Реклама
Твитцх има променио лице игара последњих година, са врхунским Твитцх стримерима који зарађују велике паре играјући своје омиљене игре. За многе гледаоце, Твитцх је као нови облик друштвених медија, и упркос недавним промене Твитцх правила, његова популарност је већа него икад.
Ако желите да зарадите новац стримингом, мораћете изградите велику гледаност на Твитцх-у, а важан део тога је да ваш стрим изгледа професионално.
У овом чланку ћемо вам показати како да направите једноставан Твитцх оверлаи користећи Пхотосхоп. И док је ово преклапање за Минецрафт, може се модификовати да ради са било којом другом игром. Такође ће савршено функционисати за стримовање на ИоуТубе Гаминг-у или чак Микер-у, Мицрософтова алтернатива Твитцх-у.
Почетак
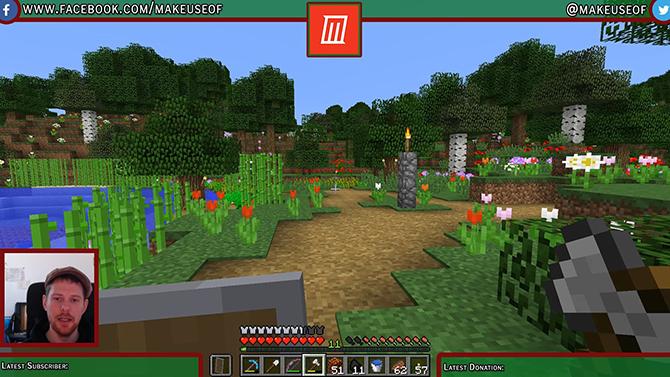
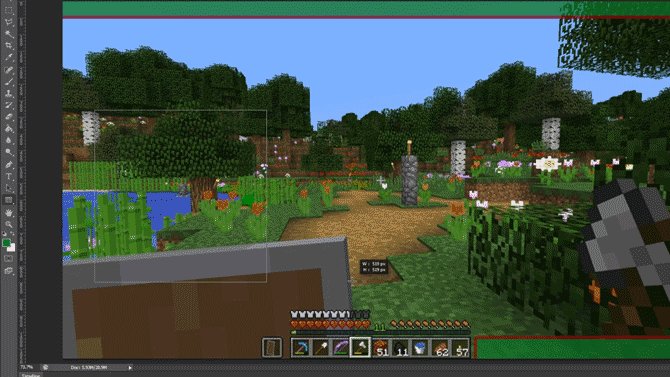
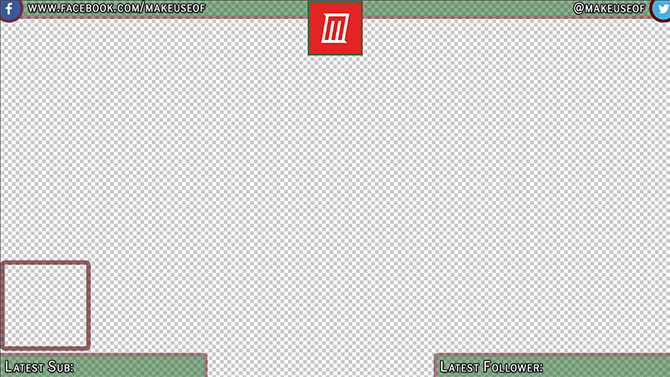
Пре него што почнемо, погледајмо шта ћемо данас завршити:

