Реклама
Преглед садржаја
§1. Представљање
§2 - Почетак рада с кХТМЛ-ом
§3 - Дизајн помоћу ЦСС-а
§4 - Више информација
1. Увод: Шта је кХТМЛ?
Добродошли у свет КСХТМЛ - Језик за означавање хипертекста који се може проширити - означни језик (сличан програмирању) који омогућава било коме да конструише веб странице са много различитих функција. На много начина, то је примарни језик Интернета.
Па зашто нас брига?
Па, зар никада нисте желели да имате своју веб локацију? Или направите своју игру? Улога овог водича је да окусите овај моћни свет. Ако имате претходно искуство у програмирању, онда ће вам бити лакше, наравно, него ако тек започињете своју програмску авантуру. Било како било, надам се да ћу ово објаснити тако да чак и новајлија може да разуме.
Бринемо о кХТМЛ-у јер је то полазна основа за учење основних градивних блокова на вебу. Веб странице друштвених мрежа попут Фацебоока, МиСпацеа и Твиттера користе други (програмски) страни програмски језик који се зове ПХП, али добро је разумети основе пре него што се зароните главом у програмирање свет. Овај водич говори о основама.
Ако желите знати више о томе како Интернет функционише или можда како рачунарске мреже раде са свим тим техничке ствари или чак само како се рачунари могу направити, а затим испробајте ове сјајне водиче од ваших пријатеља на Искористи:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Како да изградите свој ПЦВрло је развеселити стварање властитог рачунара; као и застрашивање. Али сам процес је заправо прилично једноставан. Провешћемо вас кроз све што требате да знате. Опширније
//www.makeuseof.com/tag/everything-need-know-home-networking/ Све што треба да знате о кућном умрежавањуПостављање кућне мреже није тако тешко као што мислите да јесте. Опширније
//www.makeuseof.com/tag/guide-file-sharing-networks/ Водич за МакеУсеОф за мреже за дељење датотекаДа ли сте се икад запитали које су највеће мреже за дељење датотека тамо? Које су разлике између БитТоррент-а, Гнутелле, еДонкеи-а, Усенета итд.? Опширније
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Виндовс 7: Ултимате водичАко се плашите надоградње са Висте или КСП јер сматрате да је потпуно другачије од онога на шта сте навикли, прочитајте овај нови водич. Опширније
//www.makeuseof.com/tag/download-how-the-internet-works/ Како Интернет функционишеСада можемо приступити интернету са наших кућних рачунара, канцеларије, преносних рачунара и наших телефона. Али многи људи још увек нису сасвим сигурни шта је Интернет и како стварно функционише. Опширније
2. Почетак рада с кХТМЛ-ом
У овом поглављу научићете како да креирате и прилагодите веб странице на много различитих начина, укључујући учење како:
• Додајте слике на веб странице.
• Креирајте и користите хипервезе за навигацију по веб страницама.
• Подесите спискове информација користећи тачке и слично.
• Направите табеле са редовима и ступовима случајних података и моћи ћете контролисати обликовање наведених табела.
• Креирајте и користите обрасце са којима заправо можете имати интеракцију.
• Нека веб странице буду доступне претраживачима.
Све ово биће урађено помоћу кХТМЛ програмирања. Не верујете? Прочитајте на. Изненадили бисте се колико можете научити из тако кратког водича.
Пре него што заправо уђемо у „кодирање“ дела овог водича, требаће вам софтвер који ћете моћи да уређујете, тестирате и развијате програме у целини. Идите на ввв.дреамспарк.цом и БЕСПЛАТНО набавите један од следећих програма, под условом да сте студент:
• Мицрософт Висуал Студио 2010
• Екпрессион Студио 4
Ако нисте студент, можете и да употребите Нотепад ++из које се врло лако може добити ввв.нотепад-плус-плус.орг
Једном када набавите један од програма и инсталирате га, тада можете започети своје кХТМЛ искуство.
Можда ћете умјесто Мац-а користити Мац или Линук; мораћете да нађете текст едитор то вам одговара у том случају. Покушајте да пронађете ону која ће вам приказати број линија и код боја.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Леафпад - Ултра лаган уређивач текста [Линук] Опширније
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Геани - сјајан уређивач кода за ЛинукИзненађујуће је што Линук не нуди толико добрих ИДЕ-ова (Интегрисано развојно окружење). Верујем да је то зато што је у то доба већина Линук програмера извадила стари добар Нотепад (или у овом случају гедит) и започела ... Опширније
Ако радије не преузмете било који наменски алат, и даље можете користити уређивач текста Нотепад или Вордпад. Међутим, горњи програми су далеко бољи алати за тестирање и дизајн, као и за помоћ у томе ваше кодирање јер то од вас тражи да ли погрешите или ако покушавате да се сетите исправне речи употреба. Једноставно је боље, зар не? Лично користим Нотепад ++ и Мицрософт Висуал Студио, мада сам чуо много сјајних ствари о програму Екпрессион Студио 4. Морат ћете одлучити шта вам се највише свиђа, али сви они раде сасвим у реду.
