Пхотосхопу: научите основе за 1 сатПхотосхоп је застрашујући програм—али за само један сат можете научити све основе. Узмите фотографију коју желите да измените и хајде да почнемо! Опширније
• //www.makeuseof.com/tag/guide-to-digital-photography/ Водич за почетнике за дигиталну фотографијуДигитална фотографија је одличан хоби, али може бити и застрашујућа. Овај водич за почетнике ће вам рећи све што треба да знате да бисте започели! Опширније
Најпопуларнији формати слика су следећи:
• ГИФ = Формат размене графике
• ЈПЕГ = Заједничка група стручњака за фотографију
• ПНГ = преносива мрежна графика
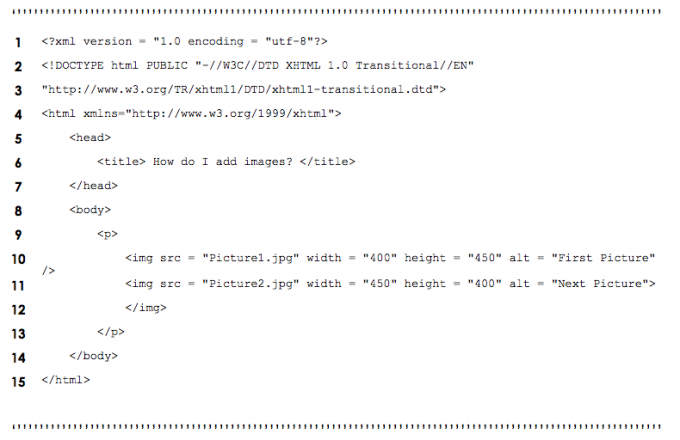
Погледајте код у наставку и објаснићу вам шта значи; односно како додати слике на своју веб страницу.

Као што смо учили у претходним одељцима, увек почињемо са и ко ознаке. Нект тхе
Након што се пасус отвори у реду 9, ово је место где се слике убацују на веб локацију. Да бисте додали слику/слику, користите за почетак. Затим морате предложити где се датотека налази. Обично бисте покушали да имате ову датотеку у истој фасцикли као и датотеке веб локације, иначе ћете морати да унесете путању фасцикле у којој постоји. У горњем случају сам користио
 . То значи да је извор (срц) слике се налази у истој фасцикли и име те датотеке слике је Слика.јпг. Лако зар не?
. То значи да је извор (срц) слике се налази у истој фасцикли и име те датотеке слике је Слика.јпг. Лако зар не?
Не морате да додате ништа више од  да направите слику са ан алт својство, али можете му додати својства да бисте у њега унели неке измене.
да направите слику са ан алт својство, али можете му додати својства да бисте у њега унели неке измене.
Такође познат као алтернативни текст, ова вредност својства се приказује када пређете мишем преко слике.
Можда ћете приметити да сам у реду 10 започео ознаку и завршио са />. Ово је још један начин отварања и затварања ознака. Ово је уобичајени начин за креирање слика јер можете одабрати различита својства слике као што су ширина и висина као што је приказано у горњем примеру.
У редове 11 и 12 је уметнута друга слика, али ово користи други метод за отварање и затварање ознака. Линија 10 ствара слику на много уреднији начин; користите то радије него методу у редовима 11 и 12.
2.4 Хипервезе где могу да иду?
2.4.1 Кретање по „свету“
Желите да покажете пријатељима неке кул сајтове на својој веб локацији, али не знате како? Дошли сте на право место, читајте даље…
Погледајте код испод и видите да ли можете да погодите шта радим пре него што га објасним.
Тако је, правим хипервезе до неких сјајних и корисних сајтова. У основи за хипервезу до одређене веб странице која има веб адресу једноставно користите доњу синтаксу:
[шта желите да повежете]
Не изгледа много тешко, зар не? Можете једноставно ставити текст тамо као пример кода изнад. Међутим, нема разлога зашто не бисте могли да користите нешто друго попут слике. Само за мало додатних информација: УРЛ је јединствени локатор ресурса, у основи веб адреса.
