Реклама
Цхроме је недавно освојио 25% учешћа на тржишту Интернет прегледача, што га чини другим најпопуларнијим прегледачем на свету иза Интернет Екплорера (који се развија у пројекат Спартан Пројект Спартан: мршав и недовршен прегледач за модерни вебСпартан се борио са конкурентима у прегледачу као што су Цхроме и Фирефок. Да ли ће то одговарати идеалима спартанских војника? Ову прву верзију поставили смо на тест и нисмо били импресионирани. Опширније ). На крају, то значи да је Цхроме тај заправо дом за веб програмере.
Иако сам делимичан за Фирефок, могу да схватим зашто људи воле Цхроме. Тежи се томе доминирају референтне вредности прегледача Бровсер Варс: Фирефок вс. Цхроме вс. Опера, дефинитивни реперКад бисте могли одабрати само један претраживач, који би то био? Које је најбоље: Фирефок, Цхроме или Опера? Показаћемо вам. Опширније и то олакшава редовним људима постају Цхроме корисници напајања Како постати корисник Цхроме напајања, 1. део - Свладајте тастатуруГоогле Цхроме је већ неко време прегледник избора за многе, иако већину наши веб прегледачи могу да ураде неке прилично импресивне ствари, Цхроме је наставио да привлачи снагу корисници, ... Опширније . Други заправо мрзе Цхроме, али јесу заглавила га користећи Мрзим Гоогле Цхроме, али сам заробљен у њему. Ево заштоУ Цхроме-у вс. Фирефок рата, ја сам на страни Гоогле-ових корисника. Али ја то не желим. Цхроме је мој прегледач по избору јер има функције без којих не могу живети. Опширније због доступности одређених екстензија.
То је један од разлога зашто је Цхроме толико добар за веб програмере: Цхроме веб продавница Колико је безбедна Цхроме веб продавница у сваком случају?Истраживање које је финансирала Гоогле утврдило је да на десетине милиона Цхроме корисника имају инсталиране додатке који садрже злонамерни софтвер, који представља 5% укупног Гоогле промета. Да ли сте један од ових људи и шта бисте требали да радите? Опширније и његов базен екстензија. Ако икада планирате да дизајнирате или кодирате веб локацију, ево неколико основних алата које бисте требали одмах инсталирати.

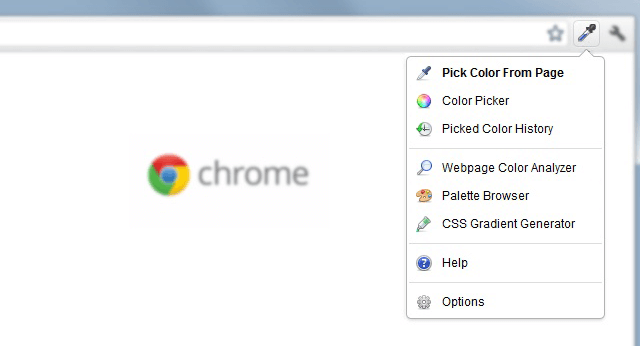
ЦолорЗилла је започео као додатак Фирефоку, али постао је толико популаран да су многи затражили верзију за Цхроме. Сада смо ту. Ово корисно проширење је у основи напредна верзија алата за испуштање ока који ћете наћи у програму попут Паинт или Пхотосхоп.
Помоћу ње можете да покажете било које место у вашем претраживачу и одмах повучете информације о боји на том месту. Једном када је извучете, можете је прилагодити (било РГБ, ХСВ, било директно хек) пре него што је копирате у међуспремник. Изузетно једноставан за употребу.
Такође долази са ЦСС Градиент Генератор-ом, анализатором боја на веб страницама и неколико унапред инсталираних палета боја за вашу удобност.

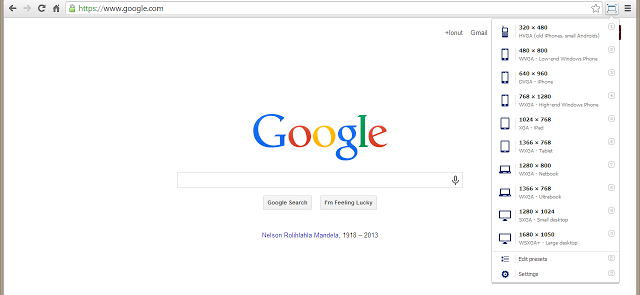
Једна од опасности веб програмера осигурава да искуство гледања на веб локацији буде угодно за кориснике на свим врстама уређаја. Не говоримо само о мобилном вс. десктоп - који је Важно - али и разлика између малих таблета и масивних монитора.
Отпорник прозора је једноставан начин за промену величине прозора прегледача. Кликом на дугме моћи ћете да тестирате своју веб локацију у разним резолуцијама да видите шта ваши корисници виде - а затим можете да је прилагодите у складу са тим.