БЕЛЕШКА: Да бисте тестирали веб локацију креирану од Нотепад-а или Вордпад-а:
Када је датотека отворена, кликните на Датотека >> Сачувај као
На крају имена датотеке откуцајте.хтмл и кликните сачувати
Отворите ново сачувану датотеку (отвориће се у вашем подразумеваном Интернет претраживачу)
2.1 Упознавање са "светом"
У реду, ево почетка путовања. Започнимо с постављањем нечега на екран на овој веб страници. Прво морате знати шта су. КСХТМЛ код користи почетне и завршне тагове да би одредио шта се дешава са сваким елементом странице.
Ево примера почетне ознаке:
Ево примера крајње ознаке:
Види разлику? Један има назив елемента приложен у шиљастим заградама, а други је исти, али има косицу пре имена елемента.
ВАЖНО: Ознаку морате затворити након што је отворите у неком тренутку кода. Такође се ознаке морају угнијездити, то значи да не можете учинити сљедеће:; треба да буде. Погледајте како се ознаке уклапају једна у другу? Мислите на њих као на кутије: не можете ставити нешто чврсто у кутију и по.
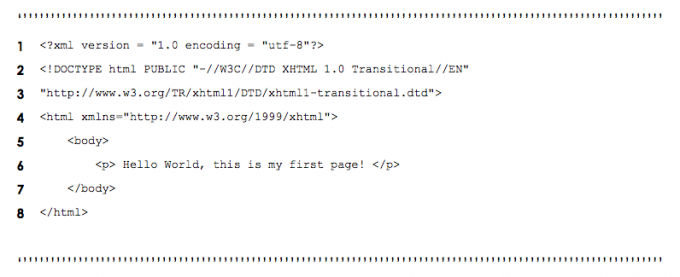
Најбољи начин да се упознате с програмирањем је заправо радећи то, тако да постоји довољно теорија. Само за референцу, сваку линију кода обележићу бројем како бих могао објаснити линију по ред шта се догађа.
У првом реду сам навео хтмл код, а у 5. ретку сам га завршио. Унутар таг је тхе
). Ако ово отворите у веб прегледачу, видећете следеће на екрану:
Ако желите да промените наслов странице са становишта прегледача (нпр. фирстпаге.хтмл) онда можете лако додати у следећем ретку кода:
Тако ће ваша веб страница изгледати професионалније.
2.2 Полазећи од и ради на доле
У већини случајева, унутар ознака постоји
и а .Тхе се обично користи за скриптирање у ЦСС-у (Одељак 3) и ЈаваСцрипт-у (објашњено у наредном приручнику), док је обично садржај странице.
Неки садржај се може мењати помоћу скрипта у пољу
, али је обично садржај који на страници није променљив. Пример би могао бити кратак списак о веб локацији коју посећујете.Можете да промените форматирање садржаја користећи ЦСС (одељак 3) у одељку
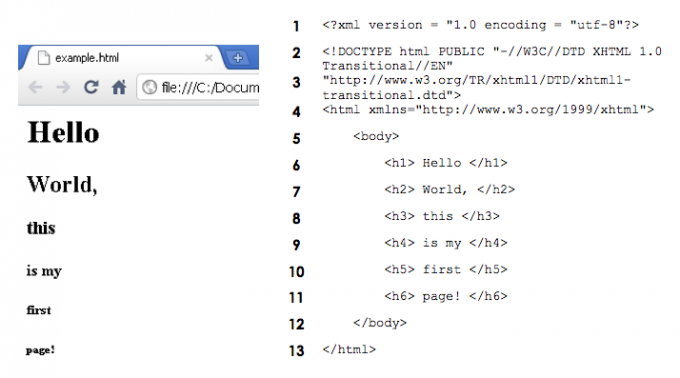
. Међутим, такође можете да промените формат у формату .Најчешћи скуп ознака који се користе у тијелу су слова заглавља. Ови фонтови заглавља варирају у величини и јачини / одважности. Погледајте само у наставку:

2.3 Да ли ваша слика вреди хиљаду речи? - Слике
До сада смо причали само о тексту и ономе што може да ради на веб локацији, али има их још. Желите да ваша веб локација изгледа још привлачнија од само фантастичних фонтова? Покушајте да набавите неколико добрих слика како бисте учинили да сајт заиста пружи публици нешто да погледа. Пазите на законе о ауторским правима; Најбоље је да сликате своје фотографије ако желите да веб локацију поставите на Интернет.
