Реклама
Тражилице су невероватно моћан 7 алтернативе Гоогле претраге и њихове карактеристике заштитног знакаДа ли сте уморни Гоогле корисник? Испробајте ове алтернативне претраживаче. Од приватности до помагања у добротворним разлозима, ови претраживачи могу вам дати неке разлоге да промените начин претраживања. Опширније . Они могу да протумаче често нејасни језик који користимо да схватимо шта тражимо, да одреде најбољи ресурс за одговоре на наша питања и покажу нам га у делићима секунде.
Гоогле је чак и врло добар у одговарању на питања на страници резултата претраге, спречавајући потребу да кликнете на било шта. Чак персонализује резултате претраге Како онемогућити Гооглеову персонализацију резултата претраживања Опширније . То помаже људима да брже пронађу информације које траже.
Али претраживачи не могу то учинити сами - потребна им је помоћ власника веб локација и програмера. А маркирање шеме је један од начина на који можете помоћи на својој веб локацији.
Шта је ознака шеме?
Означавање шеме је начин истицања специфичних дијелова структурираних података.
Шта су структурирани подаци? Његово информације које су организоване и обележене тако да се машине могу боље разумети Укратко, ознака схеме је информација која помаже претраживачима да пронађу одређене врсте информација на вашој веб страници. Најлакше је погледати пример.
Гоогле има своје интерактивни пример маркирања шеме који описује рецепт за пита од јабука:

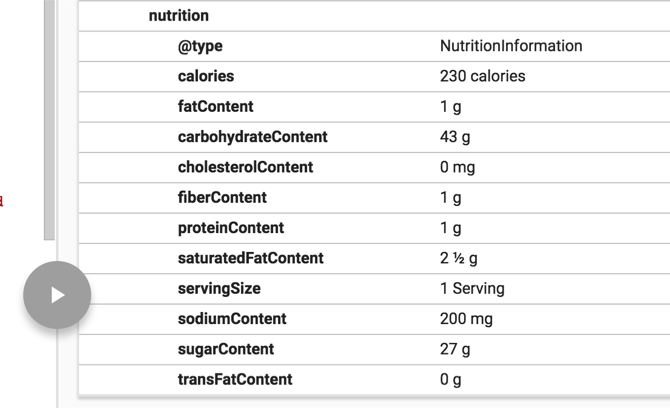
Изнад можете видети ЈаваСцрипт који дефинише време припреме, укупно време, принос рецепта и разне чињенице о хранљивости за рецепт.
На овом месту треба напоменути да постоје два главна начина обележавања структурираних података: са ЈСОН-ом Шта је ЈСОН? Преглед лаикаБез обзира да ли планирате да будете веб програмер или не, добра је идеја да бар знате шта је ЈСОН, зашто је то важно и зашто се користи широм веба. Опширније или са уграђеним ХТМЛ ознакама. Гоогле препоручује методу ЈСОН, али прећи ћемо на оба касније.
Ево како Гоогле извлачи одређене информације о исхрани:

Сцхема.орг има хиљаде различитих врста маркирања које можете користити да боље прикажете информације о претраживачима на вашој страници. На пример, ТецхАртицле тип укључује, између осталог, следеће атрибуте:
ниво знањавордЦоунтпубликатворацдатеЦреатеДатум изменедатумПобјављенообјављивање принципатипичноАгеРанге
Постоје пуне шеме за библиотеке, смештај предузећа, станове, догађаје визуелне уметности, канале емитовања, начине испоруке, статусе сервера игара и још много тога.
Идеја је осигурати да претраживачи знају шта заправо представља сваки податак на вашој страници, тако да може приказивати те податке људима који их траже.
Предности маркирања шеме
У РЕДУ. Ознака шеме поручује претраживачима шта се налази на вашој страници - шта је велика ствар?
Гоогле то поставља овако:
„Када је информација високо структуирана и предвидљива, претраживачи могу лакше да је организују и приказују на креативан начин.“
На пример, можда ћете видети датуме турнеје за предстојећу турнеју Слаиера приказане директно у резултатима претраге:

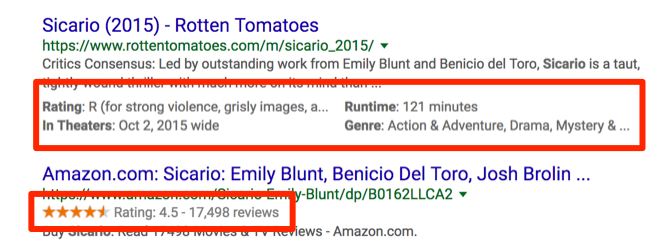
Или добијете одређене информације о филму када га тражите:

Гоогле је све бољи у проналажењу ових информација сам, али правилно користећи шему маркирање олакшава поступак и чини вероватнијим да ће информације на вашој страници бити Изабран.
А када претраживачи тачно знају шта се налази на вашој страници, могу је показати људима који то траже одмах унутар резултата претраживања. И то је добро за све.
Почетак рада са структурираним подацима
Сада када сте видели предности коришћења маркирања Сцхема.орг, време је да почнете ронити. Почећемо са најлакшим алатом: Гоогле-ов означивач података.
Требаће вам да ваша веб локација буде повезана са Гоогле-овом Сеарцх Цонсоле-ом (раније позната као Вебмастер Тоолс Погледајте дубље податке о претраживању за своју веб локацију помоћу упита за претраживање алата за вебмастереИзмене алата за упите претраживања у Гоогле вебмастерима могу да промене начин на који истражујете тему. Стварање садржаја на вебу укључује креативност и фокусирање на кориснике те мноштво истраживања кључних речи. Опширније ). Ако вам је потребна помоћ при постављању, погледајте Иоаст је корисно упутство.
Након што то учините, пријавите се на Сеарцх Цонсоле и кликните на Претражите Изглед> Означивање података. Погоди Започните означавање дугме на десној страни екрана.

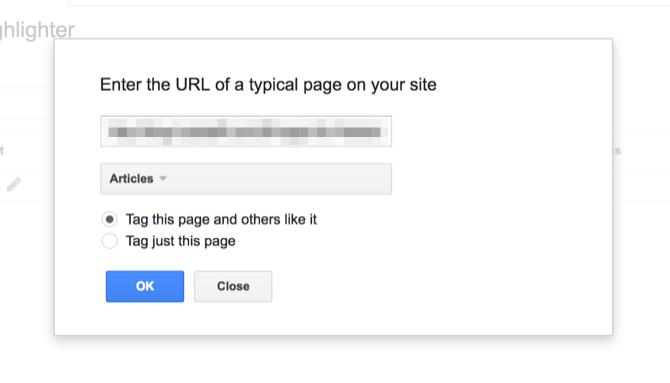
Затим ћете морати да унесете УРЛ странице коју желите да означите и да одаберете врсту ознаке коју ћете радити. У овом конкретном случају користићемо врсту маркирања чланака.

Будући да истичем чланак на веб локацији који објављује пуно чланака, задржићу Означите ову страницу и други је воле проверено.
Сада ћете видети подељени екран: страницу са леве стране и доступна поља за обележавање са десне стране.
Овде је заиста једноставно. Само почните са истицањем! Кад год означите текст (или кликнете на слику) појавит ће се мали мени у којем можете одабрати врсту информација које сте истакнули.
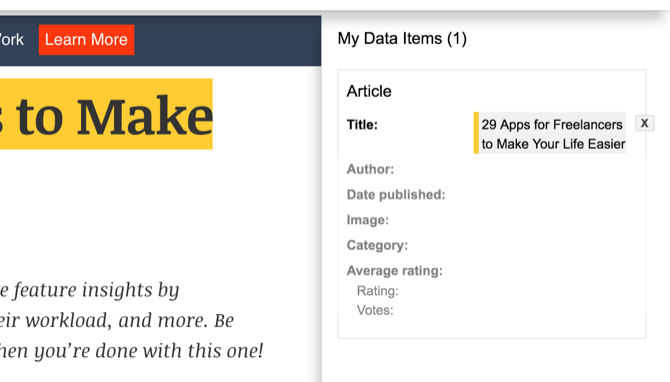
Овде сам истакао наслов странице. Све што морам учинити је да на менију кликнете „Наслов“.

Сада је наслов попуњен у десном окну.

Наставићу даље, истичући аутора, датум објављивања, главну слику и категорију (истакнуо сам ознаке на врху чланка, а све три су увезене као категорије).