2.4.2 Слике вас подсећају на то где сте били и поново вас воде тамо
Ево примера коришћења слике као хипервезе:
Сигуран сам да ако сте прочитали претходне делове овог одељка који сте објавили да је ово једноставно мешање креирања слика и хиперлинкова. Синтакса је подешена да има хипервезу споља и слику изнутра, при чему се поставља хипервеза уметнуте слике.
2.4.3 Имате пошту – хипервеза до адресе е-поште
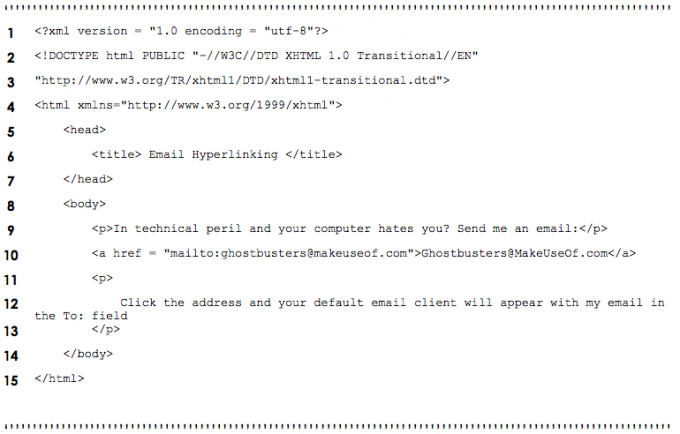
Ово је једноставно понављање последњег дела, али ако нисте обраћали толико пажње, само погледајте код испод:
Уместо да користите УРЛ (нпр. http://www.something.com) овде користим адресу е-поште која укључује стављање следеће синтаксе после знака једнакости:
“маилто: [ваша адреса поште]”
Ред 10 је основни пример овог концепта. Па коме ћеш послати е-пошту? Истеривачи духова!
2.4.4 Кретање по вашем свету – интерне хипервезе
Сада можете да видите како бисте обилазили своју веб локацију. Ово се ради једноставно коришћењем имена ваше датотеке као УРЛ адресе. Због тога можете имати постављање веб локација као што је приказано на дијаграму испод. Синтакса коју бисте користили би изгледала овако:

2.5 Да ли сте посебни? Ови ликови су…
Када унесете информације које ће се појавити на веб локацији, попут садржаја, можда ћете морати ставити нешто попут симбола као што је симбол ауторских права: © или можда мање или веће од симбол. Али пошто синтакса кодирања користи нормалне симболе, морао је постојати други начин да се ово мало препрека, а решење је било коришћење знака амперсанда (&), а затим кратког кода да каже рачунару који симбол да ставити у. Испод је табела са неколико примера специјалних знакова из кодирања:
На пример, можете рећи:
У горњој табели има < шест редова, али > 2 реда
У горњој табели има < 6 редова, али > 2 реда
2.6 Листе, листе и још листа
У реду, сада ћемо морати да организујемо неколико ствари, попут листе за куповину. Постоје две врсте листа. Они су:
• Уређена листа (бројеви, абецеде, римски бројеви)
• Неуређена листа (тачке за набрајање)
За уређену листу користите следеће ознаке =
За неуређену листу користите следеће ознаке =
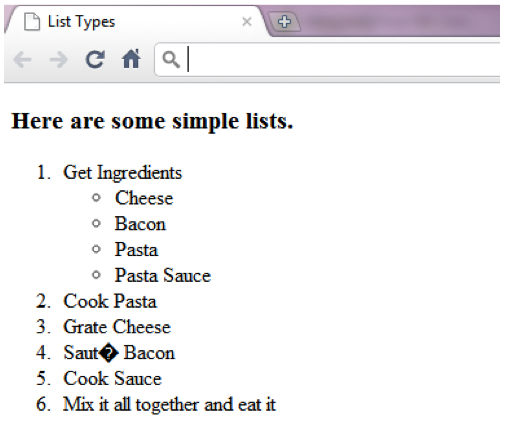
На пример:
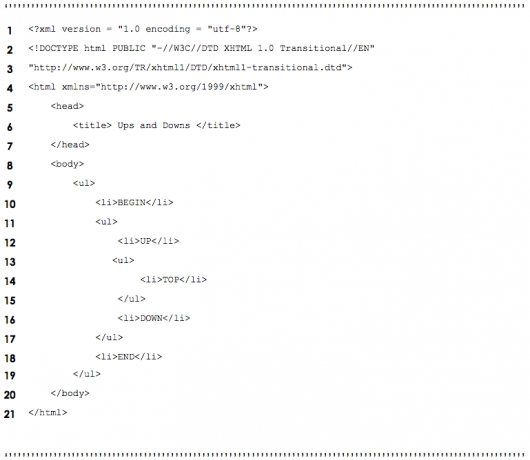
У горњи пример укључио сам и неуређене и уређене типове листа. Али да ли сте приметили шта сам још урадио? Укључио сам и технику тзв Угнежђене листе. Ове угнежђене листе могу се користити за представљање хијерархијских односа, као што је листа састојака у Узмите састојке корак горе наведеног рецепта.