Можда ћете требати да употребите Пхотосхоп или неке вештине дигиталног снимања да бисте направили одличну слику или можда побољшали сопствену слику и учинили је да изгледа још сјајније. Испробајте ове водиче за сјајне савете и увид:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Научите уређивање фотографија у Пхотосхопу: Смањите основе за 1 сатПхотосхоп је застрашујући програм - али са само сат времена можете научити све основе. Узмите фотографију коју желите да измените и започните! Опширније
• //www.makeuseof.com/tag/guide-to-digital-photography/ Водич за дигиталну фотографију за почетникеДигитална фотографија је одличан хоби, али може бити и застрашујућа. Овај водич за почетнике рећи ће вам све што требате знати да бисте започели! Опширније
Најпопуларнији формати слика су следећи:
• ГИФ = Формат графичке размене
• ЈПЕГ = Заједничка група стручњака за фотографије
• ПНГ = преносива мрежна графика
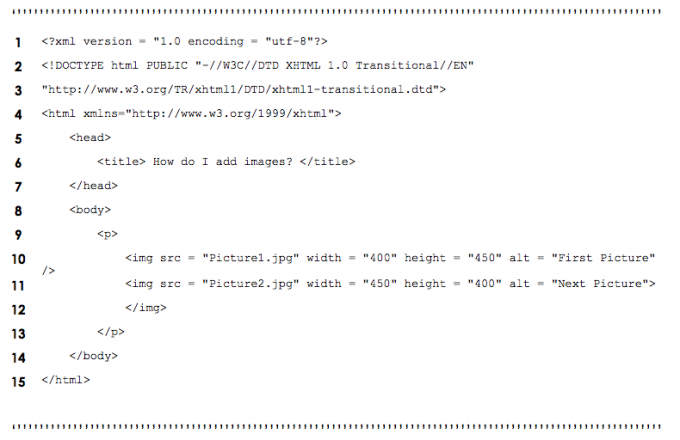
Погледајте доњи код и објаснићу вам шта даље значи; то јест како додати слике на своју веб страницу.

Као што је подучено у претходним одељцима, увек почињемо са и цо ознаке. Следеће
Након отварања параграфа у ретку 9, слике су ту уметнуте на веб страницу. Да бисте додали слику / слику коју би требало да користите за почетак. Затим морате да предложите где се датотека налази. Обично бисте покушали да ову датотеку имате у истој фасцикли као и датотеке веб локације, а затим ћете морати да унесете путању мапе у којој постоји. У горњем случају који сам користио
 . То значи да је извор (срц) слика се налази у истој фасцикли, а назив те датотеке слика је Пицтуре.јпг. Лако?
. То значи да је извор (срц) слика се налази у истој фасцикли, а назив те датотеке слика је Пицтуре.јпг. Лако?
Не морате додати ништа више од тога  да бисте створили слику са алт својство, али можете му додати својства да бисте је унели неке промене.
да бисте створили слику са алт својство, али можете му додати својства да бисте је унели неке промене.
Такође познат као алт текст, ова вредност својства се приказује када покажите мишем изнад слике.
Можда ћете приметити да сам у ретку 10 започео ознаку и завршили са />. Ово је још један начин отварања и затварања тагова. Ово је уобичајен начин креирања слика јер можете изабрати различита својства слике као што су ширина и висина као што је приказано у горњем примеру.
У редовима 11 и 12 се убацује друга слика, али ово се користи другом методом за отварање и затварање ознака. Линија 10 ствара слику на много уреднији начин; користите то умјесто методе у линијама 11 и 12.
2.4 Хиперлинкови где могу да иду?
2.4.1 Кретање по „свету“
Желите да покажете пријатељима неке цоол странице на вашој веб локацији, али не знате како? Дошли сте на право место, читајте даље ...
Погледајте доњи код и видите да ли можете погодити шта радим пре него што га објасним.
Тако је, стварам хипервезе до неких сјајних и корисних веб локација. У основи за хипервезу на одређену веб страницу која има веб адресу једноставно користите доњу синтаксу:
[шта желите да хипервезујете]
Не изгледа ли то врло тешко? Једноставно бисте могли да једноставно унесете текст попут примера горњег кода. Међутим, нема разлога зашто не бисте могли да користите нешто друго попут слике. Само за мало додатних информација: УРЛ је Униформни локатор ресурса, у основи веб адреса.
2.4.2 Слике вас подсећају где сте били и одводе вас тамо поново
Ево примера употребе слике као хипервезе:
Сигурна сам да ако сте прочитали претходне делове овог одељка које објавите да се то једноставно помеша стварајући слике и хипервезе. Синтакса је постављена тако да има хипервезу споља и слику са унутрашње стране, при чему поставља хипервезу уметнуте слике.
2.4.3 Добили сте пошту - Хипервеза до адресе е-поште
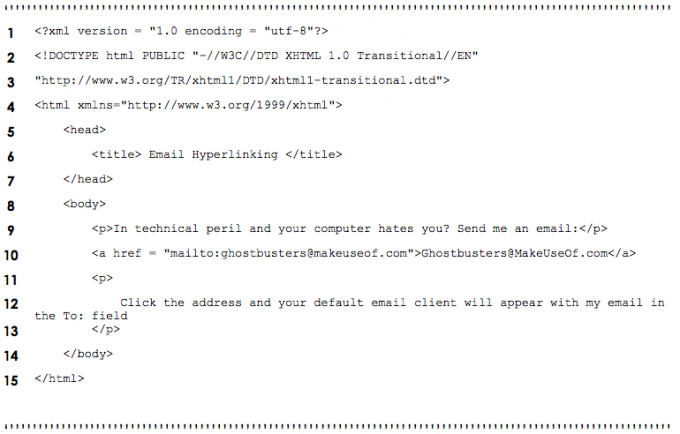
Ово је једноставно понављање последњег дела, али ако нисте толико обраћали пажњу, онда само погледајте код у наставку:
Уместо да користи УРЛ (нпр. http://www.something.com) овде користим адресу е-поште која укључује стављање следеће синтаксе након знака једнаке:
„Маилто: [иоуремаиладресс]“
Ред 10 је основни пример овог концепта. Па, коме ћете послати е-пошту? Гхостбустерс!
