Реклама
Преглед садржаја
§1. Представљање
§2 – семантичка маркација
§ 3 - Обрасци
§4 - Медији
§5 – ЦСС3 Трансформације и анимације
§6 - Довољно Јавасцрипт
§7 - Креативно платно
§8 - Где даље?
1. Увод
Чули сте за то: ХТМЛ5. Сви га користе Шта је ХТМЛ5 и како се мења начин на који прегледавам? [МакеУсеОф објашњава]Током последњих неколико година можда сте чути појам ХТМЛ5 сваки пут. Било да знате било шта о веб развоју или не, концепт може бити помало нејасан и збуњујући. Очигледно је ... Опширније . Најављен је као спаситељ Интернета и људима то омогућава створите богате, привлачне веб странице 15 веб локација које чине невероватне ствари помоћу ХТМЛ5 Опширније без прибегавања употреби Фласх и Схоцкваве-а.
Али шта је то заправо?
Па, на то није лако одговорити. У овом туториалу ХТМЛ5 покушаћемо да пружимо неке одговоре. ХТМЛ5 се користи да опише заиста разнолику групу ствари. Ово је стандард писања веб страница. То је колекција АПИ-ја. То је нови начин додавања интерактивности на веб странице.
ХТМЛ5 је све то и још више. Па о чему је ова књига?
У овом ХТМЛ5 уџбенику, претпостављам да сте се у неком тренутку дотакли ХТМЛ-а и ЦСС-а. Можда сте направили сопствену ВордПресс тему или уредили МиСпаце изглед у току дана. Можда сте прочитали МакеУсеОф-ов сопствени КСХТМЛ водич Научите говорити "Интернет": Ваш водич за кХТМЛДобродошли у свет КСХТМЛ - Ектенсибле Хипертект Маркуп Лангуаге - означног језика који омогућава било коме да конструише веб странице са много различитих функција. То је примарни језик Интернета. Опширније . Поента је у томе, претпостављам да знате како се кретати по веб страници и да вам оно о чему расправљамо у овом водичу неће бити превише страно.
Циљ овог водича није да вас научи у целости ХТМЛ5. То би било у потпуности ван оквира ове књиге. Циљ је пружити нежно упознавање са овим невероватним новим веб технологијама и показати вам неколико сјајних начина да их интегришете у своје веб странице.
Зашто желите да научите ХТМЛ5?
То је фер питање. Да ли је заиста важно да научите како да програмирате веб странице у свету паметних телефона и апликација?
Па вјеровали или не, заиста је уобичајено писати апликације за паметне телефоне користећи ХТМЛ5 технологије. Донедавно је Фацебоок апликација за Андроид писала користећи ХТМЛ5, ЦСС и Јавасцрипт.
Блацкберри је још једна велика компанија која неизмерно жели ХТМЛ5. То је очигледно у најновијој итерацији њиховог мобилног оперативног система, Блацкберри ОС 10, где активно подстичу програмере да развијају апликације за своје телефоне користећи веб технологија.
Нови Фирефок ОС паметни телефони такође у потпуности раде и на ХТМЛ5 апликацијама. Радно знање о ХТМЛ5 од пресудне је важности у данашњој клими паметних телефона.
Поред тога, учење ХТМЛ5 је добро за вашу каријеру. Не верујете ми? Према заиста.цом, просечна годишња плата за ХТМЛ5 програмера је привлачних 89.000 УСД. Са све више и више компанија које мењају веб странице како би користиле ХТМЛ5 технологије, програмери који знају ХТМЛ5 стак су тражени - сада више него икад.
1.1 Предуслови
Овај ХТМЛ5 туториал претпоставља неколико ствари. Прво, претпоставља се да знате како веб функционише и да знате како да направите основну веб страницу. Требали бисте бити у могућности да заједно обрађујете неке ХТМЛ елементе и да можете да презентујете неке информације у веб претраживачу. Види
Ознаке нису превише застрашујуће и не бојите се да вам прљаве руке буду у неком изворном коду.
Друго, овај водич претпоставља да знате шта је ЦСС и како функционише. Не очекујемо да сте генијалци дизајнирања, нити се очекује да знате целу ЦСС спецификацију са задње стране. Међутим, требало би да будете у могућности да примените стилинг на елемент на веб страници, да будете у могућности да се повежете на ЦСС датотеку и знате различите између ИД-а и класе и како да примените стил на сваки од њих.
Ако гребете по глави горе, не брините. Једна од најбољих ствари о ХТМЛ-у и ЦСС-у је да је то заиста, заиста лако. У ствари, МакеУсеОф има невероватан КСХТМЛ водич Научите говорити "Интернет": Ваш водич за кХТМЛДобродошли у свет КСХТМЛ - Ектенсибле Хипертект Маркуп Лангуаге - означног језика који омогућава било коме да конструише веб странице са много различитих функција. То је примарни језик Интернета. Опширније то ће вас довести до брзе брзине.
После читања овог водича, можда ћете желети да погледате и следеће чланке:
- 8 веб локација са примерима кодирања квалитета 8 најбољих веб локација за примере квалитетног ХТМЛ кодирањаПостоји неколико феноменалних веб локација које нуде добро дизајниране и корисне примере и упутства за кодирање ХТМЛ-а. Ево осам наших омиљених. Опширније
- 6 блогова који ће следити сјајне веб дизајнере 6 најбољих блогова о веб дизајну које треба следити Опширније
Такође ће вам требати модеран уређивач текста и прегледач. Било која верзија Интернет Екплорер-а која је старија од ИЕ 9 и неке старије верзије Сафарија, Цхроме-а и Фирефок ће се борити са многим функцијама које су део ХТМЛ5-а и може вас спречити да то следите Водич.
Као резултат, охрабрили сте се за преузимање модерног прегледача. Препоручујем Гоогле Цхроме и користићу га у сваком примеру.
