Реклама
Пописивање веба је изузетно корисно за аутоматизацију одређених задатака који се рутински обављају на веб локацијама. Можете да напишете пописивач за интеракцију са веб-сајтом баш као што би то радили људи.
У ранији чланак Како да направите основни веб претраживач за повлачење информација са веб локацијеДа ли сте икада желели да ухватите информације са веб локације? Ево како да напишете пописивач да се креће по веб локацији и извуче оно што вам треба. Опширније , обрадили смо основе писања а вебцравлер Шта је Веб Сцрапинг? Како прикупити податке са веб локацијаДа ли сте икада затекли да губите драгоцено време читајући податке на веб страницама? Ево како да пронађете податке које желите помоћу веб-стругања. Опширније користећи Питхон модул, сцрапи. Ограничење тог приступа је то што пописивач не подржава јавасцрипт. Неће исправно функционисати са оним веб локацијама које интензивно користе јавасцрипт за управљање корисничким интерфејсом. За такве ситуације можете написати пописивач који користи Гоогле Цхроме и стога може да рукује јавасцрипт-ом као и нормалан претраживач Цхроме који управља корисником.
Аутоматизација Гоогле Цхроме-а подразумева коришћење алата тзв Селен. То је софтверска компонента која се налази између вашег програма и претраживача и помаже вам да управљате претраживачем кроз свој програм. У овом чланку водимо вас кроз комплетан процес аутоматизације Гоогле Цхроме-а. Кораци генерално укључују:
- Подешавање Селена
- Коришћење Гоогле Цхроме инспектора за идентификацију делова веб странице
- Писање јава програма за аутоматизацију Гоогле Цхроме-а
У сврху овог чланка, хајде да истражимо како читати Гоогле Маил са јава. Иако Гоогле пружа АПИ (Апликацијски програмски интерфејс) за читање поште, у овом чланку користимо Селен за интеракцију са Гоогле Маил-ом ради демонстрације процеса. Гоогле Маил у великој мери користи јавасцрипт и стога је добар кандидат за учење Селена.
Подешавање Селена
Веб Дривер
Као што је горе објашњено, Селен састоји се од софтверске компоненте која се покреће као посебан процес и врши радње у име јава програма. Ова компонента се зове Веб Дривер и мора се преузети на ваш рачунар.
Кликните овде да бисте отишли на локацију за преузимање Селениум, кликните на најновију верзију и преузмите одговарајућу датотеку за оперативни систем вашег рачунара (Виндовс, Линук или МацОС). То је ЗИП архива која садржи цхромедривер.еке. Извуците га на одговарајућу локацију као што је Ц:\ВебДриверс\цхромедривер.еке. Ову локацију ћемо користити касније у јава програму.
Јава модули
Следећи корак је подешавање јава модула потребних за коришћење Селена. Под претпоставком да користите Мавен за прављење јава програма, додајте следећу зависност својој ПОМ.кмл.
орг.селениумхк.селениум селен-јава 3.8.1 Када покренете процес изградње, сви потребни модули треба да буду преузети и постављени на вашем рачунару.
Селен Први кораци
Хајде да почнемо са Селеном. Први корак је стварање а ЦхромеДривер пример:
ВебДривер драјвер = нови ЦхромеДривер(); То би требало да отвори прозор Гоогле Цхроме-а. Хајде да одемо до странице Гоогле претраге.
дривер.гет(" http://www.google.com"); Добијте референцу на елемент за унос текста да бисмо могли да извршимо претрагу. Елемент за унос текста има име к. Методом лоцирамо ХТМЛ елементе на страници ВебДривер.финдЕлемент().
ВебЕлемент елемент = дривер.финдЕлемент (По.наме("к")); Помоћу методе можете послати текст било ком елементу сендКеис(). Дозволите да пошаљемо термин за претрагу и завршимо га новим редом тако да претрага одмах почне.
елемент.сендКеис("терминатор\н"); Сада када је претрага у току, треба да сачекамо страницу са резултатима. То можемо учинити на следећи начин:
нови ВебДриверВаит (драјвер, 10) .унтил (д -> д.гетТитле().тоЛоверЦасе().стартсВитх("терминатор")); Овај код у основи говори Селену да сачека 10 секунди и врати се када наслов странице почне са терминатор. Користимо ламбда функцију да наведемо услов који треба чекати.
Сада можемо добити наслов странице.
Систем.оут.принтлн("Наслов: " + дривер.гетТитле()); Када завршите са сесијом, прозор прегледача се може затворити са:
дривер.куит(); А то је, људи, једноставна сесија претраживача која се контролише помоћу Јаве преко селена. Делује прилично једноставно, али вам омогућава да програмирате много ствари које бисте иначе морали да радите ручно.
Коришћење Гоогле Цхроме инспектора
Гоогле Цхроме инспектор Откријте проблеме са веб сајтом помоћу алата за програмере Цхроме-а или ФиребугаАко сте до сада пратили моје јКуери туторијале, можда сте већ наишли на неке проблеме са кодом и нисте знали како да их решите. Када се суочите са нефункционалним делом кода, веома је... Опширније је непроцењив алат за идентификацију елемената који ће се користити са Селеном. Омогућава нам да циљамо тачан елемент из Јаве за извлачење информација, као и интерактивну радњу као што је клик на дугме. Ево примера о томе како да користите Инспецтор.
