Реклама
Када свраб покушате да покренете код, једноставно нема ограничења у броју туторијала, видео записа и курсева на мрежи који бисте пробали. Али понекад је најбољи начин да нешто научите роњење и испробавање из прве руке. Веб развој није ништа другачији.
Ако вас занима ХТМЛ, ЦСС и ЈаваСцрипт или мислите да бисте могли знати како да креирате веб локације од нуле - постоји неколико сјајних туторијали с упутама по корак вреди покушати.
Следећа листа туторијала проћи ће вас кроз основе ХТМЛ-а и ЦСС-а и чак ће вам дати увод у сложени свет који је ЈаваСцрипт Шта је ЈаваСцрипт и може ли Интернет постојати без њега?ЈаваСцрипт је једна од оних ствари које многи узимају здраво за готово. Сви га користе. Опширније - барем што се тиче почетника. Али оно што они неће урадити је да вас припреме за живот као програмера одмах. Већина ових услуга је једноставно место за започињање.
Требат ће много више од овога да се професионално развије веб странице. Ови алати, од којих је већина бесплатна, дају вам основни блокови за развој веба, и омогућиће вам много лакше прелазак на компликованије курсеве.
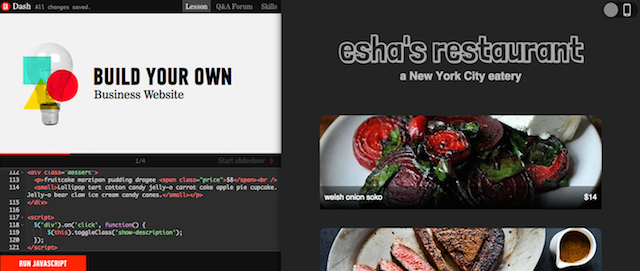
Људи на Генералној скупштини имају бесплатан алат који вас учи основама ХТМЛ-а, ЦСС-а и ЈаваСцрипт-а, и то је савршено место за почетак почетника. Кроз серија од пет пројеката, научићете терминологију и основне вештине кодирања које вам омогућавају да направите веб локацију која подсећа на страницу абоут.ме, како да направите блог који реагује и сајт ресторана.

Водичи за Дасх надилазе учење учења прављења једноставних веб локација, а можете користити и ХТМЛ, ЦСС и ЈаваСцрипт да бисте створили робота користећи облике и линије или чак и игру Мад Либс.
Водичи за цртице крећу се разумним темпом и водите вас кроз сваки корак по неколико редака кода. Као и било који туториал, и ја бих вам препоручио да водите белешке док радите. Ово ће вам помоћи да запамтите различите алате на којима учите, а уз туторијале Генералне скупштине, након што завршите фазу, изгледа да нема начина да се то понови.

Закључак: Употреба Дасх-а поставиће вам сва знања која су вам потребна за састављање основног модерног вебсајта - од навигације до одговарајућег дизајна. Чак сте упознати са основама како креирати прилагођену Тумблр тему. Ипак, постоје само четири лекције о Дасх-у. Иако можете да узмете концепте које сте научили и покушати да их примените на различите начине, своје знање требате надопунити другим курсевима који су укључени у овај списак.
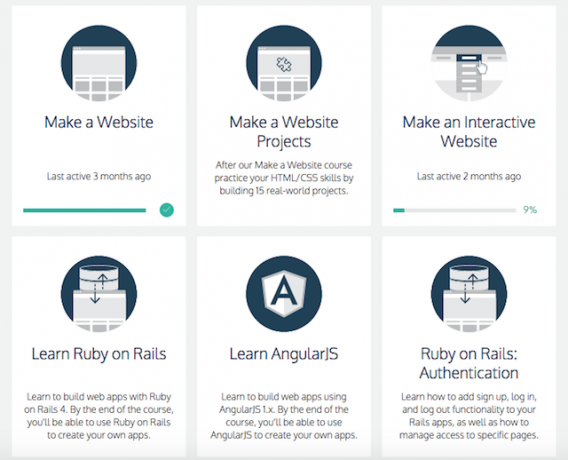
Цодецадеми је био прилично дуго дуже од Дасх-а, а својој понуди често додаје нове лекције. С истим свеобухватним лекцијама које ћете наћи на Дасх-у, Цодецадеми иде корак даље тако што корисницима даје опћенито преглед креирања веб странице са ХТМЛ и ЦСС, али такође пружа детаљне водиче о појединим језицима, ХТМЛ, ЦСС и ЈаваСцрипт.
Као и други сервиси, Цодецадеми вам показује како да креирате навигациони мени, додати позадинске слике, направи галерија сликаили чак а страница за пријаву. (Да бисте додали функционалност на своју страницу за пријаву, прођите кроз Туториал Руби он Раилс.)