Поред тога, све што ће вам требати је спремност за учење. Ох, и уредник текста.
1.2 Текстуални уређивачи за развој веба
Ваш уређивач текста је оно што ћете користити за писање кода. Можда се питате шта је уређивач текста.
Па, прво то није програм за обраду текста. Програми као што су Мицрософт Ворд и Аппле-ове странице потпуно су неприкладни за веб развој. То је зато што додају додатне информације вашим ХТМЛ, ЦСС и Јавасцрипт датотекама што отежава читање вашег веб прегледача.
Уређивач текста исписује знакове у текстуалну датотеку и не много друго. Ово вам омогућава да креирате датотеке које немају додатно форматирање и могу се сачувати са било којим наставком по вашем избору.
Ваш рачунар већ долази са једним. Ако користите Виндовс ПЦ, онда је Нотепад уређивач текста који сте вероватно инсталирали.
На Мацу је ситуација нешто другачија. У ОС Кс долази четири различита уређивача текста. Они се зову Вим, Емацс, Пицо и Нано. Међутим, за разлику од Нотепад-а, сви они раде у терминалу.
Ово је мало застрашујуће за људе који су нови у развоју веба и не треба их користити од стране људи који су нови у развоју софтвера. Нећемо их користити у овом водичу. Међутим, када се мало више самопоудате у развоју софтвера и веба, свакако је вредно погледати Вим Топ 7 разлога за пружање шансе Вим Едитору текстаГодинама покушавам један уређивач текста за другим. Реци ми, пробао сам. Сваки од ових уређивача користио сам више од два месеца као свој главни свакодневни уредник. Некако, ја ... Опширније и Емацс. Обоје су моћни уређивачи текста и када их савладате можете уштедети јако пуно времена.
У Линуку подразумевани уређивач текста варира између дистрибуција. На Убунту-у је вероватно Гедит гедит: Један од најпопуларнијих уређивача једноставних текстова [Линук и Виндовс]Када помислите на уређиваче обичног текста, прва ствар која вам се може јавити је апликација за Виндовс Нотепад. Ради управо оно што наводи његов опис посла - обичне функције за обичан текст ... Опширније , што је прилично пријатан уређивач текста који се превише не разликује од Нотепад-а.
Међутим, у овом курсу ћемо писати свој код користећи три различита алата.
Прво је Узвишени текст 2 Испробајте узвишени текст 2 за своје потребе за изменама кода више платформиСублиме Тект 2 је крос-платформски уређивач кода за који сам тек недавно чуо и морам рећи да сам заиста импресиониран упркос бета налепници. Комплетну апликацију можете преузети без плаћања једне ситнице ... Опширније . Искрено, не могу ово препоручити довољно. Долази са свим стварима које почетнику програмеру олакшавају живот. Прво, код ћете олакшати читање обојавањем одређених делова. Друго, омогућава вам лако пребацивање између датотека и управљање целим пројектима датотека. Ово је идеално за пребацивање између датотека и за уређивање више бита кода у току.
Трећи је Јавасцрипт цонсоле Откријте проблеме са веб локацијама помоћу алата за програмере Цхроме или Фиребуг-аАко сте досад пратили моје јКуери туторијале, можда сте већ наишли на неке проблеме са кодом и нисте знали како да их решите. Када се суочите са нефункционалним битним кодом, то је врло ... Опширније која је уграђена у Гоогле Цхроме. То нам омогућава да напишемо Јавасцрипт и видимо да се покреће одмах и користиће се за објашњење основних програмских концепата.
Други је веб локација Цодепен.ио. Ова изванредна веб локација омогућиће вам да код прегледача кодирате ХТМЛ, ЦСС и Јавасцрипт и можете их бесплатно користити. Такође ће вам омогућити да одмах видите своје измене.
2. Семантиц Маркуп
У овом поглављу сазнаћете о Семантиц Маркуп-у и како да организујете код на основу његовог садржаја.
Донедавно је ХТМЛ код углавном био организован са
Ово је функционисало, али било је простора за напредак. Проблем са
Семантичко маркирање је нова функција у ХТМЛ5. Доноси нове ознаке, које раде на исти начин као и ознака 'див', али су за означавање заједничких делова странице.
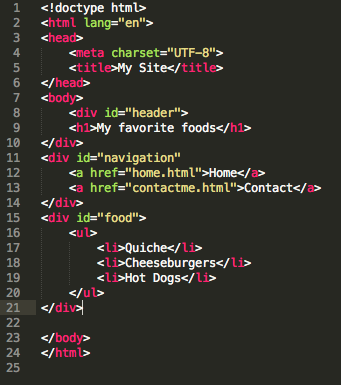
Па, како они раде? Размотрите следећи код.
У овом делу кода имамо навигациону траку, наслов и листу. Ово није превише различито од већине веб локација које ћете вероватно икада наставити када размислите.
Погледајмо чланак о МакеУсеОф-у. Примијетићете да постоји дио странице који је у потпуности резервисан за навигацију до осталих чланака. Такође ћете приметити да постоји још један део странице који садржи речи које чине чланак. На врху странице видећете заглавље са логотипом МакеУсеОф и неким другим везама.
Када размислите о томе, пуно веб локација следи ове конвенције. Већина веб локација има део резервисан за навигацију. Обично имају садржај. Они више него вероватно имају заглавље.
Семантичке ознаке су ознаке које вам омогућавају да дефинишете делове веб странице који се обично налазе на већини веб локација. Они не додају ништа на страницу, али вам дозвољавају да групирате ознаке на основу њиховог садржаја и примените стилове на те групе.