И готови смо! То је све.
Кад удариш Готово, Означивање података помоћи ће вам да примените овај маркуп на друге сличне странице на вашој веб локацији.
Додавање више детаља
Означивање података омогућава само гребање по површини структурираног маркирања података. Као што сте видели горе, овом чланку сам могао додати само неколико атрибута. Тип чланка Сцхема.орг садржи много више атрибута који се могу подесити.
Шта да радимо ако желимо додати више детаља у марку шеме?
У овом тренутку ћете морати уронити у код. Као што сам већ напоменуо, постоје два главна начина за представљање структурираних података: са ЈСОН и са инлине ХТМЛ ознакама. Због ХТМЛ ознаке 17 једноставних примера ХТМЛ кода које можете да научите за 10 минутаЖелите да направите основну веб страницу? Научите ове примере ХТМЛ-а и испробајте их у уређивачу текста да бисте видели како изгледају у вашем прегледачу. Опширније су мало интуитивнији, прво ћемо прећи преко њих.
Инлине Сцхема.орг ХТМЛ Ознака
Као пример, обележићемо једноставну реченицу: "Живим у Денверу." У ХТМЛ-у ће то бити представљено једноставно, овако:
Живим у Денверу.
Да бисмо започели означавање, морамо специфицирати да се та одређена реченица односи на особу (приказану типом предмета Особа). Ево како то радимо:
Живим у Денверу.
Сада ће претраживач знати да све што се у њему налази
Затим ћемо додати атрибут маркирања: хомеЛоцатион. Сцхема.орг дефинира хомеЛоцатион као „локацију контакта за пребивалиште особе.“
Морамо да додамо тај одређени атрибут ХТМЛ-у. Ево како то радимо:
живим у Денвер.
Сада је „Денвер“ идентификован као хомеЛоцатион власништво, а Гоогле зна да особа идентификована у овом ставу живи тамо.
Ако променимо реченицу у „Живим и радим у Денверу“, можемо то и показати:
Живим и радим у Денвер.
Денвер је сада идентификован као оба хомеЛоцатион и воркЛоцатион. (Захваљујући Ллоид Банк и унор на Стацк Екцханге за наводећи овај пример.)
Ово је прилично једноставан случај маркирања шеме, али имате идеју. Коришћењем и ознаке, можете додати атрибуте и својства било чему на вашој страници.
Схема.орг Ознака ЈСОН-ом
Гоогле препоручује коришћење ЈСОН-ЛД (ЈаваСцрипт Објецт Нотатион фор Линкед Дата) за означавање схеме. Највећа предност ове методе је што она одржава ваш ХТМЛ много чистијим. Ако се вратите да измените страницу и видите десетине страница кода са ознаком, нећете бити срећни.
ЈСОН маркирање и даље захтева много простора, али одвојен је од ХТМЛ-а, што га чини лакшим за одржавање.
Рецимо да имате књижару која се зове Харкер'с и да сте на своју контакт страницу навели следеће информације:
Број телефона: 555-8710. Адреса: 749 Стокер Ст., Боулдер, Цолорадо. Сати: 10–9 од понедељка до петка, 11–8 субота, 12–5 недељаЕво како ћете то представити са ЈСОН-ЛД:
Ово иде у заглављу ваше странице. Као што видите, ово ће заузети пуно простора, јер ће се овај садржај готово сигурно приказати и на вашој страници у ХТМЛ-у. Дакле, све што желите да обележите биће написано два пута.
Упркос том дуплирању, међутим, ЈСОН метода је често пожељна јер раздваја ознаку схеме и ваш ХТМЛ. Многи Најбоље праксе у ХТМЛ-у 9 Грешке које не смете да правите приликом прављења веб страницеСледеће грешке кодирања ХТМЛ-а је лако направити, али ако их пребаците раније него касније, ваша страница ће изгледати боље, бити лакше одржавати и функционисати онако како желите. Опширније изгледају помало чудно док не схватите да оне олакшавају одржавање веб локација. Ово је исто.
Додавање ознаке шеме на вашу веб локацију
Сада када сте видели неколико различитих начина да додате структурирану нотацију података на своју веб локацију, можете почети! Добро је започети са Маркером података и кренути одатле. Документација Сцхема.орг је врхунски ресурс, али то је мало тешко прелистати.
Без обзира да ли желите да се бавите основама или започнете обележавање свега на видику, сада имате ресурсе који су вам потребни да бисте започели!
Да ли сте користили маркирање Сцхема.орг на својој веб локацији? Имате ли неке савете за власнике веб локација или програмере који желе да започну? Поделите своје мисли у коментарима испод!
Кредитна слика: иинспирација путем Схуттерстоцк.цом
Данн је садржајна стратегија и маркетиншки саветник који помаже компанијама да стварају потражњу и води. На данналбригхт.цом такође пише блогове о стратегији и маркетингу садржаја.