2.4.4 Упознавање са светом - Интерна хипервеза
Сада можете видети како би сте обишли своју веб страницу. То се ради једноставним коришћењем вашег фајла као УРЛ-а. Због тога можете имати постављање веб локација као што је приказано на доњем дијаграму. Синтакса коју бисте користили имала би отприлике овако:

2.5 Да ли сте специјални? Ови ликови су…
Када укуцате информације које ће се појавити на веб локацији попут садржаја, можда ћете то морати убаците нешто попут симбола као што је симбол ауторског права: © или можда мањи или већи од симбол. Али пошто нормалне симболе користи синтакса кодирања, мора постојати други начин да се ово мало пређе препрека, а решење је користило амперсанд (&), а затим кратак код након тога да бисте рачунару рекли који симбол ставити у. Испод је табела са неколико примера посебних знакова из кодирања:
На пример, можете рећи:
У горњој табели налази се 2 реда
У горњој табели налази се <6 редова, али> 2 реда
2.6 Листе, спискове и више листа
У реду, сада ћемо морати да организујемо неколико ствари, попут листе за куповину. Постоје две врсте листа. Они су:
• Наручени списак (бројеви, алфабети, римске бројеве)
• Неуређена листа (тачке са мецима)
За наручену листу користите следеће ознаке =
За неоригулисану листу користите следеће ознаке =
На пример:
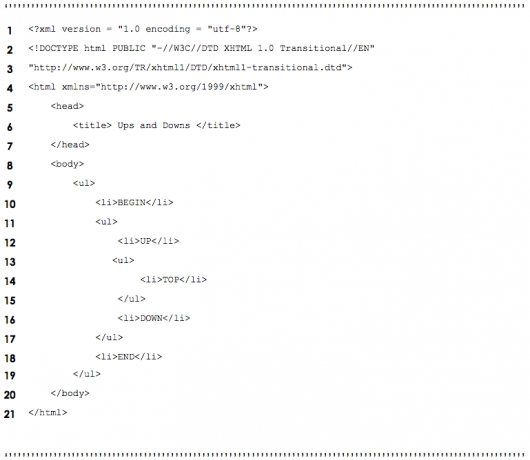
У горњем примеру сам укључио и неуређене и наручене типове листа. Али да ли сте приметили шта сам још урадио? Укључио сам и технику звану Гнездљене листе. Ове угнијежђене листе могу се користити за представљање хијерархијских односа, попут листе састојака у Набавите корак састојака горњег рецепта.
Можда ћете видети да сам читав списак започео као наручену листу у линији 10 и завршио у линији 23. Између њих видели бисте и ознаке које сам користио. Они означавају Лист ставке. Ставке на листи су речи које се појављују као у реду 21:
Ако желите да пређете на следећи хијерархијски ниво тачака или бројева, онда се угнијезди у себи:

2.7 Табеле... нема математике
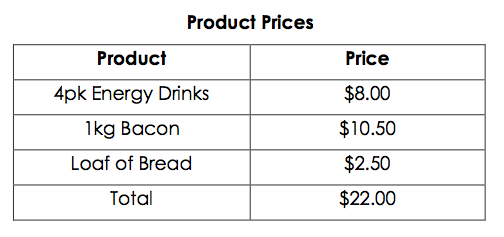
Да ли је ово тако тешко као и ваше таблице множења? Наравно да не, ако то кренете на прави начин. Ако тек почињете са овим концептом, а претпостављам да јесте, обично је најбоље да на папиру нацртате таблицу коју желите да направите као што је то испод:
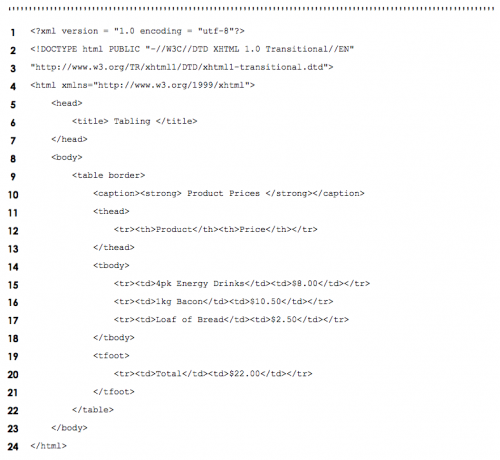
Сада је погледајте у коду испод:
Сада их помешајте заједно, а приказ испод би вам требао помоћи да схватите како је табела структурирана:
А
и
подебљајте први и последњи ред, како бисте привукли више пажње на оне делове табеле. Већина људи би прво погледала укупан износ у подножју табеле?2.8 Дигитални обрасци (оловке су удаљене)
Када сурфујете мрежом мораћете да комуницирате са веб страницама на које наилазите. На пример, на адреси ввв.макеусеоф.цом требало би да унесете своју адресу е-поште како је доле заокружено претплатите се на билтен и дневне исправке од МакеУсеОф. Након што унесете своју адресу е-поште би притиснуо Придружити и то ће послати податке (вашу е-пошту) у текстуалном пољу поред дугмета било бази података или можда другој адреси е-поште. Обрасци То су оно што ћете научити у овом поглављу.