Можда ћете видети да сам целу листу започео као уређену листу у реду 10 и завршио је у реду 23. Између видећете и ознаке које сам користио. Ови означавају Лист Итемс. Ставке листе су речи које се појављују, на пример у реду 21:
Ако желите да пређете на следећи хијерархијски ниво тачака или бројева, онда се угнездите унутар себе овако:

2.7 Табеле… не, не математика
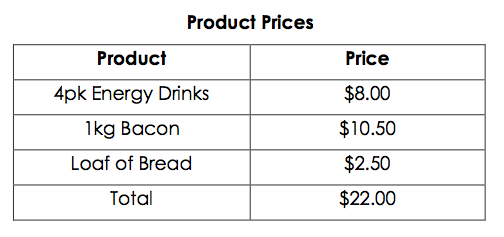
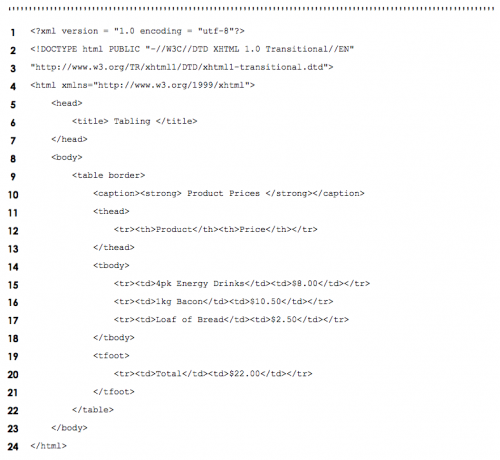
Да ли је ово тешко као ваше таблице множења? Наравно да не, ако то урадите на прави начин. Ако тек почињете са овим концептом, а претпостављам да јесте, онда је обично најбоље да нацртате табелу коју желите да направите на комаду папира као што имам испод:
Сада то погледајте у коду испод:
Сада их помешајте заједно и приказ испод би требало да вам помогне да разумете како је табела структурисана:
А
и
подебљајте први и последњи ред да бисте привукли више пажње на те делове табеле. Већина људи би прво погледала укупан број у подножју табеле, зар не?2.8 Дигитални обрасци (оловке далеко)
Када сурфујете мрежом, мораћете да комуницирате са веб страницама на које наиђете. На пример, на ввв.макеусеоф.цом би требало да унесете своју адресу е-поште као што је заокружено испод претплатите се на билтен и дневне новости са МакеУсеОф-а. Након што унесете своју адресу е-поште ви притиснуо би Придружити а ово би послало информације (вашу е-пошту) у текстуалном пољу поред дугмета у базу података или можда на другу адресу е-поште. Формс се користе за ово што ћете научити у овом поглављу.
Испод је образац који се користи да унесете само ваше име и кликнете на било који од њих прихвати или Јасно:
Ево кода иза сцене, који ћу ускоро детаљније објаснити:
Прво, најважнија ствар у горњој скрипти је ред 10. Ово је почетак форме. Метода је обично или пошта или добити. Сасвим разумљиво, али пошта шаље информације негде ради снимања, као што је адреса е-поште или база података. На пример: постављање питања на МакеУсеОф Ансверс. Добити, са друге стране, шаље информације које сте дали и враћа са повратним информацијама, као што је претраживач, слање кључних речи за претрагу и враћање са резултатима.
