Реклама
 Пре отприлике месец дана увели смо нови елемент интерфејса у МакеУсеОф - плутајућу траку за навигацију и претрагу. Повратне информације које добијамо готово су у потпуности позитивне, интерни саобраћај се смањио, а неки читаоци су се питали како да их направимо за сопствену веб локацију, па сам помислио да бих поделио.
Пре отприлике месец дана увели смо нови елемент интерфејса у МакеУсеОф - плутајућу траку за навигацију и претрагу. Повратне информације које добијамо готово су у потпуности позитивне, интерни саобраћај се смањио, а неки читаоци су се питали како да их направимо за сопствену веб локацију, па сам помислио да бих поделио.
Користићемо јКуери да залепимо траку на врх екрана - али само мимо одређене тачке. Све ћу то урадити у заданој ВордПресс теми - Двадесет једанаест, мада се наравно може применити на било коју тему или веб локацију коју довољно разумете како да измените.
ХТМЛ
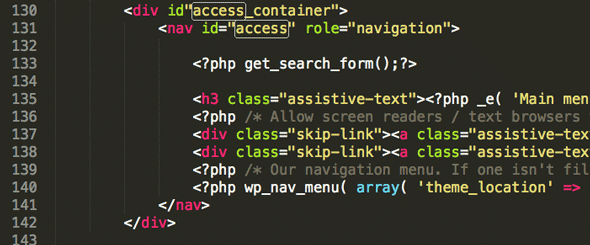
Прво отворите теме хеадер.пхп теме и идентификујете навигациону траку коју ћемо учинити лепљивом. Као што рекох, код испод је задатих двадесет и једанаест; ваш може варирати.
Прво, додајте нови ДИВ контејнер који окружује цео овај део НАВ-а.
Такође, пребацимо ту задану траку за претрагу овде. Приметићете да је подразумевано додата у горњи десни део теме; пронађите линију пхп гет_сеарцх_форм (); и залепите га у наш одељак за навигацију. Избришите све остале инстанце из ове датотеке.

Ако сада сачувате и освежите, видећете да се образац за претрагу заправо не појављује на навигационој траци - и даље се приказује у горњем десном углу. То је зато што је постављено апсолутно уз ЦСС, а ми ћемо све то избрисати у секунди.
ЦСС
Отворите главну датотеку стиле.цсс и пронађите одељак за образац за претрагу:
#брандинг #сеарцхформ {... }
Замените све што је унутар тога (требало би да буде у могућности око четири линије, укључујући неко апсолутно позиционирање) овим:
#брандинг #сеарцхформ { плута: лево; позадина: бела; маргина: 7пк; }
Слободно подесите боју или маргину. Промените пловак ако бисте радије да се појави с десне стране шипке. У овој теми претрага је постављена да се прошири када корисник кликне унутар ње; то је ван оквира овог упутства, али сличан ефекат можете видети и на нашој МакеУсеОф претраживању.
јКуери
Ако се питате зашто за то користимо јКуери, једноставно је: ЦСС је фиксиран и не може се динамички подесити. Иако бисмо могли да користимо ЦСС да направимо лепљиво заглавље, то би требао бити горњи елемент на страници. Проблем који имамо је да наш мени није горњи елемент, тако да не можемо почети тако да буде лепљив. Овде се користи јКуери; можемо проверити када корисник прође одређену тачку; онда, и тек тада, учините то лепљивим.
Започните додавањем јКуери-а вашој теми. Можда је ваша тема већ учитана; ако не, нема бриге. Можете је заменити додавањем следећег кода у фунцтион.пхп, тако:
пхп. функција ми_сцриптс_метход () { вп_дерегистер_сцрипт ('јкуери'); вп_регистер_сцрипт ('јкуери', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); вп_енкуеуе_сцрипт ('јкуери'); } додавање ('вп_енкуеуе_сцриптс', 'ми_сцриптс_метход');
Или можете једноставно заобићи ВордПресс и то хардцоре ставити у заглавље датотеке. Негде у одељку главе, додајте само ову линију:
Ако користите први метод, он ће се учитати ноЦонфлицт режиму, што значи да ћете морати да користите „јКуери“ у свом коду да бисте приступили јКуери функцијама. Ако користите други метод да га директно додате у заглавље, можете да користите стандардни јКуери приступник $. Претпостављам други метод у доњем коду.
Дакле, да бисте додали неки стварни јКуери код, ставите следеће негде на крај вашег хеадер.пхп - Ставио сам своје непосредно пре
Прво што скрипта ради јесте да установи одакле почиње навигациона трака и запамти ту вредност. Друго, вежемо се за догађај помицања - то значи да сваки пут када корисник креће по страници, можемо покренути овај блок кода. Када се код покрене, постоје два начина:
1. Ако се прозор провукао поред навигационе траке, направићемо га фиксним ЦСС-ом (ово је „лепљиви“ део).
2. Ако је врх прозора виши од првобитног положаја навигационе траке (тј. Корисник се поново помакнуо уназад), вратит ћемо га у задани статички положај.

На две ствари желим да вам скренем пажњу:
- +288 је унутра да поправи грешку у добијању погрешног положаја; без ње, трака прерано активира своје лепљиво стање - уклоните је да видим на шта мислим. Ово неће бити неопходно у свим темама, а вероватно можете смислити и боље решење.
- Да бисте решили проблем са променом ширине навигационе траке када пређе у лепљиво стање, уредите стиле.цсс, ред 550, да бисте је прочитали 1000пк уместо 100%
То је то, твоја навигациона трака сада би требала бити лијепо љепљива.

Резиме:
Потпуна замена хеадер.пхп код за овај туториал можете пронаћи на овај пасбин; и замена стиле.цссовде. Надао сам се да сте уживали у овом малом уџбенику; Ако имате проблема, пошаљите их у коментарима, али молим вас имајте на уму да вашу веб локацију учини јавно доступном да бих могао ићи заједно и погледати сам себе. Ако сте нови овде, погледајте наше остале чланци о блогерима и веб развоју.
Јамес има диплому о вештачкој интелигенцији и сертификат је ЦомпТИА А + и Нетворк +. Он је водећи програмер МакеУсеОф-а и своје слободно време проводи играјући ВР паинтбалл и таблегамес. Градио је рачунаре још од детета.

