Реклама
Прављење веб странице са ХТМЛ и ЦСС је прилично једноставан Како направити веб страницу: за почетникеДанас ћу вас водити кроз поступак израде комплетног веб локације од почетка. Не брините ако ово звучи тешко. Водићу вас кроз то на сваком кораку. Опширније . Али лако је погрешити, а постоји неколико ствари о којима можда нећете размишљати. Већину времена ове мале грешке неће много разликовати.
Али дугорочно вам могу отежати живот. Ових девет грешака је лако направити, али ако их отклоните раније него касније, ваша страница ће изгледати боље, бити лакше одржавати и функционисати онако како желите.
1. Инлине Стилинг
Једна од сјајних ствари о ХТМЛ-у и ЦСС-у је да можете форматирати било који редак текста - било коју једину реч, заиста - кад год желите. Али то не значи да треба да искористите ову способност.
Ево примера стила у линији који бисте могли да употребите за параграф већи од околних одломака и означите га другом бојом:
Ваш текст унесите овде.
Ово даје параграф а ЦСС стил Научите ХТМЛ и ЦСС уз помоћ ових упутстава корак по корак Интересује вас ХТМЛ, ЦСС и ЈаваСцрипт? Ако мислите да имате потешкоће за учење како да креирате веб локације испочетка - ево неколико сјајних туторијала које треба испробати. Опширније који се завршава закључком параграфа. Делује прилично ефикасно, зар не?
Постоји један велики проблем у вези са тим: ако желите да промените много ствари на веб локацији, мораћете да пронађете све примере уграђеног стилизовања и промените их. Ако имате 100 различитих одломака величине 120% и плаве боје, мораћете да пронађете свих 100 и промените их у све за шта се одлучите да је бољи формат.
Уместо тога, користите табелу ЦСС стилова. Ево стила који бисте користили за горњи одломак:
п.битно {величина: 120%; боја: плава; }Сада, уместо кориштења инлине стила, можете једноставно користити ову линију:
Ваш текст унесите овде.
А параграф ће вам бити велик и плав. А када промените „важну“ класу у свом ЦСС-у, сви ће се променити.
2. Табеле за изглед
Људи су користили табеле за форматирање изгледа странице прилично редовно. Користећи табелу, можете организирати елементе на вашој страници у ступцима и редовима, као и примијенити различита поравнања и стилове. Чак би се и једностаничне таблице користиле да се садржај правилно усклади. Али ова употреба табела је углавном намрштена.
Као и инлине стилови, лакше је одржавати ЦСС уместо ХТМЛ табела за изглед. Ако опет желите да извршите промене на десетинама или стотинама страница, много је лакше уређивати таблицу стилова него проћи кроз сваку страницу и угађати таблице.
Поред лакшег одржавања, читање ЦСС изгледа обично је прилично лакше од читања ХТМЛ таблица. Поготово ако завршите са гнежђењем многих нивоа табела. Можда неће бити лако прелазити између ХТМЛ документа и таблице стилова да бисте видели шта се тачно дешава, али садржај ваше странице биће јаснији и лакши за уређивање.
Употреба таблица ту и тамо за подјелу страница у ступце није смртни грех. Понекад је лакше и брже него да се петљате са ЦСС-ом. Али ако правите гигантске, вишеслојне таблице, размислите о форматирању са ЦСС-ом.
3. Застарели ХТМЛ
Као и било који језик, и ХТМЛ се редовно мења. Званично признате ознаке се мењају, а неке постају застареле. Чак и ако те ознаке и даље раде, најбоље је да их избегавате.
На пример, ако сте навикли да користите ознака за подебљане и ознака за курзив, заостајете за временима. и (за „нагласак“) су сада стандардне ознаке.
Већина застарјелих ознака замијењена је ЦСС-ом, тако да ћете морати да користите стилове (по могућности не инлине) да бисте постигли исти ефекат. Ако нисте сигурни како заменити застарелу ознаку или ако се одређена ознака још увек користи, проверите званична ХТМЛ документација или једноставно покрените брзу претрагу.
4. Инлине ЈаваСцрипт
Неке веб странице користе ЈаваСцрипт за додајте додатну функционалност ЈаваСцрипт и веб развој: Коришћење модела објекта документаОвај чланак ће вас упознати са костром докумената са којим ради ЈаваСцрипт. Имајући добро знање о овом апстрактном моделу објекта документа, можете написати ЈаваСцрипт који ради на било којој веб страници. Опширније . Може да учини веб странице интерактивним, валидише текст током његовог уношења, додаје анимације, даје одговоре на радње корисника и тако даље. Укратко, она може учинити страницу кориснијом пружањем додатног понашања.