Горњи блок кодирања је пример обрасца за поштарину у који бисте унели своју адресу е-поште и она би била послата на скривено власништво са адресом е-поште након што кликнете на дугме Пошаљи. Тхе
Редови 22 – 25 постављају дугмад Субмит и Ресет/Цлеар на страницу испод оквира за текст. Тхе Ресетовање дугме једноставно брише сваки текст унет у оквир за текст или поља у том обрасцу. Тхе прихвати дугме прати упутства из скривених делова обрасца који су креирани у редовима 14 – 18. Скривени тип обично претпоставља да се нешто аутоматски или део нечег другог користи у тренутном облику. У овом случају ово последње даје поштаед информације одредиште, у овом случају субсцрибе@макеусеоф.цом, са постављеним предметом, у овом случају „Субсцрибе Емаил”, а затим вас преусмерава на другу страницу, у овом случају на главну страницу или “индек.хтмл”.
2.9 мета шта? Зашто?
Да ли сте се икада запитали како претраживачи проналазе веб странице? У суштини, ово је оно што они користе: мета елементи. Претраживачи обично каталогизирају сајтове пратећи везе до страница на сајтовима које пронађу. Ови мета елементи имају информације о страници на себи. Погледајте следећи извод из неког кода за пример:
Као што видите изнад, мета информације се налазе у
3. Дизајнирајте са ЦСС-ом
Већину времена људи који гледају овакве водиче једноставно воле да играју видео игрице. ЦСС, међутим, није Цоунтер Стрике Соурце, нити је уопште пуцач из првог лица (ФПС). ЦСС је технологија која ради са кХТМЛ-ом и означава Цасцадинг Стиле Схеетс. кХТМЛ је сам по себи прилично досадан, али ако додате поштено послуживање ЦСС-а, форматирање и презентација ваше креације су далеко занимљивији. Аутори могу да промене елементе на веб страници као што су фонтови, размаци, боје; ово се ради одвојено од структуре документа (глава, тело, итд.; ово ће бити објашњено у каснијим поглављима). кХТМЛ је заправо дизајниран да специфицира садржај и структуру документа. Није да кХТМЛ не може да промени форматирање садржаја. Међутим, ова поставка је далеко кориснија јер се може контролисати са једног места ако је потребно. На пример, ако је формат веб локације у потпуности одређен приложеним стилским листом, веб дизајнер може једноставно да постави други стилски лист како би значајно променио презентацију веб локације.
3.1 Инлине плесни стилови
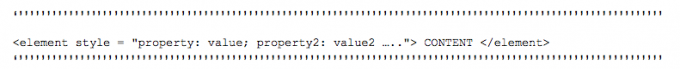
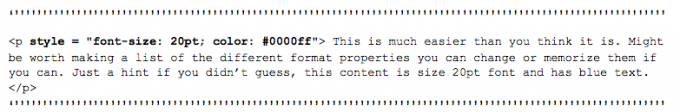
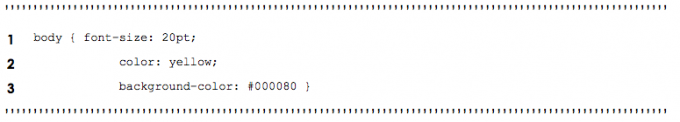
Као што је горе поменуто, овај одељак се бави форматирањем и стиловима. Пошто постоји много начина да промените стил вашег садржаја и странице, сматрао сам да би било добро почети са најједноставнијом техником која је Инлине Стилес. Ово се изводи постављањем кода у одељак са својствима картице која обухвата садржај. Овако:
Звучи превише тешко? Дозволите ми да вам дам пример:

Напомена: Боја је спелована боја када користите овај код пошто је креиран негде не тако кул као Аустралија или Канада; Надам се да вам то не смета превише.