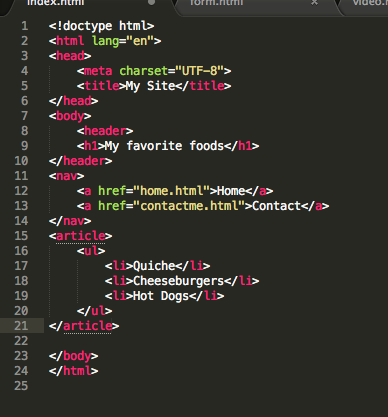
Па, сећате се тог кода који смо имали и пре? Погледајмо то са додатком семантичког маркирања.
Као што видите, код се много лакше чита. Знате који су то делови, а нејасноћа нема. Ово је важно, јер олакшава писање доброг и чистог кода. Ако се икада одлучите да постанете професионални веб дизајнер, ово постаје најважније - никада не знате ко ће читати дело које сте произвели.
Дакле, погледајмо још семантичких ознака за маркирање.
2.1 Одељак
Одељак је заиста корисна ознака. Користи се за прикупљање огромних делова информација и садржаја који су обележени насловом или насловом. Мислите на ово као на поглавље у књизи. Поглавље има наслов, а може такође да садржи слике, дијаграме, графиконе и речи. Ознака одељка користила би се да би све то садржавала.
2.2 Члан
Ознака чланка користи се за оно што звучи; Садржи садржај као што је блог или вијест. Овај садржај треба бити у стању да се одвоји од остатка блога и још увек има кохерентан смисао.
2.3 на страну
Ова ознака резервисана је за садржај који је повезан са, али није саставни део веб странице. Ово би могла бити гомила чињеница које се односе на вијест или биографију корисника на блогу.
2.4 Заглавље
Много веб страница има траку на врху странице која садржи логотип, неке информације које се односе на веб локацију и можда неке везе. У семантичком обележавању користите ознаку заглавље да бисте све ово садржавали.
2.5 Нав
Овај елемент резервисан је за део за навигацију ваше веб странице. Ово би садржавало везе до других веб локација или других страна на веб локацији. У контексту МакеУсеОф-а, ово би могао бити део странице који се налази испод заглавља.
2.6 Фоотер
Ова ознака је резервисана за доњи део странице. Овде можете ставити неке податке о контактима, податке о ауторским правима, мапу или неке везе на своју страницу „о мени“.
2.7 Тестирајте себе
- Шта је семантичка маркација и за шта се користи?
- Правим веб страницу и желим да користим семантичку ознаку да садржи биографију о мени. Коју користим?
3. Обрасци
Ако сте се икад бавили веб дизајном, вероватно знате како да направите једноставан облик у ХТМЛ-у. Ако сте заиста паметни, вероватно знате како да узмете информације које добијете из обрасца и како нешто учинити са њом, па их ставите у базу података.
Обрасци су масовно важни. Они су основа већине ствари које радимо на Интернету. Сваки пут када креирате ажурирање статуса на својој омиљеној друштвеној мрежи, купите нешто од Амазона или пошаљете е-пошту, вероватно сте користили ХТМЛ образац.
Оно што вероватно нисте знали је да се начин стварања образаца радикално променио у ХТМЛ5. Такође је значајно боље. У овом поглављу ћемо погледати неке од најбољих ствари које сада можете да урадите, само уз обичну стару ознаку.
Па, шта је тако цоол у новом начину на који можемо писати обрасце у ХТМЛ5? Прво, можете осигурати да нека поља морају бити попуњена да бисте их послали, само променом ознаке самог обрасца. Поред тога, више не морате писати планине ЈаваСцрипт-а или ПХП-а да бисте то учинили. Тривијално лако.
Друго, можете осигурати да ваши корисници могу да доставе само одређене врсте информација у ваш образац. Претпоставимо да имате веб локацију за своју листу мејлова и желите само да људи могу да шаљу стварне адресе е-поште? То можете учинити само користећи ХТМЛ5. Заиста је невероватно моћан.
Треће, обрасци могу да изгледају боље тако што ћете одређеним пољима давати резервирано место. Ово ће их учинити знатно интуитивнијим, јер ћете корисницима показати пример онога шта очекујете од обрасца.
3.1 Побољшање форме
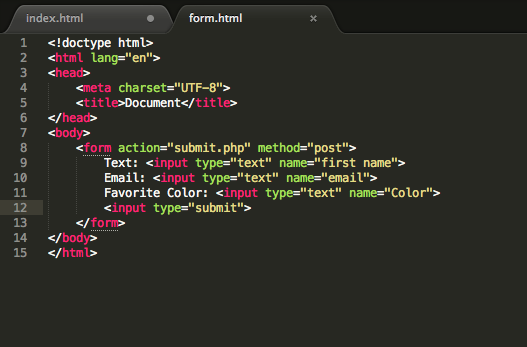
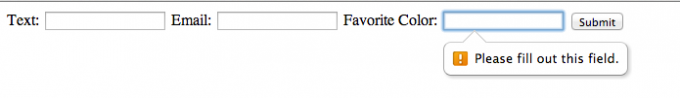
Погледајмо образац и видимо како да га побољшамо.
Овај облик је прилично базичан. Поседује име, е-пошту и омиљену боју, а затим дозвољава кориснику да га преда. Не садржи потврду о томе шта се информације убацују у њега и ништа не спречава кориснике да предају овај образац празним пољима. Променимо све то.
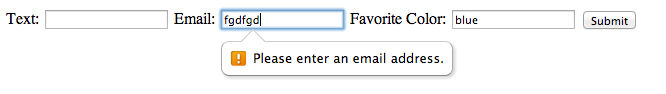
Дакле, прво што бисмо желели да урадимо је да осигурамо да поље е-поште узме само е-пошту. Ово је заиста био прилично тежак задатак, јер бисте морали да креирате све врсте тајног Регек кода. Па, не више. Морате само да промените врсту уноса из „текста“ у „е-пошта“. Када покушате да пошаљете тај образац несметано, он ће се жалити и инсистирати да пошаљете е-пошту.