Као ЦСС, можете додати уметнути ЈаваСцрипт у свој ХТМЛ. Такође као ЦСС, ово је генерално обесхрабрено. Поред тога што их је потенцијално теже одржавати, постоји још неколико разлога који гарантују ову опомену.
Инлине ЈаваСцрипт може користити веће количине опсега него скрипта повезана из друге датотеке. Процес зван минификација компримира ХТМЛ и ЦСС пре него што га пошаље кориснику, захтевајући мање пропусне ширине преко широкопојасних или мобилних веза. Уграђени ЈаваСцрипт, међутим, не може да буде компресован. Такође неће бити кеширано, док је засебна ЈаваСцрипт датотека моћи бити кеширан.
Све ове ствари чине инлине ЈаваСцрипт интезивнијим пропусним опсегом.
Такође је теже исправити грешку, јер можете користити ЈаваСцрипт валидатор за ЈаваСцрипт датотеку... али неће радити на инлине скрипти. И, опет, то чини чистијим и лакшим одржавањем ХТМЛ-а.
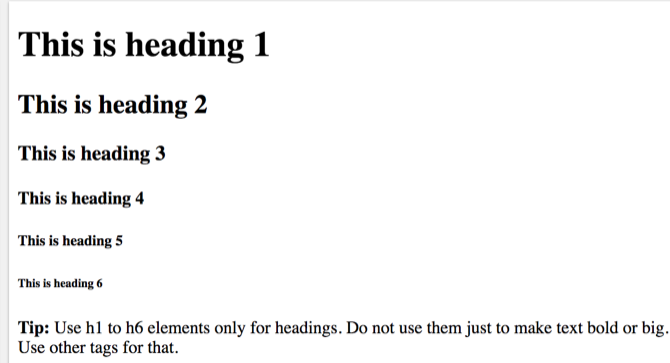
5. Више Х1 ознака
Ознаке за наслове су сјајне. Олакшавају скидање страница, могу вам дати СЕО појачање и могу се користити за наглашавање одређених тачака.
Али постоји шест нивоа ознака за наслов са разлогом. На вашој страници заиста би требала бити само једна ознака Х1. А то је често наслов странице (посебно на блоговима и сличним веб локацијама). Можда ћете помислити да ће стављање гомиле кључних речи у Х1 тагове повећати вероватноћу да их Гоогле покупи и рангира веб локацију у резултатима.

Али оно што стварно чини је да ваша страница буде збуњујућа и теже читљива. Што ће умањити све СЕО предности које бисте ионако могли да видите.
Користите Х2, Х3 и остале ознаке наслова да бисте боље нацртали своју страницу. Ниво наслова требао би вашем читаоцу дати представу колико је важан сљедећи одјељак. Ако сте их завели, знаће то и неће бити срећни.
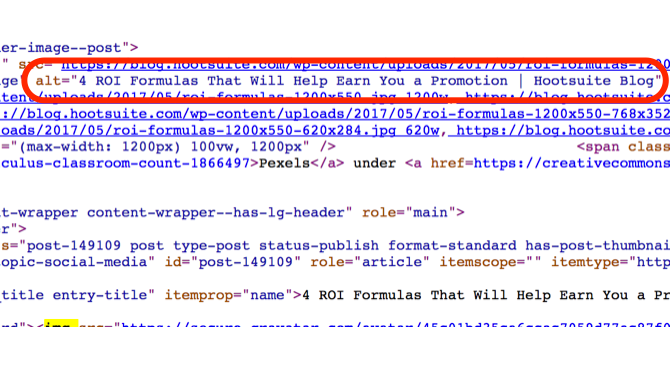
6. Прескочи Алтс слике
Свакој слици може се доделити атрибут „алт“ који приказује одређени ред текста ако се слика не може приказати. Ово можда не изгледа као велика ствар, посебно са модерним прегледачима (и десктоп и мобилним) који могу да прикажу готово све.
Али додавање алт атрибута велика је грешка, посебно у доба сталног прегледавања путем мобилних уређаја. Мобилне везе нису увек сјајне и ако прегледач не може да учита слику, ваш читач нема појма шта би тамо требало да види. Алт атрибут то може поправити.

