Реклама
Слике могу бити прилично беживотне и досадне - осим ако нису интерактивне и сјајне, то јест. А кТип то олакшава снагом јКуери-а. Прочитајте даље како бисте сазнали како можете да додате интерактивне налепнице које се појављују када корисник пређе преко делова слике.
Зашто бисте то желели? Лично, користим технику на новој веб локацији за е-трговину - тако да корисник може да пређе преко елемената сцена (попут Икеа каталога), са називом производа и додавањем дугмета у корпу динамички. Такође би се могао корисити за нешто попут мапе кампуса или града, где има пуно чудно обликованих елемената који би заиста могли да ураде са описом без да затрпавају карту. Врло једноставан пример би биле и Фацебоок ознаке, где ћете лебдјети изнад лица неке особе рећи ко су они. Његова употреба ограничена је само вашом маштом.
Напомена: Претпостављам овде основно знање о јКуери-у и ХТМЛ-у - барем будите сигурни да сте прочитали о селектори јКуери Туториал - Први кораци: Основе и изборнициПрошле недеље сам говорио о томе колико је јКуери важан сваком модерном веб програмеру и зашто је то феноменално. Ове недеље мислим да је време да се умажемо руке неким кодом и научимо како ... Опширније , методе Увод у јКуери (други део): Методе и функцијеОво је део сталног увода за почетнике у јКуери серију веб програма. Први део је покренуо основе јКуери-а о томе како га укључити у свој пројекат и селекторе. У другом делу, наставићемо са ... Опширније , и анонимне функције Увод у јКуери (део 3): Чекање на страницу за учитавање и анонимне функцијејКуери је засигурно суштинска вештина модерног веб програмера, а у овој краткој мини серији надам се да ћу вам дати знање да је почнете користити у сопственим веб пројектима. Ин ... Опширније .
кТип
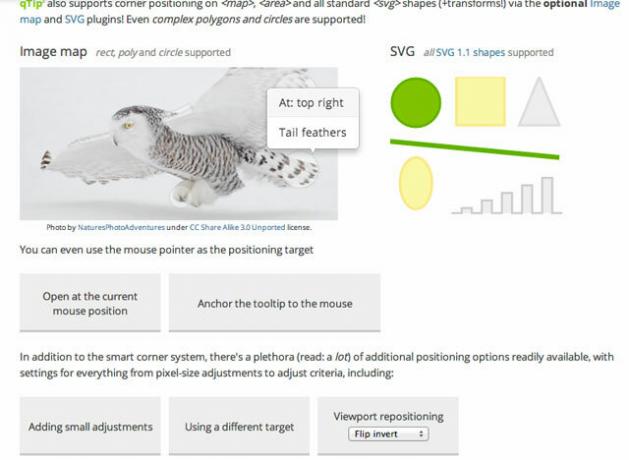
кТип је свеобухватан алат и додатак за означавање јКуери-а, са различитим стиловима. Користићемо је посебно са функционалношћу мапе слика, али то сигурно није све што може да уради. Погледајте ово страница додатка да бисте сазнали више или прочитајте даље да бисте започели.

Израда мапе слика
Мапе слика сами по себи нису нова ствар - елементи маркирања су већ дуже време доступни и враћају се током дана заправо се сматрао добрим начином представљања навигационог система - са деловима слике на које се може кликнути и који се повезују са различитим секције. Исти основни код мапе слике и даље се користи за тај дио функционалности, па ћемо прво то морати дефинирати.
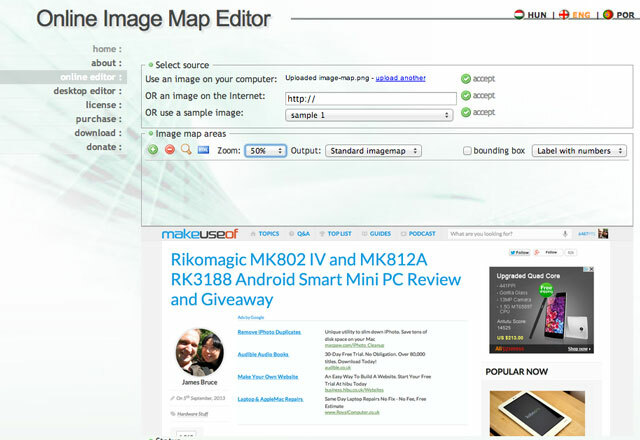
Можете да користите разне алате за прављење мапе слика - Адобе Фиреворкс или Пхотосхоп - али најлакше и бесплатно решење је мрежни алат као што је ова. То сигурно није једини алат на мрежи и не подносим га посебно, али чинило се довољно једноставним за употребу - обавестите нас у коментарима ако нађете бољи. Можете да дефинишете правоугаоне, кружне или чак полигоналне облике.

Започните с додавањем слике - у овом случају обележићу слику екрана веб локације МакеУсеОф. Можда ћете требати да смањите приказ да бисте у целости видели читаву слику.
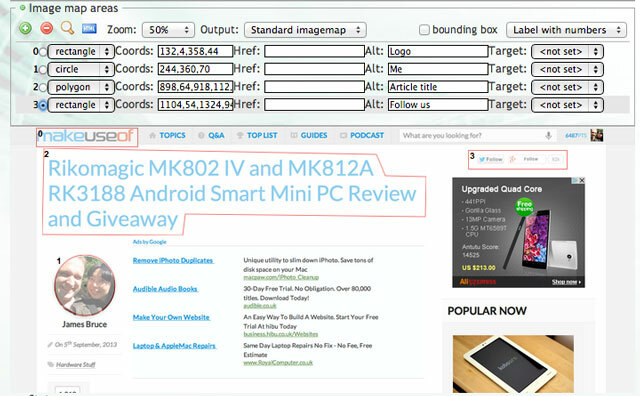
Требало би бити прилично очигледно како се то користи као основни сликарски програм - једино што треба запамтити да приликом цртања поли облика морате да задржите СХИФТ на последњој тачки како бисте се затворили и завршити. Овде сам дефинисао 4 облика.