Све у овом водичу је релативно једноставно, али ако сте нови у Пхотосхопу, можда ће вам помоћи да прво прочитате наш Водич за Пхотосхоп слојеве Савети за Адобе Пхотосхоп: Водич за слојеве у Пхотосхопу Опширније . Ако тражите бесплатну алтернативу Пхотосхопу, ГИМП је невероватно моћан.
Ако желите да направите Твитцх преклапање без употребе Пхотосхопа, овај пројекат је потпуно могућ у ГИМП-у. Пошто ће алати које ћете користити бити мало другачији, предлажем да прочитате наше водич за ГИМП Увод у ГИМП уређивање фотографија: 9 ствари које треба да знатеГИМП је најбоља доступна бесплатна апликација за уређивање фотографија. Ево свега што треба да знате о уређивању фотографија у ГИМП-у. Опширније први.
Уз то, хајде да погледамо како да направимо Твитцх преклапање помоћу Пхотосхопа.
Креирање платна
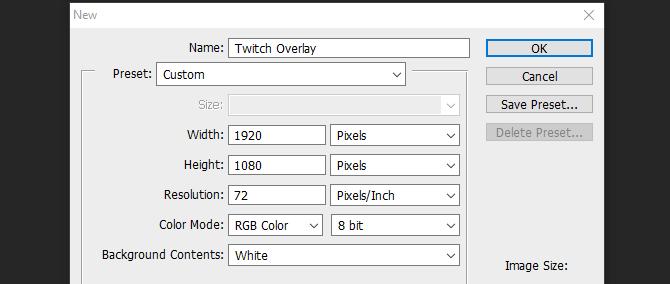
Да бисте започели креирање преклапања, отворите Пхотосхоп и креирајте нову слику исте величине као резолуција вашег екрана.

Сада када имамо празан документ, потребан нам је водич за изградњу нашег преклапања. Предлажем да направите снимак екрана одабране игре и да је учитате у Пхотосхоп кликом Фајл и место и одабиром ваше слике. Растегните слику до пуне величине платна. Сада можемо да почнемо да креирамо наше елементе преклапања.

Додавање горње траке
Направите нови слој и назовите га Топ Банер. Изаберите Рецтангле Тоол из левог бочног менија. У истом менију отворите бирач боја и изаберите боју позадине.

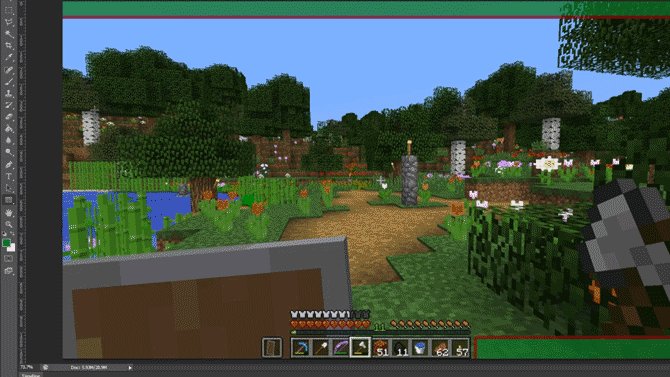
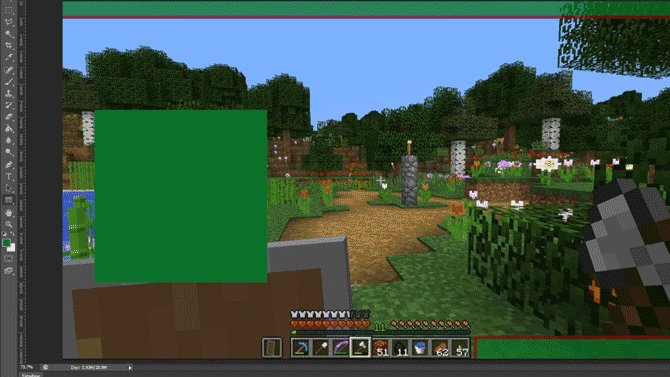
Сада кликните и превуците преко врха вашег новог слоја да бисте направили горњи банер. Не брините ако преклапате ивице платна, правоугаоник би требало да шкљоцне на своје место са стране.