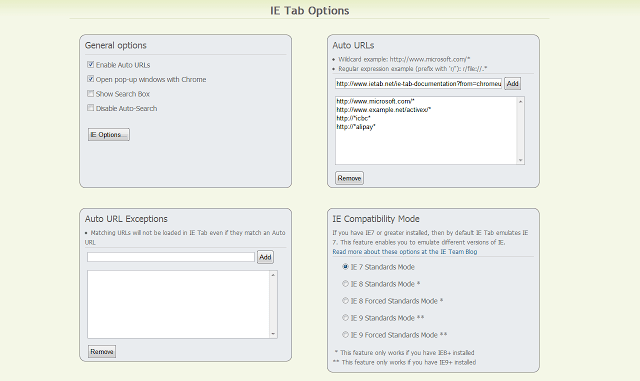
Још једна велика опасност веб програмера су стандарди прегледача (или недостатак истих). Интернет Екплорер, Фирефок, Цхроме, Опера и сви други мањи прегледачи ће приказивати веб странице на нешто другачије начине. У међувремену, неки прегледачи успоравају стандарде од других.
Или у случају Интернет Екплорера, стандарди се бацају кроз прозор и веб програмери тјерају се да исеку косу док су присиљени на смештај.
Са ИЕ Таб, овај процес је мало олакшан. Омогућава вам да прегледате веб локацију на новој картици Цхроме, али рендеровану онако како би се приказало у ИЕ-у. Није револуционарно решење проблема ИЕ, али барем је то нешто.

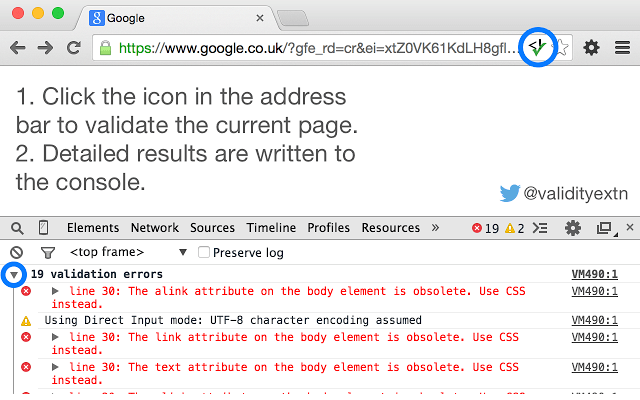
Нису сви ХТМЛ коди једнаки. Иако прегледачи играју велику улогу у усаглашавању са стандардима, део тога се такође ослања на веб програмера да следи добре ХТМЛ праксе. Зато постоје алати за то тестирање и потврђивање ХТМЛ-а 5 најбољих бесплатних интернетских уредника ХТМЛ-а за тестирање вашег кодаУ временима када само желите да се укрцате малим исјечком ХТМЛ-а како бисте га прилагодили свом укусу, интернетски ХТМЛ уређивач ће вам боље послужити. Опширније .
Пуноважност је проширење које вам омогућава да све то радите без да морате да посећујете ниједну другу локацију. Само отворите веб локацију, кликните на дугме и он ће приказати све неважеће ХТМЛ поруке у конзоли прегледача. Валидација се врши путем В3Ц Валидатион Сервице.