3.2 Врсте и обрасци уноса
Постоје и друге врсте уноса које можете тражити. Они укључују телефонске бројеве, веб адресе, обрасце за претраживање, па чак и бираче боја! Како се ХТМЛ5 непрестано развија, разлог је да ћемо ускоро моћи да одредимо више типова уноса.
Надаље, за ствари попут телефонских бројева који варирају у зависности од локалитета, можете одредити обрасце за уносе. Они су створени помоћу нечега што се назива „Регулар Екпрессионс“ и прилично су компликоване, али неизмерно моћне.
Такође ћемо желети да пружимо пример е-поште у нашем пољу, тако да корисник нема двосмисленост у вези са тим што мора да пошаље. То је заиста лако направити. Само направите нови атрибут „резервирача места“ са примером адресе е-поште.
Осигураћемо да је потребно поље „Омиљена боја“. У задњем угаоном загради (>) у уносној е-пошти за е-пошту само напишите 'обавезно'. То је то. Када покушате да пошаљете образац без вредности, произвешће поруку о грешци.
Заиста невероватна ствар код ових порука о грешци је да корисник не мора да их пише или пише било који код да би их створио. Ви само промените поље да бисте га учинили потребним и оно једноставно делује. Уз то речено, могуће их је прилагодити, ако желите.
То је био невероватно кратак увод о снази облика у ХТМЛ5. Ако желите да прочитате више, препоручујем вам да посетите ове линкове.
Додатна литература:
- ЦСС трикови - пишемо семантички маркуп
- ХТМЛ5 Доктор - Разговарајмо о семантика
3.3 Тестирајте себе
Следеће вам је рођендан, а желите да креирате образац за регистрацију да бисте знали колико колача треба да направите. Отворите уређивач текста и створите образац са следећим пољима.
- Име
- Адреса Е-поште
- Број телефона
- Алергије
Уверите се да су поља за име, е-пошту и телефонски број обавезна и да су поља е-поште и телефонског броја постављена са врстама уноса „е-пошта“ и „тел“. Направите задржавање места за алергију са вредностом „полен, јаја, куицхе“.
Играјте се са формом. Покушајте да у поље телефонског броја унесете обавезна поља као празна и покушајте да унесете не нумеричке знакове. У поље за е-пошту уметните нешто што није адреса е-поште. Шта се дешава?
4. Медији
Било је времена када је једини начин на који можете уметнути неки видео или аудио запис у веб страницу био користећи нешто попут Фласх-а, Схоцкваве-а или СилверЛигхт-а.
То није било идеално. Прво, ниједан од тих оквира није добро функционирао на мобилним уређајима. Они једноставно нису били опремљени за савремени свет паметних телефона и таблета.
Поред тога, они су били власнички формати. Као резултат тога, корисници Линука и ОС Кс могли су стећи прилично другоразредно искуство или су чак спречени да конзумирају медијске услуге, јер то није било доступно за њихову платформу.
Најзад, имали су склоност да буду спори. Да сте били на слабијем или старијем рачунару, не бисте имали добро искуство гледања видео записа помоћу ових оквира. Фласх је био посебно познат по овоме.
4.1 Како ХТМЛ5 чини видео и аудио феноменалним
ХТМЛ5 је то променио дозвољавајући веб програмерима да на своје веб странице укључе видео и аудио са само неколико линија кода. Делује посластицу на мобилним уређајима и делује на сваком модерном веб претраживачу.
Као резултат, велике компаније попут ИоуТубе, Вимео и Нетфлик користе предности ХТМЛ5 револуције. Зашто им се не придружите?
4.2 Све о кодецима
У овом поглављу научићете како да употребите моћ ХТМЛ5 за укључивање аудио и видео записа у своје веб странице.
Прво ћу почети са упозорењем. Иако можете да користите ХТМЛ5 видео у сваком модерном веб претраживачу, он не ради исто у сваком веб претраживачу. Кодеци које користи сваки претраживач варирају. У Интернет Екплорер-у сте ограничени на употребу МП4 видео записа. Цхроме је мало издашнији и омогућава вам да користите ВебМ, МП4 и Огг Тхеора видео записе. Опера је мало рестриктивнија и омогућава вам само кориштење Тхеора и ВебМ видеа.
Као резултат, морали бисте бити мало паметнији у начину на који уметнете видео на своју веб страницу. Па, да видимо како то функционише.
4.3 Почетак од видеа
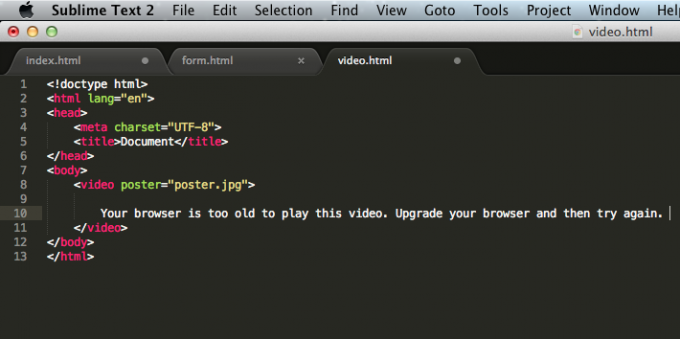
За почетак, морат ћете створити отварање и затварање
Па, када чекате да се ваш видео учита, особа која посећује вашу веб локацију може видети слику која се односи на видео. Да бисте то учинили, само додајте својим видео ознакама атрибут „постера“ с вриједношћу слике на коју желите повезати. То би требало изгледати овако.
