Реклама
Током времена када сам започео да користим Гоогле мапе, нашао сам што више начина да га укључим у свој живот. Интегрисан је у мој ГПС телефон Моторола Андроид ауто, Гоогле Латитуде ми дозвољава да децу преносим локацију мапе док путујем, и увек га користим за тражење паркова и историјских знаменитости око нас када смо породица путовање.
Остали аутори МакеУсеОф-а су такође поделили феноменалне функције које нуди Гоогле Мапс, као што је Тина-ова листа 5 најбољих ствари о Гоогле мапама Пет најбољих ствари о Гоогле мапама Опширније и Ејлин чланак о стварању Гоогле Мапс Како створити заједничке колаборативне Гоогле мапеГоогле мапе вам омогућавају да креирате прилагођене мапе и делите их. Ево како да користите Гоогле Мапс за сарадњу са другима. Опширније . Ако то још нисте погодили, ми смо велики фанови.
Данас бих вам желео показати цоол апликацију засновану на Гоогле АПИ-ју која се зове МапТхеВаи који вам омогућава да интегришете своје прилагођене Гоогле мапе директно у свој блог или веб локацију користећи тачке земљописне дужине и ширине које можете прекривати на мапи кроз КСМЛ датотеку.
Ово је корисна метода мапирања више локација за ваше посетиоце јер ручно можете да нацртате а излет или можете креирати интерактивни софтвер који аутоматски поставља путне тачке уређивањем КСМЛ датотеке путем а скрипта. Замислите да можете писати пост на блогу са стварно уграђеним мапама - не само снимкама екрана. Посетиоци могу видети мапе које сте поставили и можете одредити сваку тачку како год желите.
Инсталирање МапТхеВаи-а за мапирање више локација на вашој веб локацији
Док пролазимо кроз овај водич, видећете зашто је уградња ове функције на вашу веб локацију тако згодна. Нема потребе да чувате или делите мапе са Гоогле мапа - све што морате да урадите је да направите нову КСМЛ датотеку својих путних тачака и воила - можете одмах делити нову мапу за неколико минута.
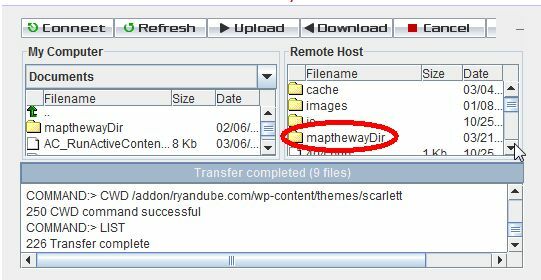
Започнимо и видећете зашто је ово врло цоол алат за инсталирање на ваш блог или вашу веб локацију. Прво преузмите бесплатне датотеке са основном верзијом на свој рачунар, а затим ФТП ставку „маптхеваиДир"(И сав садржај) у хттп роот мапу вашег вебсајта.

У случају ВордПресс блога, желећете да отпремите фасциклу и садржај (заједно са основним датотекама) у исти директориј нивоа у мапи са темама у којој је смештена датотека индек.пхп. Већ сте на пола пута за мапирање више локација на вашем блогу!
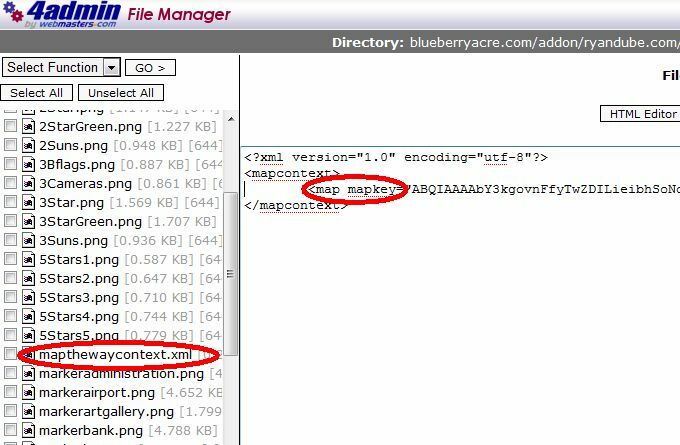
Ако већ немате кључ АПИ мапе за веб локацију, идите на Гоогле и региструјте се за АПИ за Гоогле мапе користећи домен на који сте учитали МапТхеВаи директориј. Након што примите свој кључ, уђите у маптхеваиДир директоријум на свом веб серверу и уредите датотеку маптхеваицонтект.кмл са сопственим Гоогле АПИ кључем.