Једна ствар коју мрзим у вези с веб развојем је да постоје толико библиотеке, оквири и мотори доступни за употребу. Слобода избора је велика, али боли када број технологија постане толико велик да не можете пратити све њих.
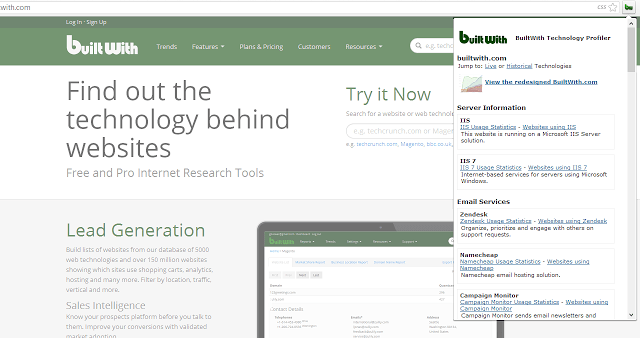
Да ли сте икада посетили веб локацију и питали се шта је основна технологија?
Тхе БуилтВитх екстензија је једно дугме које анализира тренутну веб страницу коју треба видети све веб библиотека, оквира и мотора који га покрећу, укључујући рекламне мреже, платформе за дистрибуцију садржаја, па чак и софтвер за хостинг који стоји иза свега.
Клијент поштара РЕСТ [Нема више доступних]
За оне који раде са РЕСТ АПИ-јевима, Поштар је један алат који вам је потребан за поједностављени тијек рада. Помоћу њега можете конструирати ХТТП захтеве и добијати форматиране одговоре у ЈСОН и КСМЛ. Одговори се отварају у засебном прозору као ХТМЛ.
Такође можете да групирате више захтева у нешто што се зове колекција, што је одличан начин да будете организовани и ефикасни. Такође можете тестирати у више окружења пребацивањем променљивих околине право унутар проширења.

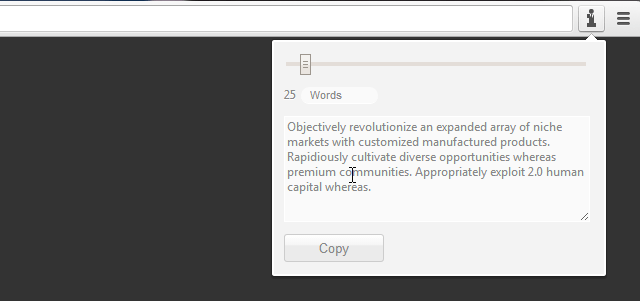
Један начин генерисања текста пунила је копирање и лепљење „асдф-а“ изнова и изнова стотину пута. Бољи начин би била инсталација Корпоративни Ипсум и пустите да он генерише текст пунила за вас у трен ока.
Покрили смо неколико Лорем Ипсум агрегати 10 корисних алтернатива ако се уморите од уобичајених текстова за пуњење Лорем Ипсум-аВеб дизајнери вероватно имају кит кит од Лорем Ипсум алата спремљеног близу који је користан за њихов рад на веб развоју. Лорем Ипсум генератори долазе у различитим облицима; неки од њих омогућавају прилагођавање луткиног текста ... Опширније пре, али жалба корпоративног Ипсума је да седи тачно у вашем прегледачу. Можете је повући једним кликом на дугме. Нема разлога да га не употребите, ако мене питате. Сада се можете вратити на стварно кодирање ваше веб странице!
Веб развој се понекад дешава на више машина. Док контрола извора за програмере Шта је Гит и зашто бисте требали користити контролу верзије ако сте програмерКао веб програмери, пуно времена смо склони да радимо на локалним развојним местима, а онда само преносимо све кад завршимо. То је у реду када сте само ви и промене су мале, ... Опширније је главни начин да будете синхронизовани и ажурни, шта ако желите да пренесете више картица на рачунаре? Ето где ТабЦлоуд долази у.
ТабЦлоуд синхронизује картице са облаком и омогућава вам да их поново отворите на другом месту. Такође се може користити и локално као чувар сесије, омогућавајући вам да похраните скуп картица ради каснијег прегледа. Картице се чувају на вашем Гоогле налогу.