Следећа ствар коју ћемо желети да урадимо је стварање резервног дела. Шта ово значи? Претпоставимо да користите неки од старијих, мање феноменалних прегледача. Много ових старијих прегледача не подржава ХТМЛ5 видео записе и зато не могу репродуцирати ХТМЛ5 видео. Оставићете им поруку да их обавештавате да ће желети да надограде свој прегледач и да све док то не ураде неће моћи да гледају ваш видео.
Да бисте то учинили, само напишите своју поруку унутар видео ознака. Ништа друго није потребно. Након што то учините, остаће вам неки код који изгледа овако.
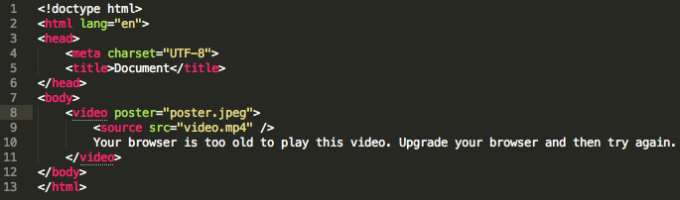
Сада, додајмо видео. Испробаћу ово на Гоогле Цхроме-у, тако да ћу се повезати на МП4 филм. Да бих то учинио, креирам Соурце ознаку и додијелим јој атрибут срц који има вриједност видео записа који желим укључити.
Моја страница је сада спремна за отварање у мом веб претраживачу. Повезао сам се са филмом који је стварно, заиста велик и као резултат тога се, када се отвори, види само постер.
4.4 Додавање звука
Аудио се може уметнути у вашу веб страницу на начин који јако подсећа на то како смо уметнули видео у нашу страницу.
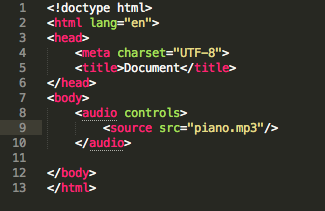
Прво, једна креира неке аудио тагове. Ове аудио ознаке садрже атрибут „контрола“. То кориснику који посећује страницу даје могућност да паузира, репродукује уназад и унапред репродукује аудио који се репродукује.
Затим додате ознаку извора у МП3 датотеку на коју желите да повежете. Не морате се баш толико бринути када је у питању компатибилност кодека. Већина најновијих веб прегледача има могућност репродукције МП3 аудио записа, мада је добра пракса да и они садрже „.огг“ и „.вав“ датотеку - за сваки случај.
Коначно, можете креирати резервну заштиту за старије прегледаче. То се ради на исти начин на који сте креирали резервну копију за свој видео.
Крајњи резултат изгледа отприлике овако.
Када то отворите у свом веб претраживачу, требало би изгледати некако овако.
4.5 Тестирајте себе
- Која је сврха постера у вашим видео ознакама?
- Које кодеке не можете да користите у програму Интернет Екплорер?
- Ако бих хтео да паузирам неки звук, који атрибут бисте додали својој „аудио“ ознаци?
Додатна литература:
- ХТМЛ5 Роцкс Видео
5. ЦСС3 Трансформације и анимације
ЦСС се традиционално користио за обраду изглед и дизајн веб странице 5 беби корака за учење ЦСС-а и постати Кицк-Асс ЦСС чаробњакЦСС је једина најважнија измена веб страница у последњој деценији и отворио је пут раздвајању стила и садржаја. На модерни начин КСХТМЛ дефинише семантичку структуру ... Опширније . То је још увек тачно, али у последњој итерацији стекла је способност руковања анимацијама и трансформацијама елемената и слика.
Људи су урадили невероватне ствари са ЦСС3, од стварања дигиталног сата до писања комплетне игре Понг. Неко га је чак искористио да би поново створио уводне кредите Мад мушкарцима. То је заиста моћна технологија и када се она савлада, може се употребити за додавање невероватног нивоа функционалности вашој веб страници.
У овом поглављу ћу вам укратко представити увод у ЦСС3 Топ 5 веб локација за учење ЦСС интернета Опширније и показати како да додате невероватне ефекте на своју страницу.
Прво идите на цодепен.ио и направите нову оловку. Користићемо ово као наш радни простор током трајања овог поглавља.
Почећемо једноставно и створити једноставну трансформацију слике која ротира слику за 3 степена када лебди. Пре свега, направите див ознаку и додајте јој ИД. У доњем примеру, дао сам му ИД „муо“.
5.1 ЦСС ефекти лебдјења
У тај див укључите слику по вашем избору. Укључио сам копију логотипа за МакеУсеОф.
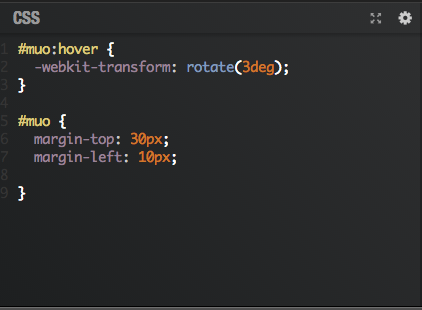
Тада ћете морати да напишете неко правило табела стилова. У примеру испод, створио сам горњу и леву маргину како бих слици дао мало простора. Такође сам укључио знатижељно правило табела стилова које почиње са „#муо: лебди“. Шта је то?
Када додате „: лебдите“ са правилом табеле стилова, било да је то елемент, ИД или класа, ефективно поручујете прегледачу да примени овај стил када миш управља елементом. Прилично цоол, зар не?
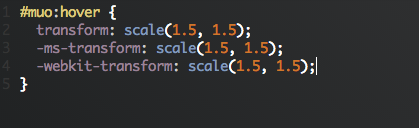
Унутар правила „#муо: лебди“, имамо линију која каже „-вебкит-трансформ: ротате (3дег)“. Као што сам сигуран да претпостављате, ово говори претраживачу да ротира тај елемент за три степена.