Отворите Гоогле Цхроме и идите на страницу, рецимо страницу за ИМДб Лига правде (2017).
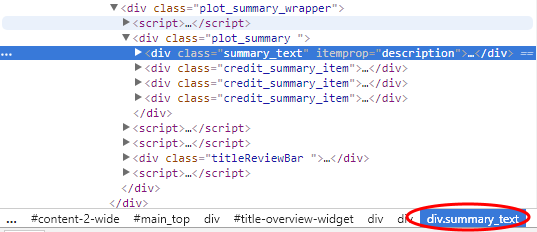
Хајде да пронађемо елемент који жели да циља, рецимо резиме филма. Кликните десним тастером миша на резиме и изаберите „Инспецт“ из искачућег менија.

На картици „Елементи“ можемо видети да је сажетак текста а див са класом од суммари_тект.

Коришћење ЦСС-а или КСПатх-а за избор
Селен подржава одабир елемената са странице помоћу ЦСС-а. (ЦСС дијалект подржан је ЦСС2). На пример, да бисмо изабрали текст сажетка са ИМДб странице изнад, написали бисмо:
ВебЕлемент суммариЕл = дривер.финдЕлемент (Би.цссСелецтор("див.суммари_тект")); Такође можете користити КСПатх за одабир елемената на веома сличан начин (Го овде за спецификације). Опет, да бисмо изабрали текст сажетка, урадили бисмо:
ВебЕлемент суммариЕл = дривер.финдЕлемент (Би.кпатх("//див[@цласс='суммари_тект']")); КСПатх и ЦСС имају сличне могућности тако да можете користити оно што вам одговара.
Читање Гоогле поште са Јаве
Погледајмо сада сложенији пример: преузимање Гоогле поште.
Покрените Цхроме драјвер, идите на гмаил.цом и сачекајте док се страница не учита.
ВебДривер драјвер = нови ЦхромеДривер(); дривер.гет(" https://gmail.com"); нови ВебДриверВаит (драјвер, 10) .унтил (д -> д.гетТитле().тоЛоверЦасе().стартсВитх("гмаил")); Затим потражите поље е-поште (именовано је са ид идентифиерИд) и унесите адресу е-поште. Кликните Следећи дугме и сачекајте да се страница са лозинком учита.
/* Унесите корисничко име/е-маил */ { дривер.финдЕлемент (Би.цссСелецтор("#идентифиерИд")).сендКеис (е-пошта); дривер.финдЕлемент (Би.цссСелецтор(.РвеЈвд")).цлицк(); } нови ВебДриверВаит (драјвер, 10) .унтил (д ->! д.финдЕлементс (Би.кпатх("//див[@ид='пассворд']")).исЕмпти() );Сада уносимо лозинку, кликнемо на Следећи поново дугме и сачекајте да се Гмаил страница учита.
/* Унесите лозинку */ { драјвер .финдЕлемент (Би.кпатх("//див[@ид='пассворд']//инпут[@типе='пассворд']")) .сендКеис (лозинка); дривер.финдЕлемент (Би.цссСелецтор(.РвеЈвд")).цлицк(); } нови ВебДриверВаит (драјвер, 10) .унтил (д ->! д.финдЕлементс (Би.кпатх("//див[@цласс='Цп']")).исЕмпти() );Преузмите листу редова е-поште и пређите преко сваког уноса.
Листаровс = драјвер .финдЕлементс (Би.кпатх("//див[@цласс='Цп']//табле/тбоди/тр")); фор (ВебЕлемент тр: ровс) { } За сваки унос, дохватите Од поље. Имајте на уму да неки уноси Фром могу имати више елемената у зависности од броја људи у разговору.
{ /* Из елемента */ Систем.оут.принтлн("Од: "); фор (ВебЕлемент е: тр .финдЕлементс (Би.кпатх(".//див[@цласс='иВ']/*"))) { Систем.оут.принтлн(" " + е.гетАттрибуте("емаил") + ", " + е.гетАттрибуте("наме") + ", " + е.гетТект()); } }Сада, донеси тему.
{ /* Субјецт */ Систем.оут.принтлн("Суб: " + тр.финдЕлемент (Би.кпатх(".//див[@цласс='иНН']")).гетТект()); }
И датум и време поруке.
{ /* Датум/Време */ ВебЕлемент дт = тр.финдЕлемент (Би.кпатх("./тд[8]/*")); Систем.оут.принтлн("Датум: " + дт.гетАттрибуте("титле") + ", " + дт.гетТект()); }
Ево укупног броја редова е-поште на страници.
Систем.оут.принтлн (ровс.сизе() + " маилс."); И коначно, завршили смо па смо затворили претраживач.
дривер.куит(); Да резимирамо, можете да користите Селениум са Гоогле Цхроме-ом за пописивање оних веб локација које у великој мери користе јавасцрипт. А са Гоогле Цхроме инспектором, прилично је лако разрадити потребан ЦСС или КСПатх за издвајање из елемента или интеракцију са њим.
Да ли имате неке пројекте који имају користи од коришћења Селена? И са којим проблемима се суочавате са тим? Молимо опишите у коментарима испод.