Сада, да бисте овом правоугаонику дали ивицу, кликните десним тастером миша на слој и изаберите Опције мешања. Изаберите Удар из менија који се појави и подесите ширину потеза и боју на оно што вам одговара. У овом случају, ширина од 10 пиксела са тамно црвеном бојом изгледа добро. Кликните на ОК и изаберите свој слој. Укључите алатку за померање притиском на слово В и померите горњи банер нагоре тако да има довољно простора за додавање текста касније, али да не заклања превише екрана игре.
На крају, изаберите горњи слој банера и смањите његову непрозирност на око 75 процената. Ово ће омогућити да се игра мало покаже и даје преклапању динамичнији ефекат.

Направили сте одличан почетак и можете искористити оно што сте до сада урадили да направите два доња банера.
Тхе Боттом Баннерс
Уместо да поново радите исти посао за ове доње банере, једноставно кликните десним тастером миша на Топ Банер и изаберите Дупликат слоја. Именујте овај нови слој Доле десно и коришћењем Алатка за померање (В на тастатури), померите га у доњи десни део екрана. Уверите се да се не преклапа са траком са алаткама у игри и користите Цтрл тастер док превлачите да бисте га поставили са већом прецизношћу.

Да бисте креирали доњу леву траку, само следите исти метод као горе и померите је надоле на доњу леву страну екрана. Наш основни слој је сада завршен, тако да можемо да додамо оквир за нашу камеру.
Оквир камере
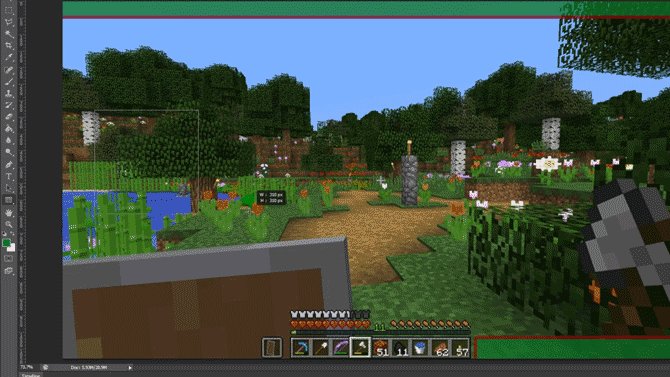
Направите нови слој и позовите га Рам. Изаберите Рецтангле Тоол поново и креирајте савршен квадрат држећи притиснут тастер Смена тастер док превлачите курсор миша. Не брините о боји квадрата, касније ћемо се отарасити попуњавања.

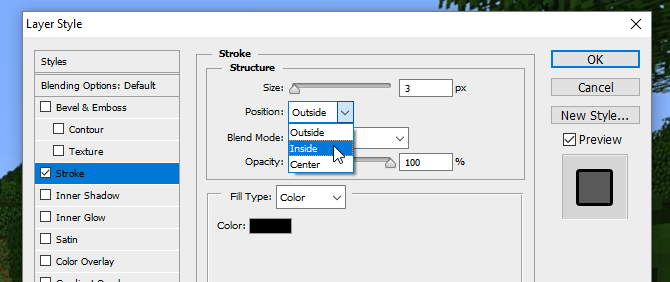
Да бисте креирали оквир, кликните десним тастером миша на слој и изаберите Опције мешања. Изаберите Удар али овај пут изаберите Унутрашњи од Положај падајући мени, да би оквир дошао у квадрат, а не да би био постављен споља.

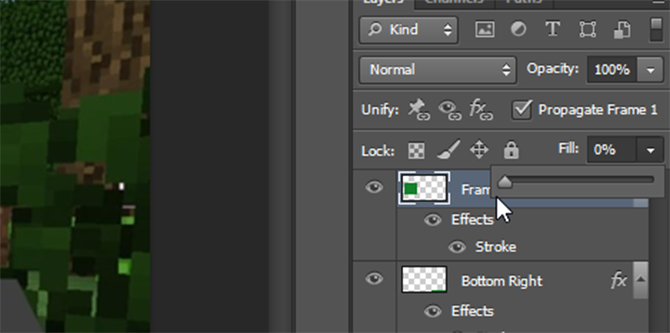
Још једном изаберите боју и ширину која одговара шеми боја коју сте до сада имали. Сада изаберите слој и промените га Филл на 0 процената, остављајући само оквир.