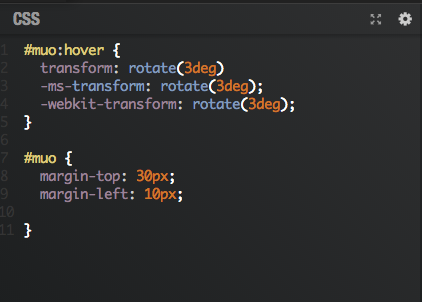
Међутим, вреди приметити да ова ознака делује само у Цхроме-у и Сафарију. Ако желите да ваш код ради у Фирефоку или Интернет Екплорер 9 и новијим верзијама, мораћете да промените ЦСС датотеку тако да садржи следеће редове.
Када пређете показивач изнад слике, изгледа овако:
5.2 Коришћење ЦСС3 за промену величине слике
Па, зашто се ту зауставити? Да ли сте знали да можете користити и метод преобразбе да бисте повећали или смањили слику. Променимо нашу ЦСС датотеку тако да садржи следеће редове.
Као што видите, сада смо укључили ново правило трансформације, али овај пут ми то говоримо да направимо нешто што се назива "скали". Ово је заиста леп начин да се повећа величина слике. Потребна су два параметра (они бројеви које видите између тих заграда) и представљају износ за који повећавате висину и ширину елемента.
Као што видите из кода, повећаћу величину логотипа МакеУсеОф див за 50%. Ово дело можете тестирати тако да лебдите изнад миша. Видећете да је логотип „МакеУсеОф“ сада знатно растезљивији.
Ово је био врло нежан увод у ЦСС3 трансформације. Упркос томе што је ЦСС3 заиста врло нов, сада можете видети да са њим можете урадити пуно веома занимљивих манипулација.
5.3 Тестирајте себе
- Како да применимо стајлинг на елемент када лебдимо?
- Како ротирате слику помоћу ЦСС3?
- Како скалирате слику помоћу ЦСС3?
- Шта се догађа ако прођете методу трансформације 'преведи (50пк, 50пк)'?
Додатна литература:
ХТМЛ5 стене - презентација
6. Само довољан Јавасцрипт
Ако желите да користите скрипту у свом веб прегледачу, то морате да користите Јавасцрипт Шта је ЈаваСцрипт и како то функционише? [Објашњена технологија] Опширније . Нажалост, не постоје два начина за то. То је језик који има много обожавалаца 5 Опсежне могућности библиотеке ЈаваСцрипта за програмере Опширније и многи одметници такође. Како језици одлазе, има много брадавица. Постоји разлог зашто се најистакнутија књига о том језику зове „Јавасцрипт: Добри делови“.
Неће бити могуће да вас научим како користити Јавасцрипт у једном поглављу. То није циљ овде. Циљ је да вас научим довољно Јавасцрипта како бисте могли да разумете следеће поглавље, које се односи на употребу технологије која се зове Цанвас за прављење цртежа и анимација.
6.1 Приступање конзоли
Да бисмо то урадили, користићемо Јавасцрипт конзолу која је уграђена у сваку копију Гоогле Цхроме-а. Да бисте приступили томе, можете да кликнете десним тастером миша на било коју веб страницу, а затим притисните „Испитај елемент“. Затим кликните на 'Цонсоле' (Конзола). Требало би да видите ово.
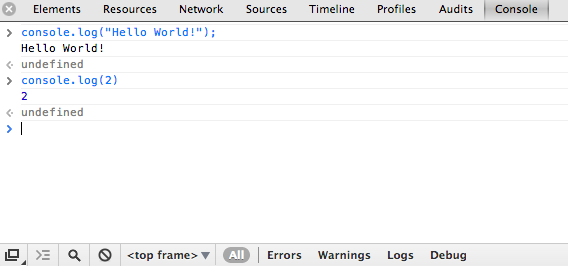
Традиционално је да је први програм који сваки програмер икад напише програм „Хелло Ворлд“. Ово је једноставан програм који штампа фразу "Хелло Ворлд", а не много друго. У конзоли откуцајте „цонсоле.лог („ Поздрав свет! “) ;.
6.2 Ваш први програм
Па, шта смо тачно урадили? Прво смо назвали нешто што се зове 'цонсоле.лог'. Ово је мало кода уграђеног у рачунар који једноставно штампа шта год да му кажете. Потом смо додали неке заграде и укључили у двоструке цитате „Хелло Ворлд“. То се назива 'доношење аргумената', а врста аргумента коју смо пренели назива се низом. Кад год желите да урадите нешто што укључује слова и посебне знакове, једноставно морате користити појединачне цитате. Међутим, ако желите да учините било шта користећи бројеве, обично не морате да користите наводнике, као што је приказано у наставку.
6.3 Варијабле у ЈаваСцрипт-у

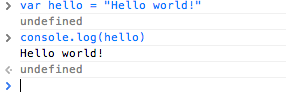
Такође можете да проследите променљиве и на 'цонсоле.лог'. Варијабле звуче компликовано, али све што стварно јесу простор је за стављање комада информација. То су често бројеви или слова. Да бисте то учинили, декларишете променљиву користећи кључну реч 'вар', дајте јој име, а затим са знаком једнаке вредности дате јој вредност. Направит ћу променљиву која се зове „здраво“ и доделити јој вредност „Хелло Ворлд!“. Пребацићу то на цонсоле.лог.
Имајте на уму како нисам пренео „здраво“ на цонсоле.лог користећи наводнике. То је зато што сам желео да на конзолу испишем садржај „здраво“, а не „здраво“.
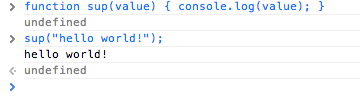
6.4 Које функције раде?