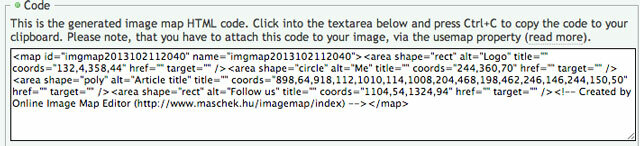
Када сте спремни, помичите се према доље и копирајте дат код.

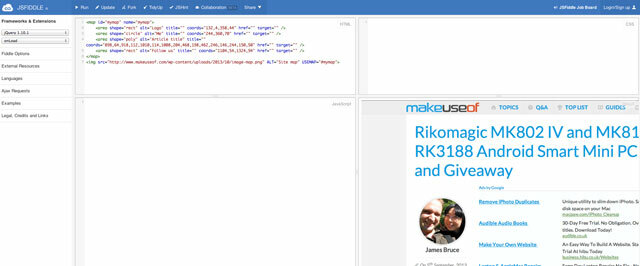
Направите основни нови ХТМЛ документ и мало очистите код, додајући сликовну ознаку да указује на вашу оригиналну слику. Најлакши начин да то урадите је коришћење а ЈСФиддле. Ево га мој узорак, у почетном је стању (коначни скуп кода дат је касније, не брините).
Не заборавите да подарите слику усемап атрибут, упућујући на #ид карте која садржи координате (усемап = ”# моја мапа”, на пример).

Додавање у кТип-у
Ако сте залепили свој код на ЈСФиддле, видећете да на бочној траци постоји опција за укључивање јКуери. Обавезно то омогућите. Овде такође можемо додати друге спољне ресурсе, па додајте УРЛ адресе за ЦСС и ЈС наведене на страници за преузимање кТип-а. Копирајте и залепите везе „све функције и стилови“ у ЈСФиддле - мада бисте у пракси користили конфигурациони алат испод тога да направите прилагођени скуп функција или стилова.
Потпуни водич за имплементацију кТип-а може бити пронађено овде, али идемо даље и направимо неке једноставне савете на основу текста. Сљедећи Јавасцрипт ће циљати на све елементе подручја (ставке које дефинирају дијелове наше сликовне мапе) при учитавању странице, говорећи кТип-у да ради на њима са садржајем онога што је у алт атрибуту.
$ (документ) .реади (функција () { $ ("област"). сваки (функција (индекс, елемент) { вар линк = $ (ово); $ (линк) .ктип ({ садржај: линк.аттр ("алт") }); }); });
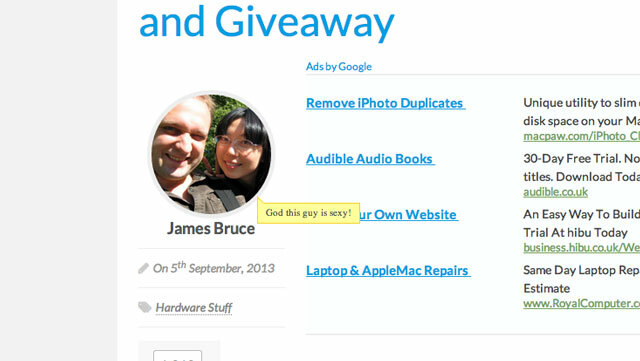
Задани дизајн је прилично ружан - можете погледати демонстрацију истог овде - али то је у реду, применимо прилагођени дизајн на скочне прозоре (Изоставио сам неки од кода, показујући само кТип одељак).
$ (линк) .ктип ({ садржај: линк.аттр ("алт"), стил: { класе: 'ктип-боотстрап ктип-схадов' } });Такође сам укључио БоотСтрап ЦСС датотеку као спољну датотеку да бисте решили ружне стандардне фонтове претраживача. Знам да је ово превише сувишна ствар. Ипак: много боље!

Оно што сада примећујем је да подразумевани положај доњег десног дела није баш идеалан. Да бисте ово прилагодили, користите поставку положаја:
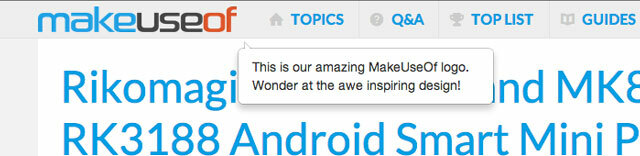
$ (линк) .ктип ({ садржај: линк.аттр ("алт"), стил: { класе: 'ктип-боотстрап ктип-схадов' }, позиција: { циљ: 'миш', подеси: { миш: труе // Може се изоставити (нпр. подразумевано понашање) } } }); });Сада задржите показивач изнад било којег елемента, а тоолтип ће пратити ваш миш. Можете погледајте готов демо овде.
Такође можете направити скочни модал (тако да је све остало затамњено, а требате кликнути вани да бисте се вратили на њега) или чак учитати неки садржај путем АЈАКС захтева. Мислим да је то прилично уредан мали додатак који уноси нови живот у прилично неискоришћени ХТМЛ стандард - да видимо шта можете смислити и јавите нам у коментарима да ли сте нешто направили то.
Јамес има диплому о вештачкој интелигенцији и сертификат је ЦомпТИА А + и Нетворк +. Он је водећи програмер МакеУсеОф-а и своје слободно време проводи играјући ВР паинтбалл и таблегамес. Градио је рачунаре још од детета.