Успут, ако желите, можете да промените језик мапе на француски (фр) или португалски (по), а не на енглески. Изгледа да су то једини доступни језици тренутно. Сада је МапТхеВаи инсталиран на вашој веб локацији, и ви сте спремни да започнете са уградњом карата!
Како поставити тачке пута и приказати своју мапу
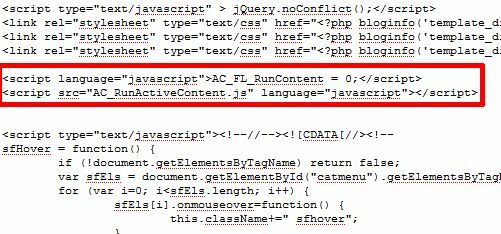
Постоји неколико датотека које су део пакета за преузимање које ћете желети да проверите. Две од ових датотека су ХтмлХеад.ткт и ХтмлБоди.ткт. Кад год желите да уградите карту на неку од својих страница, једноставно морате бити сигурни да су скрипта заглавља и скрипта тела укључени на страницу. Скрипта заглавља се не мења. И погодите шта, ако користите ВордПресс тему, шансе су прилично добре да имате хеадер.пхп - скрипту можете једноставно уметнути једном и све сте спремни.

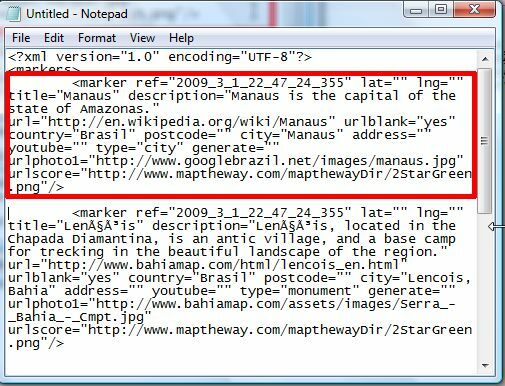
Сада морате да поставите КСМЛ датотеку испуњену са вашим Поинтс Поинт. Шаблон који се користи је МиВебПаге.кмл у мапу маптхеваиДир. Формат те датотеке је приказан доле.

Многе варијабле које се користе у датотеци примјера нису доступне у бесплатној верзији. За бесплатно подешавање, морате се усредсредити на подешавање лат, лнг, наслова, описа, државе, поштанског броја, града и адресе (све опционо осим лнг и лат). "Тип" је назив датотеке слика маркера, па се тип "цити" односи на датотеку "маркер [цити] .пнг. Дакле, можете прилагодити своје иконе маркера ако користите ту конвенцију о именовању.
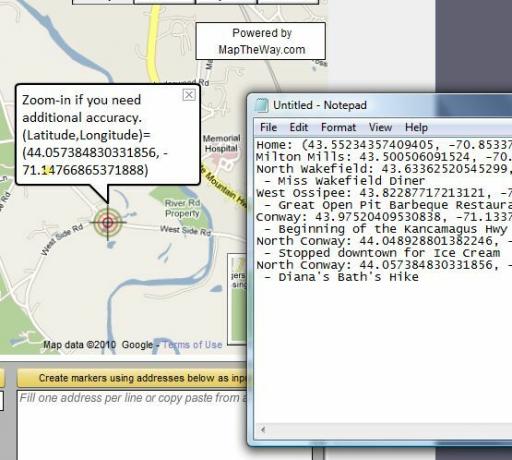
Ваше прво питање овде је вероватно - није ли ово мало компликовано? Како бисте требали знати ширину и дужину својих локација? Не брините моји пријатељи, покривам вас - јер када сте преузели ову цоол бесплатну апликацију, преузимали сте и згодан услужни програм за препознавање тачних локација. Само идите на прегледач, идите на ваш домен и отворите датотеку. Ако не ради на вашем домену, само користите услужни програм који сте понудили на МапТхеВаи.