Подебљане информације у горњем примеру су форматирање које се обрађује на садржају обухваћеном
таг. За листу хексадецималних кодова за различите боје једноставно претражите Гоогле или користите овај сајт: http://html-color- цодес.цом/
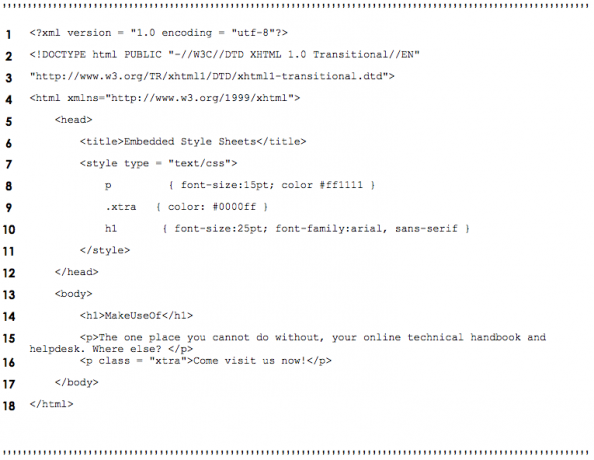
3.2 Уграђени листови стилова (Шарбалице су победничке)
Коришћење уметнутих стилова у претходном одељку може бити проблем ако имате веома велику локацију. Али ако желите да користите исте стилове изнова и изнова, зашто онда не користите Уграђени стилски лист? Ова алтернатива вам омогућава да креирате сопствене стилове у
ознаку кода, а затим се позивате на њих у коду када убацујете неки садржај на своју страницу. Превише компликована? Ево примера:

Видите како текст мења боју, величину или формат у зависности од стилског листа на врху? Ово није тешко разумети, зар не?
У реду 7 где уводимо почетак
Линија 16 користи .ктра разред који је раније направљен. Начин на који ово функционише је да додаје на ктра класе на било који стил у којем је отворена, при чему се преписују сва својства која су ктра класа користи. На пример: ако стил има фонт величине 20пт и зелене је боје, а на њега се ставља класа која има друга величина фонта, онда ће нова величина фонта заменити стару, али ће се стара зелена боја наставити као што је.
3.3 Стилови у рату (конфликтни стилови)
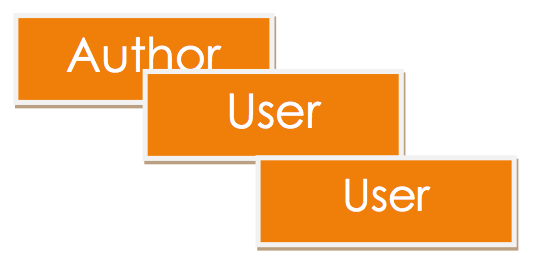
Постоје три нивоа стилова и то су:
• Корисник (гледање веб странице)
• Аутор (сајта)
• Кориснички агент (претраживач)
Стилови се спајају на такав начин да стварају најбољу могућу поставку са позиције корисника. Следећи графикон приказује хијерархију три нивоа:
3.4 Стилски листови извана (спољашњи)
Не мислите ли да би било досадно да морате увек писати исти стилски лист у свакој новој датотеци кодирања? Постоји решење: Екстерни стилски листови. Можете креирати другу датотеку са сврхом да је користите за форматирање; то је ".цсс” фајл. Да бисте га користили у другој датотеци, једноставно унесите следећи екстракт:
Заменити назив документа са именом ваше ЦСС датотеке и ето, они су повезани. Уверите се да је ваша ЦСС датотека у истој фасцикли као и ваше повезане датотеке.
Пример ЦСС датотеке:
Пре него што наставимо, заборавио сам да поменем шта ради. Изнад ћете видети у последњем реду да сам ставио „ул ул { фонт-сизе: .8ем; }” и то значи да ће величина фонта бити промењена на релативну .8 или 80% нормалне величине коју корисник жели да користи сопствени стилски лист учитан у њихов претраживач. Већина људи не користи кориснички дефинисану листу стилова, тако да немојмо бринути о томе.
3.5 Елементи позиционирања (куда даље?)