Користити Алатка за померање да га поставите изнад доњег левог банера и промените му величину ако је потребно држећи Смена кључ за очување његовог односа ширине и висине.

Преклапање почиње да се спаја, али сада је време да додате мало текста.
Додавање текста
Да бисте почели да додајете текст, направите нови слој. Користити Алатка за текст (или притисните Т на тастатури) и извуците нови оквир за текст. Изаберите карактер мени са десне стране као што је приказано испод:

Ако не видите ово дугме на свом Пхотосхоп изгледу, можете да отворите мени кликом Прозор > Знак. Овде изаберите одабрани фонт и боју и додајте свој текст. Користити Алатка за померање да поставите свој текст на један од ваших доњих банера. Требало би да шкљоцне на своје место, али Цтрл кључ вам може помоћи да га прецизно доведете до места где желите да буде.

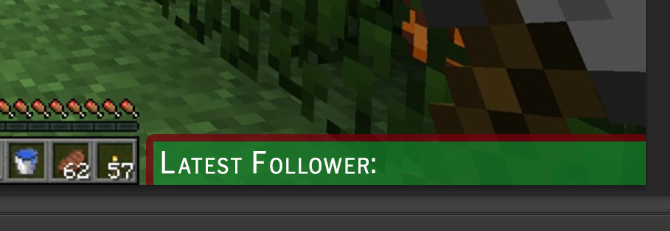
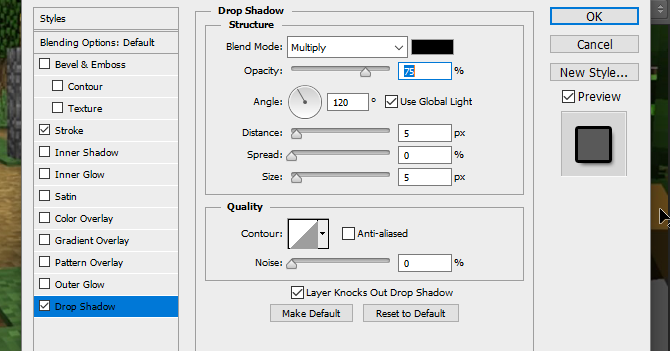
Сада имамо текст, али изгледа мало бљутаво. Дакле, да бисте га истакли, кликните десним тастером миша на слој текста и поново изаберите Опције мешања. Дајте текст а Удар а такође и а Дроп Схадов да се мало истакне. Овде се користе подразумеване вредности, али можете се играти са подешавањима да бисте такође направили много израженији ефекат „плутајућег текста“.

Направите текстуалне елементе за остала три угла тако што ћете кликнути десним тастером миша на овај слој и изабрати Дупликат слоја, и користећи Алатка за померање да померите сваки нови слој у одговарајуће углове.

Пошто је наш текст сада на месту, близу смо да завршимо. Хајде да само додамо логотипе за друштвене медије и лого заглавља канала.
Логотипи друштвених медија
Лакше је користити унапред припремљене иконе које су комерцијално бесплатне за употребу. Веб локација попут Ицон Финдер може помоћи у томе, али будите сигурни да су све иконе које користите означене Бесплатно за комерцијалну употребу да би се касније избегле правне невоље. Увезите свој логотип у Пхотосхоп користећи Датотека > Место мени. Ако не видите свој логотип, уверите се да је на врху тако што ћете превући његов слој на врх менија слојева.

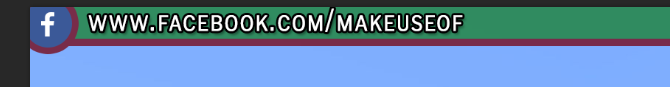
Сада имамо Фацебоок лого, али је мало благ. Хајде да га уклопимо тако што ћемо кликнути десним тастером миша на његов слој и изабрати Опције мешања, затим Удар. Дајте му спољни потез исте ширине као и потез вашег горњег банера. Када бирате боју, можете користити капаљку да ускладите боју са вашим горњим банером.