Једноставно превуците циљ дуж руте и он ће вам дати дужину и ширину сваке тачке. Забележите сваку путну тачку док пратите своје путовање. Када завршите, само модификујте предложак МиВебПаге.кмл са вашим новим путним тачкама и описима и сачувајте као нову КСМЛ датотеку у маптхеваиДир фасцикли.
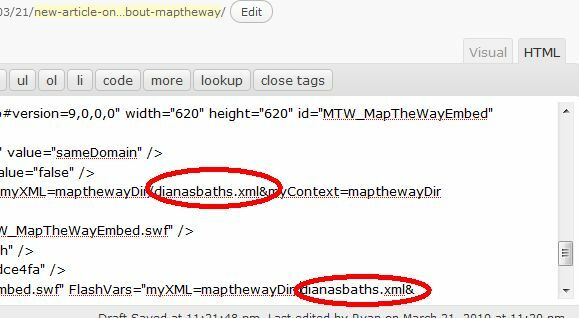
Када завршите, све што морате да урадите је да уметнете мапу у своју веб страницу помоћу кода који се налази у ХтмлБоди.ткт датотека. Требало би да нађете име датотеке КСМЛ у коду 3 пута, тако да ћете морати да уредите та три уноса уз ново име КСМЛ датотеке.

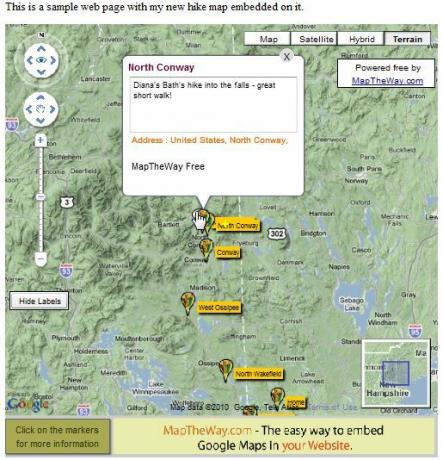
Сачувајте страницу, а нова мапа је сада уграђена на вашу веб страницу!

Мапа се савршено уклопила на моју веб страницу. Сви наслови се приказују када корисник кликне „Прикажи налепнице, “, А ако корисник кликне на икону за пут, приказује се текст вашег описа. Мапа изгледа професионално и у почетку покушава да центрира све тачке пута приликом првог покретања.
Једино што сам приметио у вези са овим подешавањем је да му се заправо није допадала структура датотека ВордПресс-а (апликација воли да постоји у корену вашег домена), па сам успео је да га активира инсталирањем на нови домен који сам недавно купио и креирајући датотеку индек.хтмл са кодом приказаним у овом Приручник. Дакле, ако сте направили сопствену веб локацију - уграђивање ове апликације ће бити лак. Ако желите да га употребите на свом блогу, требало би мало да направите подешавање пре него што ће исправно функционисати - али то је изван оквира овог чланка.
Зато прикажите МапТхеВаи на својој веб локацији и јавите нам шта мислите. Знате ли за неке друге цоол начине уградње карата директно на своју веб страницу? Поделите своје ресурсе у одељку за коментаре испод.
Риан је дипломирао електротехнику. Радио је 13 година у инжењерству аутоматизације, 5 година у ИТ-у, а сада је Аппс инжењер. Бивши главни уредник МакеУсеОф-а, говорио је на националним конференцијама о визуализацији података и био је приказан на националној телевизији и радију.