Када ставите слику на веб страницу, заправо не желите да она оде било где. Зар не бисте желели да имате реч о томе? Па ево како то радите, па то је заправо пример и кратко ћу га објаснити:
У редовима од 9 до 13 приметићете да је то класа са ИД као фгпиц и има неколико својстава која се користе у њему. Тхе положај својство је подешено на апсолутна што значи да без обзира како је корисник промени, слика ће остати тамо где је ваш (аутор) постави са својим кодом. Тхе топ и лево својства означавају тачку у којој је елемент (нпр. слика/текст) биће постављени. Тхе з-индекс својство је веома моћан алат јер поставља ниво слагања као што је приказано на слици испод:
Погледајте како је позадинска слика позади са вредношћу з-индекса 1, а текст на предњој страни са вредношћу з-индекса 3, док је слика у предњем плану у средини са вредношћу з-индекса 2. Чини да изгледа прилично добро ако добро играте своје карте
3.6 Водите рачуна о свом окружењу (позадина)
Веб локације изгледају добро са позадином, зар не? Зар не би било заиста досадно да све веб странице имају само белу или црну позадину? Зашто не ставите слику и мало промените боју? Постоји неколико својстава које можете да користите да би се позадина ваше странице мало више истакла и да би страница мало заблистала. Погледајте следећи код и видите да ли можете да схватите шта раде означена својства:
Јесте ли схватили шта ради? У основи, позадинска слика је оно што ћемо користити у позадини, путања слике иде у заградама/заградама овако > урл(ОВДЕ). Можда мислите да ово има вредност з-индекса 0 пошто се увек налази на самом крају странице. Положај позадине слике је постављен доле лево, прилично разумљиво, зар не? Затим, позадинска слика се понавља преко к-осе странице (репеат-к) и не само то, већ је фиксирана на дну прозора (позадински прилог). Коначно, боја је насумично подешена да углавном буде црвена. Погледајте испод за резултат:
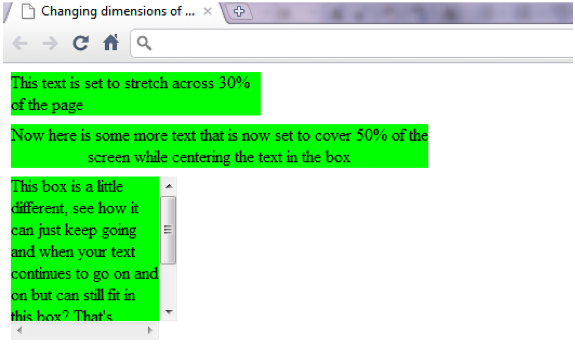
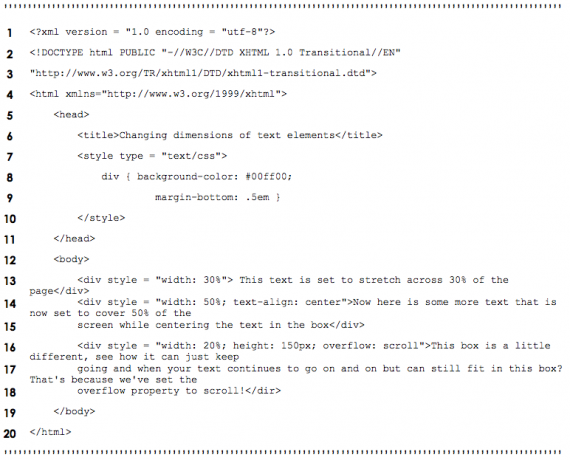
3.7 Шта мислите колико велика? (димензије елемената/ограничења текста)
Ако мислите да је то све што ЦСС може да понуди, грдно се варате. ЦСС правила могу одредити стварне димензије сваког елемента странице. Узмимо пример оквира за текст. Да ли желите да унесете неки текст који не иде скроз преко екрана, или можда направите оквир за текст који се може померати без померања странице? Овде би онда требало да будете. Погледајте снимак екрана испод за оно што сам управо описао:
Сада погледајмо код иза сцене:
Само мања напомена: ред 6 додаје маргиналну ивицу на дну сваког од оквира за текст. Прилично кул, зар не? Али више о границама у следећем одељку.