А ако неко користи а читач екрана ВоицеОвер чини Аппле уређајима приступачнијима него икадаПредседник Америчке фондације слепих сматра да је "Аппле до сада учинио више на приступачности него било која друга компанија" - и ВоицеОвер је одиграо велику улогу у томе. Опширније или другу значајку приступачности, тај алт атрибут може бити све што добију из слике.
Наравно, постоје и потенцијалне СЕО користи. Тражилице могу индексирати кратке, описне алт атрибуте. Али највећа корист овде је помагање вашим читаоцима.
7. Не затварање тагова
Постоје неке ХТМЛ ознаке са којима можете да се извучете тако што се не затварају
и
Прво и најважније, упркос напретку технологије претраживача, дефинитивно постоји могућност да прегледач неправилно прикаже ваш садржај ако нисте затворили своје ознаке. И примјена стилова могла би произвести неке непредвидиве резултате, као Корисник Стацк Екцханге-а робертц демонстрира.
Оно што се своди је да прегледачи очекују затварање тагова. Не требају им апсолутно... али сигурно ће имати користи од исправног ХТМЛ-а када покушају да прикажу вашу страницу.
Срећом, не треба пуно да бисте затворили ознаке, нарочито ако користите добар ХТМЛ уређивач.
8. Не укључује ДОЦТИПЕ
На почетку ХТМЛ докумената обично ћете видети ДОЦТИПЕ декларацију, попут ове:
То је нешто о чему се не говори често, али је важан елемент на вашој страници. Декларација ДОЦТИПЕ говори прегледачу коју врсту ХТМЛ-а користите. То му омогућава да правилно прикаже ХТМЛ.
Ако прескочите ДОЦТИПЕ декларацију, страница ће се приказати у "начину куиркс". Ово је одбрана модерног прегледача од старинских веб страница. И мења се начин приказивања странице. Брзи поглед Фирефок-ов мод приказивања показује да се промене осетљивости случаја, својства фонта не наслеђују у табеле, величине слова израчунавају се различито, а слике без алт атрибута понекад се погрешно приказују.
Већина ових ствари је релативно мала. Али ако желите да се ваша страница исправно приказује, требало би да осигурате да је прегледач омогућен режим пуног стандарда.
А да бисте то учинили, потребан вам је ДОКТИП. (Ако нисте сигурни шта треба користити, само је користите .)
9. Занемарите ознаку шеме
Ознака шеме помаже претраживачима да стекну бољу представу о томе шта се налази на вашој страници. Тачније, та маркација говори претраживачима о чему пишете у сваком одељку.
На пример, у чланку можете користити ознаку шеме да бисте претраживачу саопштили наслов, аутор, датум, издавача и друге корисне информације о чланку.
Постоје шеме за филмове, књиге, организације, људе, ресторане, производе, места, акције, различите врсте података, музике, скулптуре, резервација, услуга, банкомата, пивара, и свега осталог чега се можете сјетити. То је прилично невероватно.
Дефинитивно се можете извући без употребе маркирања шеме. Ваша ће се страница исправно приказати без ње. Ваши читаоци неће ни знати да су тамо. Али много се може добити од укључивања ове марке. Тражилице ће моћи да пруже много детаљније, корисне информације о вашој страници, укључујући богате исечке.
А са Гоогле-овим алатом за означавање шема поступак је заправо прилично лак.
Навикните се на ХТМЛ најбоље праксе
Стварање ових најбољих пракси може потрајати неко време. А понекад се може осећати као да одузимате много додатног времена за нешто што вам не даје много. Али потруди се да свој ХТМЛ и ЦСС Научите ХТМЛ и ЦСС уз помоћ ових упутстава корак по коракИнтересује вас ХТМЛ, ЦСС и ЈаваСцрипт? Ако мислите да имате потешкоће за учење како да креирате веб локације испочетка - ево неколико сјајних туторијала које треба испробати. Опширније су добро распоређени, лако је радити, а одрживи ће вам дугорочно уштедјети време.
Које су још добре навике за које сматрате да су корисне у креирању веб страница? Да ли се не слажете са било којом од горе наведених пракси? Поделите своје мисли у коментарима испод!
Данн је садржајна стратегија и маркетиншки саветник који помаже компанијама да стварају потражњу и води. На данналбригхт.цом такође пише блогове о стратегији и маркетингу садржаја.