Може бити помало заморно преписивање истог комада кода изнова и изнова, тако да због тога пишемо функције. Функције су лакше него што мислите. Све што они јесу су делови кода који можемо поново да користимо без поновног преписивања истог кода. У наставку смо направили функцију која се зове „суп“ и преносимо јој аргумент користећи заграде који се затим пријављују на екран. Називамо „суп“ слањем на конзолу „суп („ Здраво свет! “);“.
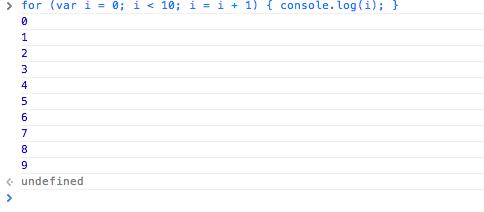
6.5 Понављање радње помоћу петље „Фор“
Претпоставимо да сте желели да учините исту акцију одређени број пута. Из тог разлога користимо петљу „фор“. У почетку изгледају застрашујуће, али то је тако једноставно учинити након што их разумете. Започињете писањем „за ()“.
У тим заградама желимо да створимо променљиву која се рачуна колико пута смо извршили неку радњу. Дакле, добијамо нешто што овако изгледа „за (вар и = 0;)“.
Тада желимо да проверимо да нисам испунио неки услов. Дакле, у овом случају желимо видјети да је мање од 10. Дакле, након тачке са зарезом пишемо „и <10“. Наша петља сада изгледа овако: 'фор (вар и = 0; и <10;).
Ако је мањи од 10, желимо да га додамо једним, а затим учинимо нешто. Дакле, стављамо 'и = и + 1'. Наша петља је готово готова: 'фор (вар и = 0; и <10; и = и + 1) “. Имајте на уму како последњи део нема тачку зареза.
Након тога, желећемо да направимо акцију. Дакле, након последњих заграда пишемо неке коврчаве заграде и између њих идемо да консолидујемо.лог вредности и. Ово ће створити бројач који броји до девет.
Последње две програмске конструкције које ћемо гледати су „иф“ изјаве и „вхиле“ петље.
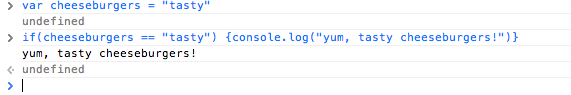
6.6 Ако изјаве
Изјава „ако“ изводи радњу ако су испуњени одређени критеријуми. Они су слични петљи „фор“ у изради и раде на следећи начин. Претпоставимо да имате променљиву која се зове „цхеесебургерс“ и желите да видите да ли има вредност „укусна“. Ако се то догоди, желите да на екран пријавите „иум, цхеесебургерс“. Да бисте то урадили написали бисте нешто овако.
Обратите пажњу на то како сам написао „иф (цхеесебургерс ==„ укусно “)“. Користите двоструке или троструке једнаке да бисте проверили једнакост и једноструке једнаке да доделите вредност.
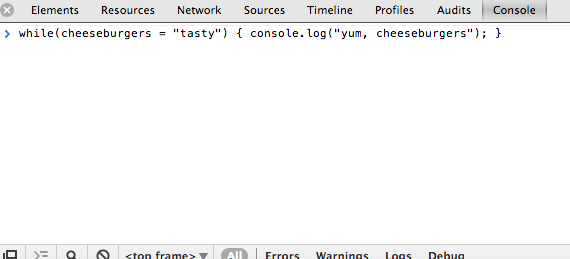
6.7 Док се петље
Коначно, петља „док“ извршава радњу док је критеријум испуњен. Дакле, замислите да желите да пријавите "иум, цхеесебургерс" док су цхеесебургер једнако укусни. Да бисте то учинили, написали бисте следеће.
Вреди напоменути да би ово ушло у бесконачну петљу и требало би да избегавате да радите на вредности која се вероватно неће променити. То може довести до закључавања прегледача или кода који не ради.
Као што сам већ напоменуо, ово је био врло кратак увод у програмске конструкције у Јавасцрипт-у. Охрабрују вас да прочитате више о овој фасцинантној, иако огромној теми.
6.8 Тестирајте се
- Одбројавам од 30. Напишите пету "фор" која би то урадила.
- Желим да створим променљиву која се зове „макеусеоф“ и доделим јој вредност „авесоме“. Како се то ради?
- Желим да створим функцију која штампа „МакеУсеОф Ис Авесоме“ када се позива. Напиши ту функцију.
Додатна литература:
- „Јавасцрипт: добри делови“ написао Доуглас Цроцкфорд
- Водич за МДН ЈаваСцрипт
7. Креативно платно
Цанвас је цоол технологија која вам омогућава да цртате слике и креирате анимације, а да не морате да прибегавате коришћењу Фласх или Силверлигхт. Људи су је користили за стварање бизарних и дивних ствари, укључујући симулатор за сушење косе и разне видео игре. То је предивно и неупоредиво велико дело технологије, у овом туториалу ћу вам укратко представити.
Вреди напоменути да Цанвас ради само на модерним веб прегледачима. Ако користите стару верзију ИЕ, Цхроме или Фирефок, можда нећете моћи да следите ово поглавље. Ако је то случај, размислите о преузимању најновије верзије Гоогле Цхроме-а, који је био веб претраживач у коме сам креирао овај туториал.
7.1 Први кораци са платном
Пре свега, морат ћете отворити веб прегледач и отићи на цодепен.ио. Направите нову оловку.
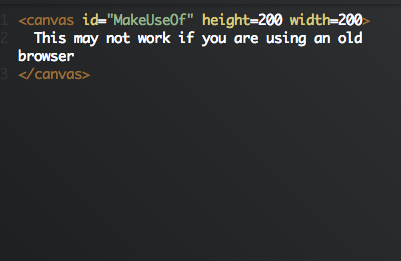
Сада ћемо морати да прогласимо елемент платна. Креирајте две ознаке отварања и затварања платна. У њима бисте требали да му додате три атрибута. Ово су ширина и висина Цанвас елемента, заједно са ИД-ом који му дајете. Као и прије када сте уметнули неки видео, требали бисте укључити и повратну поруку.