Испод је образац који се користи за стављање само вашег имена и кликните било које прихвати или Јасно:
Ево кода иза сцене, који ћу вам укратко објаснити:
Прво је најважнија ствар у горњој скрипти линија 10. Ово је почетак форме. Метода је обично било која пошта или добити. Сасвим сам објаснити, али пошта шаље информације негде ради снимања, као што су адреса е-поште или база података. На пример: постављање питања на МакеУсеОф одговоре. Добитис друге стране шаље информације које сте навели и враћа се са повратним информацијама, као што је претраживач, слање кључних речи за претрагу и враћање с резултатима.
Горњи кодни блок је пример обрасца за објаву у који ћете унети своју адресу е-поште и она ће бити послата на скривени ентитет са адресом е-поште након клика на дугме Пошаљи. Тхе
Линије 22 - 25 смјештају дугмад за слање и ресетовање / брисање на страницу испод текстног поља. Тхе Ресетовање дугме једноставно брише било који текст унесен у текстуално поље или поља у том облику. Тхе прихвати дугме прати упутства из скривених делова обрасца који су створени у линијама 14 - 18. Скривени тип обично претпоставља да се нешто аутоматски или део нечег другог користи у тренутном облику. У овом случају посљедње даје поштаед информације, одредиште, у овом случају претплатите се@макеусеоф.цом, са сетом предмета, у овом у случају „Претплатите се на е-пошту“, а затим вас преусмерава на другу страницу, у овом случају главну страницу или „Индек.хтмл“.
2.9 мета шта? Зашто?
Да ли сте се икад запитали како претраживачи проналазе веб странице? Па, у основи ово је оно што они користе: мета елементи. Тражилице обично каталогизирају веб странице слиједећи везе до страница на страницама које пронађу. Ови мета елементи имају информације о страници на себи. Погледајте следећи одломак из неког кода за пример:
Као што видите горе, мета информације иду у
3. Дизајн помоћу ЦСС-а
Већином људи који гледају водиче попут ових једноставно воле да играју видео игре. ЦСС ипак није Цоунтер Стрике Соурце, нити је пуцач прве особе (ФПС). ЦСС је технологија која ради са кХТМЛ и за коју се залаже Цасцадинг Стиле Схеетс. кХТМЛ је сам по себи прилично досадан, али ако додате коректно сервирање ЦСС-а, форматирање и представљање ваше креације је далеко занимљивије. Аутори могу да измене елементе на веб страници као што су фонтови, размаци, боје; то се ради одвојено од структуре документа (глава, тело итд.; то ће бити објашњено у каснијим поглављима). кХТМЛ је заправо осмишљен да прецизира садржај и структуру документа. Није као да кХТМЛ не може да промени форматирање садржаја. Међутим, ово постављање је далеко корисније јер се по потреби може контролисати са једног места. На пример, ако је формат веб локације у потпуности одређен приложеним стилом, веб дизајнер може једноставно да постави другу листу стилова да у великој мери промени презентацију веб локације.
3.1 Стилови инлине плеса
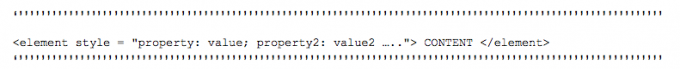
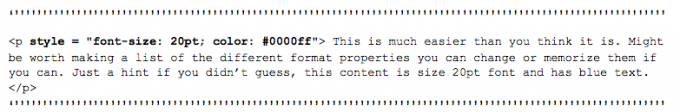
Као што је већ споменуто, овај одељак говори о форматирању и стиловима. Пошто постоји много начина за промену стила вашег садржаја и странице, мислио сам да би било добро започети са најправеднијом техником напретка која је Инлине Стилес. Ово се изводи постављањем кода у одељак с својствима на картици која обухвата садржај. Овако:
Звучи превише тешко? Дозволите ми да вам дам пример:

Напомена: Боја је исписана боја када користите овај код јер је створен негде не тако цоол као Аустралија или Канада; Надам се да вам то не смета превише.
Наглављене информације у горњем примеру су форматирање које се обрађује на садржају који је обухваћен у
таг. За листу хексадецималних кодова за различите боје једноставно претражите Гоогле или користите ову веб локацију: http://html-color- цоде.цом/
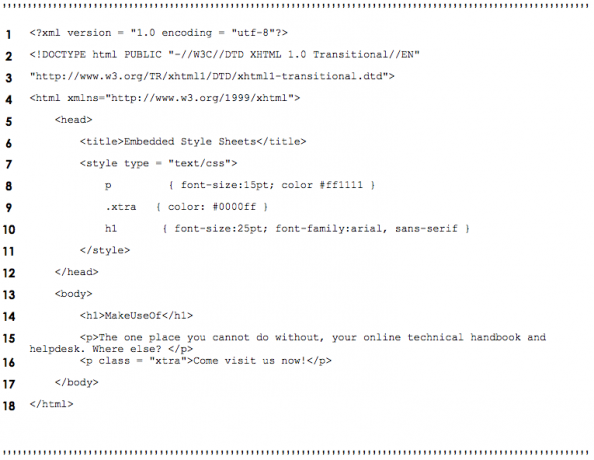
3.2 Ембеддед Стиле Схеетс (шифре су победе)
Коришћење стилова инлине у претходном одељку може представљати бол ако имате веома велико место. Али ако желите да користите исте стилове изнова и изнова, зашто не бисте користили и ан Уграђени лист стила? Ова алтернатива вам омогућава да креирате сопствене стилове у
ознаку кода, а затим их упутите у коду када уметате неки садржај на своју страницу. Превише компликована? Ево примера:

Погледајте како текст мења боју, величину или формат у зависности од листе стилова на врху? Ово није тешко разумети, зар не?