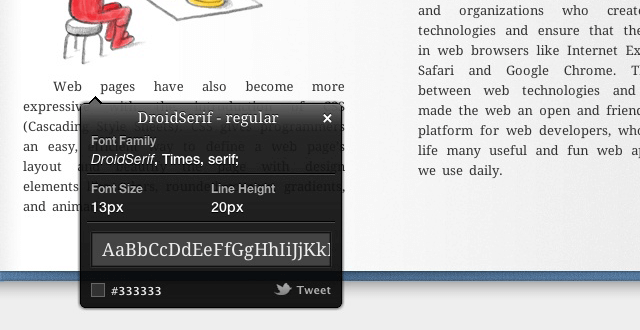
Дизајн фонта је велика компонента веб развоја, због чега услуге воле Гоогле Веб фонтови Како се користе Гоогле фонтови у вашем следећем веб пројекту и зашто би требалоИзбор фонта интегрална је дизајнерска одлука на било којем веб мјесту, али већину времена задовољавамо истом старом породицом серифа и санс-сериф-а. Док би главни дио текста увијек требао бити нешто ... Опширније постали су тако популарни. Добра вест је да су ови бесплатни фонтови сада неки од најлепши веб фонтови Повежите своју веб локацију овим 12 прелепих Гоогле Веб фонтоваТоком протекле деценије покренуо сам бројне личне блогове које никада нисам стварно пратио, али неке од мојих најдражих успомена почивају на дизајну теме и подешавању фонтова. Има нешто што задовољава када ... Опширније тренутно доступан.
Али признајте: постоје случајеви када прегледавате веб и наиђете на запањујући фонт који никад раније нисте видели. Постоји пуно начина да се то препозна, али најбржи начин је употреба ВхатФонт. Помоћу њега можете једноставно прегледати фонтове лебдећи над њима. Како би могло бити лакше?
Авесоме Сцреенсхот [Нема више доступних]

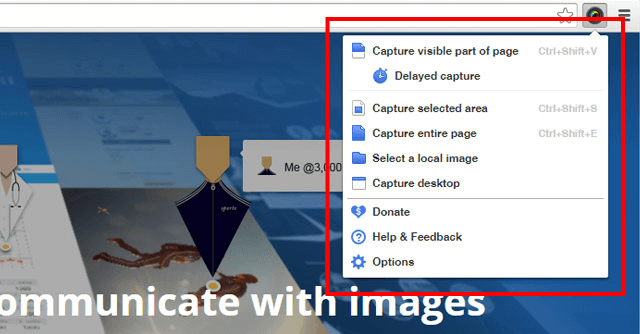
Ако снимке екрана нису део ваше редовне рутинске веб презентације, Авесоме Сцреенсхот помоћи ће да се то промени. Снимке екрана одличне су за документовање промена у дизајну и дељење недовршних радова са клијентом или члановима тима.
Ово проширење има неколико функција за хватање, укључујући целу страницу, изабрано подручје или видљиво подручје. Такође вам омогућава да додате напомене, замаглите осетљиве делове слике и делите једним кликом. Или уместо тога отпремите на свој Гоогле диск.
Ако вас концепт заинтригира, а радије користите моћнији десктоп програм, погледајте ово упоређивање алата за снимање екрана 4 најбоља алата за стварање упоређених снимака екранаЦТРЛ + СХИФТ + 4. Три тастера - то је све што вам је потребно за савршене снимке заслона. Не треба бити гњаважа! Испробајте ове напредне алате за снимање екрана и више се никада нећете осврнути. Опширније и почните да користите онај који вам најбоље одговара.

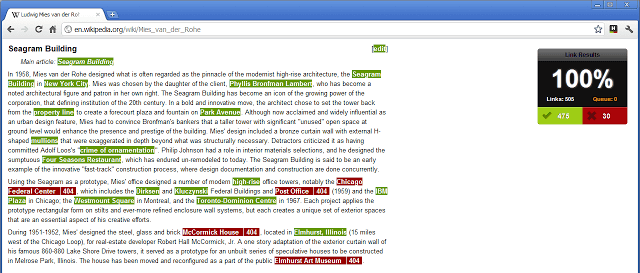
Много грешака у развоју веб страница ће омести ваше посетиоце, а неисправне везе су један од најгорих преступника. Једна прекинута веза можда је у реду, али више од тога и ваша веб локација почиње да губи кредибилитет и углед. Срећом, ово је грешка која се лако избегава.
Погледајте моје везе уради управо оно што обећа: провери ваше везе. Важеће везе су означене зеленом бојом, док су неисправне везе црвене боје, а на крају ће вам дати проценат. Све што требате учинити је да одете и поправите те везе!
Која проширења користите?
Још једно продужетак за продуктивност 15 Не можете пропустити Цхроме проширења ради продуктивностиДанас вам доносимо још неколико суштинских екстензија усмерених на бољи рад на мрежи. Опширније Препоручујем да јесте СтаиФоцусд. То је више опћенито проширење него проширење за веб развој, али је свакако корисно без обзира. То вам спречава да вас омета веб док радите!
Шта ви мислите о овоме? Постоје ли друга основна проширења за веб развој која бисте препоручили? Поделите са нама у коментарима испод!
Јоел Лее има Б.С. у области рачунарске науке и преко шест година професионалног писања. Главни је уредник МакеУсеОф-а.