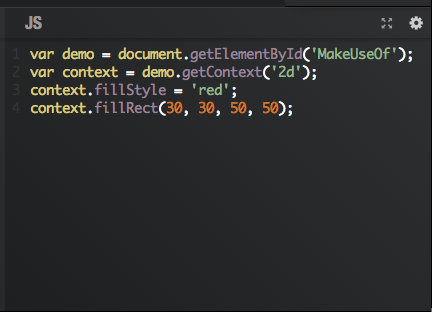
Сада ћемо желети да напишемо неки Јавасцрипт код који ће нешто привући на екран. Почећемо са основним и створимо једноставан црвени квадрат.
Направићемо променљиву (назвао сам је „демо“), а затим ћемо изабрати елемент платна и доделити га тој променљивој. Да бисте то учинили, користите доцумент.гетЕлементБиИД () и уносите ИД елемента који желите да одаберете.
Други ред у нашој скрипти ствара другу варијаблу која се зове „контекст“ и на њој позива „демо.гетЦонтект („ 2д “). Ово је претраживачу саопштило да ћемо радити на 2д слици, а затим је проследило потребне функције које бисмо требали да бисмо привукли на екран.
Трећа и четврта линија су оне које у ствари чине цртеж на екрану. Трећа линија испуњава правокутник црвеном бојом, док четврта линија позива филлРецт, који га поставља и одређује његову дужину и ширину.
То ипак није импресивно. Направимо нешто мало напредније и употребите магију Јавасцрипта и Цанвас-а да направите МакеУсеОф потпуно новог логотипа.
7.2 Облици и текст
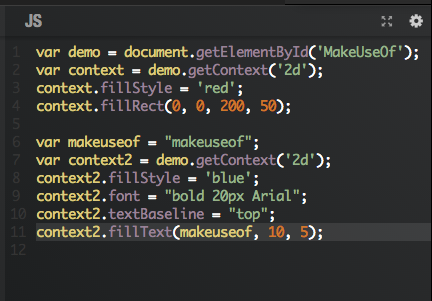
Избришемо наш четврти ред и заменимо га оним који наш правокутник постави у горњи леви угао и испружи га дужине нашег платна.
Прва два аргумента одређују где желимо да поставимо оси к и и облика. Поставимо ово за сада на „0“. Трећи аргумент односи се на ширину облика. Поставимо то на „200“, а четврти аргумент оставимо на „50“. Сада би требало да имате нешто што овако изгледа.
Ово је сјајан почетак, али то уопште не спомиње МакеУсеОф. Дакле, додаћемо неки текст. Креирајмо променљиву која садржи „макеусеоф“ и назваћемо је променљивом „МакеУсеОф“.
Тада ћемо желети да створимо још једну променљиву контекст. Назовите овај „контекст2“ и увјерите се да је 2д. Управо то ћемо користити за писање нашег текста.
Желимо да наш текст буде обојен у плаву и да прекрива наш црвени квадрат. Као и до сада, желећемо да му испунимо стил плавих. Сада ћемо одабрати карактеристике нашег текста. Желимо да он буде 20пк велики, подебљан и користи Ариал фонт. Назовимо фонт на контексту2 и додијелимо му вриједност „болд 20пк ариал“.
Будући да желимо да овај текст прекрива наш претходни црвени оквир, морамо позвати „тектБасеЛине“ у контексту2 и доделити му вредност топ. Након што је то завршено, називамо „филлТект“ на контексту2 и просљеђујемо му варијаблу која садржи наш текст и к и и координате у које намјеравамо смјестити наш текст. Крајњи резултат нашег кода је овако нешто.
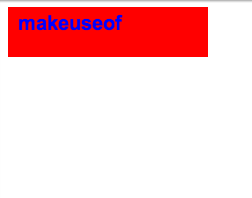
Слика која се ствара кодом изгледа овако.
7.3 Реч на платну
Иако је ово био невероватно основни увод на Цанвас, требало би да разумете да је и невероватно велика технологија и невероватно моћна технологија за покретање. Овај је водич једноставно послужио као увод у израду графике помоћу ове нове технологије.
7.4 Тестирајте себе
- На слику коју сте створили додајте следећи слоган: „Најбоља технолошка локација икад!“
- Направите петљу „фор“ која ради за десет итерација. Погледајте да ли можете да померите цртеж доље по платну, у једном пикселу.
- Омотајте цртеж у функцију. Шта се догађа ако га не назовете?
Додатна литература:
- ХТМЛ5 Роцкс - Интегрисање платна у ваше веб апликације.
- Треехоусе - Како цртати платном
8. Где даље?
Хвала вам што сте прочитали мој невероватно кратак водич о новим технологијама које се налазе у ХТМЛ5. Неоспорно је да је ХТМЛ5 технологија будућности. Усваја га већина технологија, јер је лако написати и моћно надмашити. Људи стално раде невероватне ствари с тим, и не сумњам да ћете у будућности бити један од тих људи. Почашћен сам што сам био део вашег путовања у дивљи и чудесни свет ХТМЛ5.
Молим вас да наставите са учењем. Наставите кодирати. Наставите да се усавршавате и побољшавате, и ни у једном тренутку нећете користити технологије које су представљене у овом кратком водичу за стварање предивних производа.
Маттхев Хугхес је програмер и писац софтвера из Ливерпула, Енглеска. Ретко се нађе без шољице јаке црне кафе у руци и апсолутно обожава свој Мацбоок Про и свој фотоапарат. Његов блог можете прочитати на http://www.matthewhughes.co.uk и пратите га на твиттеру на @маттхевхугхес.