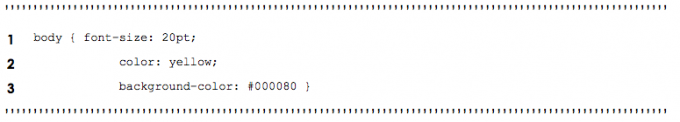
У линији 7 где уводимо почетак
Линија 16 користи .ктра класе која је направљена раније. Начин на који ово функционише је да додаје на ктра класа према било којем стилу на којем се отвара, при чему се преписују сва својства која су ктра користи у класи. На пример: ако стил има фонт величине 20пт и ако је зелена боја, на њега се стави класа која садржи а различите величине фонта, тада ће нова величина слова заменити стару, али стара зелена боја ће се наставити као што је.
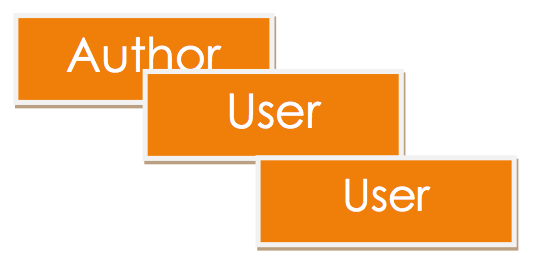
3.3 Стилови у рату (сукобљени стилови)
Постоје три нивоа стилова и они су:
• Корисник (прегледавање веб странице)
• Аутор (веб странице)
• Кориснички агент (прегледач)
Стилови се стапају на тај начин што ствара најбоље могуће подешавање са позиције корисника. Следећи графикон приказује хијерархију три нивоа:
3.4 Таблице стила извана (споља)
Не мислите ли да би било неугодно да у сваку нову датотеку за кодирање увек пишете исти стилски лист? Постоји решење: Спољни листови стила. Можете да креирате другу датотеку у сврху да је користите за форматирање; то је ".цсс“Филе. Да бисте је користили у другој датотеци, једноставно упишите следећи екстракт:
Заменити назив документа са именом ваше ЦСС датотеке и ево нас, они су повезани. Уверите се да је ваша ЦСС датотека у истој фасцикли као и ваше повезане датотеке.
Пример ЦСС датотеке:
Пре него што наставимо да сам запоставио да спомињем шта они раде. Изнад ћете у задњем реду видјети да сам ставио „ул ул {фонт-сизе: .8ем; } “, А то значи да ће се величина фонта променити у релативну .8 или 80% од нормалне величине за коју корисник жели да користи сопствену листу стилова учитану у свој претраживач. Већина људи не користи образац стилова који је дефинисан од стране корисника, па се не бринемо о томе.
3.5 Елементи позиционирања (где даље?)
Када ставите слику на веб страницу, не желите да она иде било где. Зар не желите да кажете о томе? Па ево како то радите, то је заправо пример и објаснићу вам то ускоро:
У редовима 9 до 13 примијетит ћете да је то класа с ИД-ом фгпиц и има неколико својстава која се користе у њему. Тхе положај својство је постављено на апсолутни што значи да без обзира на то како га корисник промени, слика ће остати тамо где је ваш (аутор) поставио њу код. Тхе врх и лево својства означавају тачку у којој елемент (нпр. слика / текст) биће постављени. Тхе з-индекс својство је врло моћан алат јер поставља ниво слагања као што је приказано на слици испод:
Погледајте како је позадинска слика на задњој страни са з-индексом вредности 1, а текст на предњој страни са з-индексом 3, док је слика предњег дела у средини са з-индексом 2. Чини се да заиста изгледа добро ако играте своје карте исправно
3.6 Пазите на своје окружење (позадина)
Веб странице изгледају добро са позадином, зар не? Не би ли било заиста досадно да су све веб локације имале белу или црну позадину? Зашто не бисте тамо ставили слику и мало променили боју? Постоји неколико својстава која можете користити да се позадина странице мало истакне и да јој страница да блиставији. Погледајте следећи код и видите да ли можете да утврдите шта раде истакнуте особине:
Јесте ли открили шта то ради? У основи, позадинска слика је оно што ћемо користити у позадини, пут слике иде у заградама / заградама попут ове> урл (ОВДЕ). Можда ово мислите као да има з-индекс 0, јер је увек на задњој страни странице. Позадинска позиција слике је постављена у доњем левом делу, прилично неразјашњено, зар не? Затим је позадинска слика поновљена преко к-оси странице (понови-к) и не само то, већ је фиксирана на дну прозора (позадина-прилог). Коначно, боја је насумично подешена на црвену. У наставку погледајте резултат:
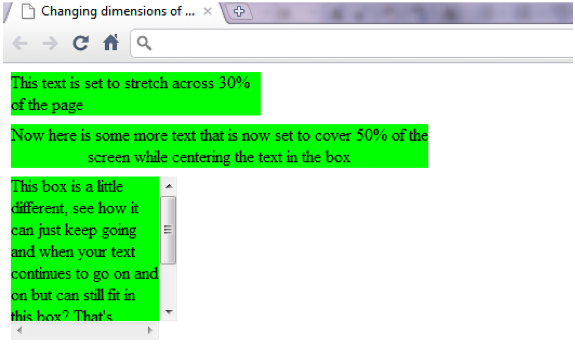
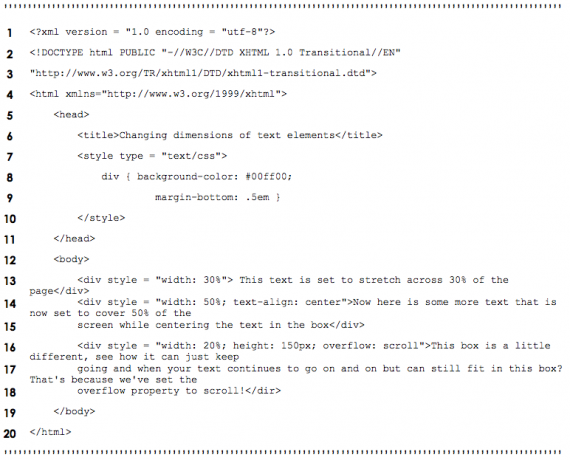
3.7 Колико мислиш? (димензије елемената / ограничења текста)
Ако мислите да је све што ЦСС може да понуди, гресно грешите. ЦСС правила могу одредити стварне димензије сваког елемента странице. Узмимо пример текстног оквира. Да ли желите да укуцате неки текст који не иде скроз преко екрана или можда направите текстуално поље које се може померати без померања странице? Овде бисте требали бити. Погледајте снимак екрана испод за оно што сам управо описао:
Погледајмо код иза кулиса:
Само мала напомена: ред 6 додаје рубну обруб на дну сваког поља за текст. Прилично цоол, зар не? Али више о границама у следећем одељку.
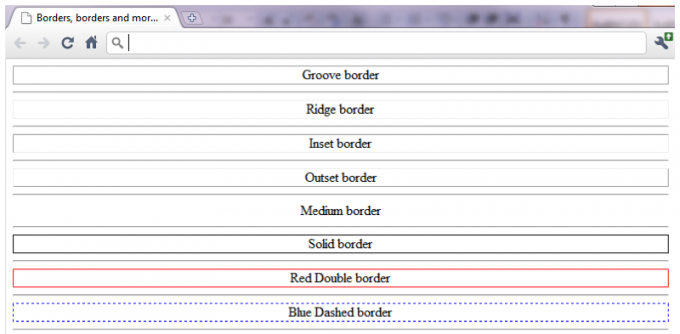
3.8 Шта се догађа около (границе)
Мислим да ово не треба објашњење, али ипак ћу га дати. У основи, можете поставити границе око готово свега, па погледајмо како то учинити. Дакле, ево кода:
Ево што ради код, у основи асортиман граница које окружују назив / е врсте границе која се користи. Имајте на уму да је супротан утор гребен и да је покренут супротан утор.
3.9 Лебдећи и течећи елементи
Обично је прилично досадно само видети наслов, затим текст, затим наслов, а затим текст. Иако не би изгледало мало лепше? Постоји метода која се може користити плута, а сада ћу вам показати како то учинити. Лебдење вам омогућава да премјестите елемент на једну страну екрана, док се други садржај у документу онда креће око плутајућег елемента. Лебдећи елемент може бити слика или наслов или чак још један блок текста. А сада погледајмо како то изгледа:
Прилично добро за неколико ситуација, ово је код који ствара овај дизајн:
Није ли невероватно шта можете учинити ако само пронађете прави метод?
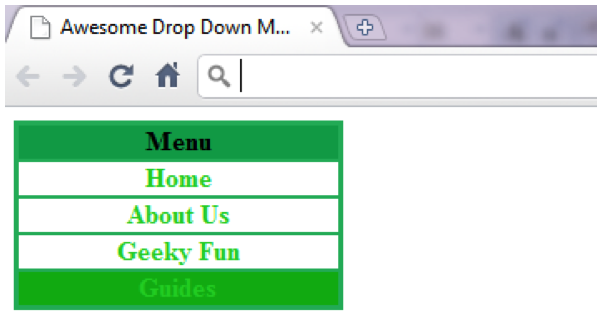
3.10 Не падајте на мени - пример
Ако размишљате да направите веб локацију, вероватно ће вам требати мени, зар не? Па, ово би могло бити право место за вас ако желите нешто што само не седи тамо. Динамични елементи чине да веб странице изгледају боље и пружају бољи осећај целој веб локацији.
Једна од мојих најдражих врста менија мора бити а падајући мени па сада погледајмо како да га направите помоћу ЦСС-а. Погледајте код испод:
Знам да ово у почетку делује помало застрашујуће, али ако будете стрпљиви и само читате, схватићете убрзо.
У ретку 15 пише: када имам <див> таг витх цласс = "мени"А миш је лебдетипреко њега приказ тхе тхе блокиратије унутра.