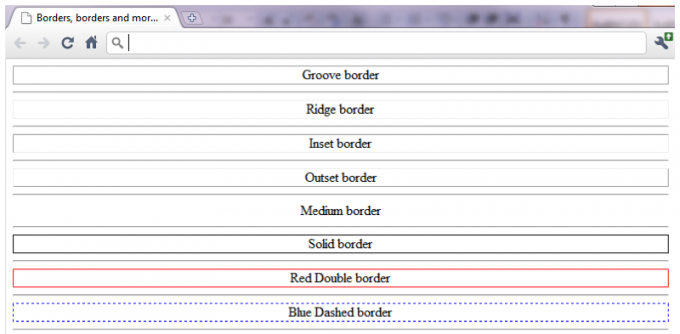
3.8 Оно што иде около долази около (границе)
Мислим да ово не треба објашњење, али ипак ћу га дати. У суштини, можете поставити границе око било чега, па хајде да погледамо како то да урадимо. Дакле, ево кода:
Ево шта код ради, у суштини низ ивица које окружују назив/е типа ивице који се користи. Имајте на уму да је супротно од жлеба гребен, а супротно од уметка је почетак.
3.9 Плутајући и текући елементи
Обично је прилично досадно само видети наслов, па текст, па наслов па текст. Док не учините да изгледа мало лепше? Постоји метод који се може користити тзв плутајући, а сада ћу вам показати како да то урадите. Плутање вам омогућава да померите елемент на једну страну екрана док други садржај у документу тече око лебдећег елемента. Плутајући елемент може бити слика или наслов или чак други блок текста. Хајде сада да погледамо како то изгледа:
Прилично добро за доста ситуација, сада је ово код који конструише овај дизајн:
Није ли невероватно шта можете да урадите ако само пронађете прави метод?
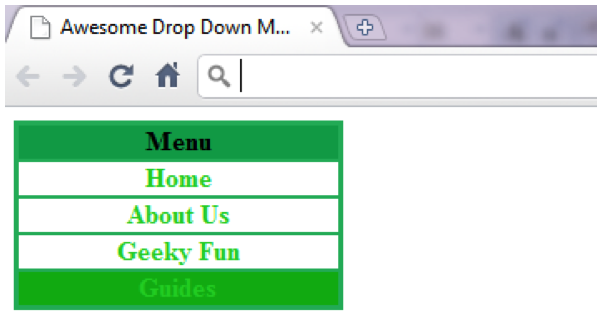
3.10 Не испуштајте мени – пример
Ако размишљате о креирању веб странице, највероватније ће вам требати мени, зар не? Па, ово би могло бити право место за вас ако желите нешто што није само тамо. Динамички елементи чине да веб странице изгледају боље и дају бољи осећај целокупној веб локацији.
Један од мојих омиљених типова менија мора бити а падајући мени па сада погледајмо како да га направимо користећи ЦСС. Погледајте код испод:
Знам да ово у почетку изгледа помало застрашујуће, али ако будете стрпљиви и само читате даље, схватићете ускоро.
15. ред каже: када имам <див> ознака са класом = “мени” а миш је лебдетиинг преко тога приказ тхе блокиратис унутар њега.
Редови 16-21 кажу: када имам <див> ознака са класом = “мени” и <а> означите затим поставите ове формате. Имајте на уму да ове линије бирају формат за скривена дугмад менија. Редови 9-14 постављају формате за дугме менија за померање да би се приказао остатак менија.
Ред 22 каже: када имам <див> ознака са класом = “мени” и <а> таг и ја лебдети преко једног од ових елемената затим поставите боја позадине до другачијег зеленог.
У наставку погледајте коначни производ:
3.11 Кориснички стилови (ви сте центар универзума)
Корисници могу да дефинишу своје корисничке стилове да странице изгледају онако како желе. Само да разликујемо Кориснички стилови и Ауторски стилови. Кориснички стилови су екстерни листови стилова које корисници могу сами да креирају, а који се једноставно раде као ЦСС датотеке без већине кодирања. Ево показаћу вам једну:
Зар то није било крајње једноставно?
Ако желите да знате како да ово подесите у свом претраживачу, једноставно бисте отишли на Алатке >> Интернет опције >> Опште >> Приступачност >> Затим дефинишите сопствену датотеку Лист стилова аутора је дефинисан унутар кода између .