Померите лого горе у горњи леви део екрана и помоћу Цтрл кључ пажљиво поставите тако да стане у угао.

За Твиттер лого, следите исти метод коришћења Место да га додате у пројекат. Овде можете уштедети мало времена тако што ћете изабрати слој са Фацебоок логотипом, кликнути десним тастером миша и изабрати Копирај стил слоја, пре него што се вратите на нови слој Твиттер логотипа и користите Налепите стил слоја да му дамо исту ширину потеза и боју. Померите овај логотип у супротни горњи угао и, ако је потребно, померите текст тако да се уклапа.

Сада додајмо средишњи лого.
Логотип канала
Ако имате лого канала, добро је да га имате напред и у средини како би сви могли да га виде одмах када почну да гледају. Ако још увек немате лого, можете га заменити а неки прилагођени текст са именом вашег канала или веб-странице.
За почетак, превуците лењир са леве траке са алаткама, требало би да шкљоцне у центар екрана.

Ако не видите свој лењир или не пуца, погледајте испод Поглед мени и проверите да ли оба Лењир и Снап су изабрани.
Место ваш лого у пројекат. Требало би да се аутоматски центрира на лењир. Направите нови слој и превуците га на слој испод логотипа. Користити Рецтангле Тоол да направите правоугаоник мало већи од логотипа, дајући му ефекат уоквиреног.

Да бисте га истакли, дајте свом новонасталом квадрату оцену Оутер Строке исте боје као и остатак ваших граница. Да бисте лакше померили логотип и ивицу као једно, држите Цтрл да изаберете оба слоја. Кликните десним тастером миша и изаберите Претворите у паметни објекат. Ово чува и наш лого и границу на истом слоју, који се и даље може уређивати касније ако је потребно.

Померите свој логотип на врх преклапања и промените му величину како би одговарао. И то је то, сви смо готови.
Чување преклапања
Пре него што сачувате преклапање као слику, сачувајте га као Пхотосхоп документ са именом датотеке као што је „Минецрафт Твитцх Темплате“ да бисте га касније могли променити да бисте га користили са различитим играма.
Да бисте позадину учинили транспарентном, изаберите Еие икона на снимку екрана игре и слојевима позадине, остављајући само елементе преклапања.

Сачувајте ову датотеку са екстензијом .ПНГ и учитајте је у софтвер за стримовање по избору да бисте је користили. Ево готовог преклапања у мом софтверу за стриминг, са преклопом као горњим слојем, камером као средњим слојем и Минецрафт-ом као доњим слојем.

Твитцх преклапање је завршено: Сада пређите на стримовање!
Сада када знате како да направите Твитцх преклапање, време је за стриминг! Започните свој канал подешавање вашег софтвера за стриминг и бирајући које игре ћете играти на Твитцх-у Не можете да добијете гледаоце на Твитцх-у? Играте погрешне игреПокушај да изградите публику на Твитцх-у је као да организујете забаву за коју сте заборавили да пошаљете позивнице. Ако желите да повећате саобраћај, размотрите ова питања када бирате игру. Опширније . А ако заиста желите производну вредност, покушајте емитовање са зеленим екраном Како емитовати уживо са зеленим екраномЗар не би било супер када бисмо могли да користимо овај ефекат зеленог екрана за пренос уживо – на пример у Гоогле Хангоутс-у или Скипе-у? "Да, заиста би било, Џејмс" је одговор који тражите... Опширније . Изнад свега, забавите се!
Ијан Бакли је слободни новинар, музичар, извођач и видео продуцент који живи у Берлину, Немачка. Када не пише или није на сцени, петља са „уради сам“ електроником или кодом у нади да ће постати луди научник.