Линије 16-21 кажу: када имам <див> таг витх цласс = "мени"И <а> таг затим поставите ове формате. Имајте на уму да ови редови одабиру формат скривених тастера менија. Линије 9-14 постављају формате за дугме у менију за помицање према приказу остатка менија.
У реду 22 пише: када имам <див> таг витх цласс = "мени"И <а> таг и ја лебдети преко једног од ових елемената затим поставите боја позадине до другачијег зеленог.
У наставку погледајте крајњи производ:
3.11 таблице корисничког стила (ви сте центар свемира)
Корисници могу дефинисати своје листови корисничког стила како би странице изгледале онако како их желе. Само да разликујем Таблице корисничког стила и Аутори таблице стилова. Кориснички стилови су спољни листови стилова које корисници могу креирати сами, а који се једноставно раде као ЦСС датотеке без већине кодирања. Ево показаћу вам једно:
Зар то није било једноставно једноставно?
Ако желите знати како ово поставити у свом претраживачу, једноставно бисте отишли Алати >> Интернет опције >> Опште >> Приступачност >> Затим одредите сопствену датотеку Схема ауторског стила је дефинирана између кода између .
4. Више информација
4.1 Зашто користити кХТМЛ и цо. преко дизајна и других апликација?
Пре него што ово посматрате као чињеницу или нешто слично томе, требало би да знате да је то једноставно тачка гледишта у зависности од тога где стојите и колико технички мислите. Уживам у кориштењу програмских језика за довршавање својих пројеката, јер значи да можете разумјети шта се крије иза дизајна, док користите дизајнерске апликације попут Адобе Дреамвеавер и Мицрософт ФронтПаге вам омогућавају да направите веб локацију користећи само алате доступне у менијима. Стога су апликације за дизајн ограничене на опцију менија која вам је дата. Закључно, потпуно је очигледно да ће помоћу програмских језика изградити веб локацију или комплетирани производ нешто много привлачније јер је његова функционалност ограничена само вештином програмера са одређеним језиком (на пример. ЈаваСцрипт, ЦСС, кХТМЛ). Знам да вјероватно мислите да сам пристрана, али морат ћете само испробати и одлучити како много труда желите уложити у свој посао, а затим одаберите одговарајуће алате да бисте дошли до вашег одредиште. Чак можете да изаберете да користите и једно и друго јер и Дреамвеавер и ФронтПаге имају „поглед кодирања“ и „дизајн“.
Постоје и други начини за креирање веб локација попут коришћења Јоомла и ВордПресс.
4.2 Јоомла
Јоомла је одличан систем за управљање садржајем (ЦМС) са пуно флексибилности и са корисником који је једноставан за употребу интерфејс којим се многи застраше када схвате колико је опција и конфигурација на располагању. Јоомла је платформа заснована на ПХП и МиСКЛ. Овај софтвер је опен-соурце из којег можете добити http://www.joomla.org/download.html
Ако желите детаљни водич о Јоомли, испробајте овај водич из МакеУсеОф-а: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Водич за почетнике ЈоомлаОвај водич ће вас провести кроз све, од чега да одаберете Јоомла и како да га инсталирате на свој веб сервер до дизајна и прилагођавања ваше веб локације по вашој жељи. Опширније
4.3 ВордПресс
ВордПресс је систем за управљање садржајем (ЦМС) који омогућава корисницима да креирају и одржавају веб локацију путем администрације интерфејс, укључујући аутоматски генерисану навигациону структуру, без потребе да знате ХТМЛ или научите било који други алат. ВордПресс је део софтвера отвореног кода који је створило хиљаде програмера широм света и који је стављен у јавну домену, тако да не бисте морали да плаћате да бисте га користили. ВордПресс је веб заснована апликација, написана на ПХП и МиСКЛ, дизајнирана да ради на Линук серверима: ПХП је програмски језик за веб апликација, МиСКЛ је релациона база података (као што је МС Аццесс), а Линук је оперативни систем за веб сервере - сви су такође отворени извор. ВордПресс је, до сада, најпопуларнији ЦМС са преко 200 милиона веб локација широм света.
Додатно читање
- 11 најбољих ХТМЛ тагова које сваки Блогер и власник веб локације морају знати 11 најбољих ХТМЛ тагова које сваки Блогер и власник веб локације морају знатиШиром свијета познаје се много језика и шифрира се у више различитих. Међутим, један језик који се може пронаћи свуда и постоји од проналаска веб страница је ... Опширније
- 5 забавних ствари које треба радити на мрежи са ХТМЛ5 5 забавних ствари које треба радити на мрежи са ХТМЛ5ХТМЛ5 и даље иде из снаге у јачину, с тим што се све више веб локација пребацује на нови стандард који доноси мултимедијски садржај на Веб без потребе за додацима као што је Адобе Фласх. Да ли је то експлодирано ... Опширније
- Код за веб с овим алатима право у ваш претраживач Изградите: 11 сјајних Цхроме проширења за веб програмереЦхроме је одличан за веб програмере због свог скупа додатака. Ако икада планирате да дизајнирате или кодирате веб локацију, ево неколико основних алата које бисте требали одмах инсталирати. Опширније
Водич објављен: јуна 2011