4. Више информација
4.1 Зашто користити кХТМЛ и цо. преко дизајна и других апликација?
Пре него што на ово гледате као на чињеницу или нешто слично томе, требало би да знате да је ово једноставно тачка гледишта у зависности од тога где се налазите и колико сте технички настројени. Уживам да користим програмске језике да завршим своје пројекте јер то значи да можете разумети шта се крије иза дизајна, док коришћење апликација за дизајн као што је Адобе Дреамвеавер и Мицрософт ФронтПаге вам омогућавају да креирате своју веб локацију користећи само алатке доступне у менијима. Стога су апликације за дизајн ограничене на опцију менија која вам је дата. У закључку, потпуно је очигледно да би коришћење програмских језика уградило веб локацију или завршени производ нешто много привлачније јер је његова функционалност ограничена само вештином програмера са одређеним језиком (на пример. ЈаваСцрипт, ЦСС, кХТМЛ). Знам да вероватно мислите да сам пристрасан, али мораћете да испробате обоје и одлучите како много труда који желите да уложите у свој рад, а затим изаберите одговарајуће алате да бисте дошли до вашег одредиште. Можда ћете чак изабрати да користите оба, јер и Дреамвеавер и ФронтПаге имају „приказ кодирања“ и „приказ дизајна“.
Постоје и други начини на које можете да креирате веб локације као што су Јоомла и ВордПресс.
4.2 Јоомла
Јоомла је одличан систем за управљање садржајем (ЦМС) са пуно флексибилности и са корисником који је лак за коришћење интерфејс за који се многи људи уплаше када схвате колико опција и конфигурација има доступан. Јоомла је платформа заснована на ПХП и МиСКЛ. Овај софтвер је отвореног кода од којег можете преузети http://www.joomla.org/download.html
Ако желите детаљан водич за Јоомла, испробајте овај водич од МакеУсеОф: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Водич за почетнике за ЈоомлаОвај водич ће вас провести кроз све, од тога зашто одабрати Јоомла и како да је инсталирате на свој веб сервер до како да дизајнирате и прилагодите своју веб локацију по свом укусу. Опширније
4.3 ВордПресс
ВордПресс је систем за управљање садржајем (ЦМС) који омогућава корисницима да креирају и одржавају веб локацију путем административног интерфејс, укључујући аутоматски генерисану структуру за навигацију, без потребе да знате ХТМЛ или да научите било који други алат. ВордПресс је део софтвера отвореног кода који су креирале хиљаде програмера широм света и стављен у јавно власништво, тако да не морате да плаћате да бисте га користили. ВордПресс је веб апликација, написана у ПХП-у и МиСКЛ-у, дизајнирана да ради на Линук серверима: ПХП је програмски језик за веб апликације, МиСКЛ је релациона база података (као што је МС Аццесс), а Линук је оперативни систем за веб сервере – сви они су такође отворени извор. ВордПресс је далеко најпопуларнији ЦМС са преко 200 милиона сајтова широм света од краја 2009.
Додатно читање
- 11 најбољих ХТМЛ ознака које сваки блогер и власник веб локације мора да зна 11 најбољих ХТМЛ ознака које сваки блогер и власник веб локације мора да знаСветска мрежа познаје много језика и кодирана је на неколико различитих. Међутим, једини језик који се може наћи свуда и који постоји од проналаска веб страница је... Опширније
- 5 забавних ствари које треба радити на мрежи са ХТМЛ5 5 забавних ствари које треба радити на мрежи са ХТМЛ5ХТМЛ5 наставља да напредује, а све више веб локација прелази на нови стандард који доноси мултимедијални садржај на Веб без потребе за додацима као што је Адобе Фласх. Је ли то проклето... Опширније
- Код за веб са овим алатима директно у вашем претраживачу Направите га: 11 сјајних Цхроме екстензија за веб програмереЦхроме је одличан за веб програмере због свог скупа екстензија. Ако икада планирате да дизајнирате или кодирате веб локацију, ево неколико основних алата које би требало да инсталирате одмах. Опширније
Водич Објављено: јун 2011