Постоје и предавања о томе јКуери Израда Интернета интерактивна: увод у јКуеријКуери је библиотека скрипта на страни клијента коју користи готово свака модерна веб локација - веб странице чине интерактивном. То није једина Јавасцрипт библиотека, али је најразвијенија, највише подржана и најчешће коришћена ... Опширније , кључни језик који знатно олакшава учење ЈаваСцрипт-а. Ако вас занима развој сигурносних програма, ту су и детаљне лекције за Руби, Питхон, ПХП и још много тога.
Осим учења веб страница и роњења на ситнице програмских језика 7 корисних трикова за савладавање новог програмског језикаУ реду је бити преоптерећен када учите да шифрирате. Вероватно ћете ствари заборавити чим их научите. Ови савети могу вам помоћи да боље задржите све те нове информације. Опширније , такође можете да користите Цодецадеми да бисте добили основе о томе како да креирате веб апликације и како да додате функцију регистрације, пријаве и одјаве на веб локацију.

Закључак: Попут Дасх-а, интерактивност Цодецадеми-а је непроцењива. Охрабрујућа је могућност да видите како се сваки корак на вашој веб страници материјализује, а подешавање такође олакшава уочавање грешака. Ако сте потпуни почетник, Цодецадеми је сјајно место за испирање ножних прстију и одлучивање да ли су кодирање и веб дизајн прави погодност за вас. С тим искуством то знање можете пренијети на плаћени курс или класу.
Тутсплус.цом је веб локација препуна туторијала (бесплатних и плаћених) о најразличитијим темама, укључујући све из мобилни Дизајнирање пробојне апликације? 7 блогова за мобилни развој који бисте требали прочитатиМобилни простор је толико нов да се трендови непрестано мијењају и свакодневно се постављају нови увиди. Ако планирате да развијате мобилне апликације, како можете ићи у корак без лудила? Опширније и развој игара 4 бесплатне веб странице на којима можете научити основе развоја игараКада тражите добру серију туторијала за развој игара, желите да вас научи праксе и менталитет доброг кодирања, јер их онда можете пренијети на било који језик или платформа. Опширније до теорија боја Како научити теорију боја за мање од једног сатаОсновно знање о теорији боја може значити разлику између "аматерског" естетског и "професионалног" - и заиста не треба дуго да се научи. Опширније и како користити Адобе Иллустратор Научите Адобе Адобе Иллустратор бесплатноАдобе Иллустратор одавно је алат за илустрацију избора за графичке уметнике. Спремни сте да оживите своје дизајне? Ево како бесплатно можете да научите Адобе Иллустратор. Опширније . Иако све лекције научене на веб локацији не прате корак по корак модел, мало је оних који користе овај приступ и пролазе кориснике кроз једноставна упутства за развој веба.

Један посебно користан водич води вас кроз кораке до дизајнирајте и кодирајте своју веб локацију. Водич додуше потиче из 2009. године, па вам се естетика дизајна можда неће допасти, али то је, каже, туториал учи вас вештинама потребним за дизајн вашег вебсајта, а затим можете да примените те вештине на ажуриранији дизајн. Још једна упозорења која вреди поменути у овом водичу је да он захтева употребу Адобе Пхотосхопа. Ако немате приступ софтверу, увек бисте се могли одлучити за опцију Адобе Цреативе Цлоуд уз накнаду од 50 долара месечно.
Водич вас води кроз дизајн основног веб локације са два ступаца са заглављем и подножјем. Веб локација садржи садржај, навигациону траку, дугмад за друштвене мреже и још много тога. Након што дизајнирате веб локацију у Пхотосхопу, можете се пребацити на уређивач кода и водич ће вас провести кроз код потребан да бисте дизајн претворили у ХТМЛ страницу. Водич ће захтијевати основно знање ХТМЛ-а, зато бих препоручио да испробате овај туториал након што прођете кроз првих неколико туторијала Генералне скупштине.
Ако желите да направите сложенију веб страницу, погледајте још један Тутс + водич како дизајнирати прелепу веб страницу испочетка. Други ПСД за ХТМл туториал олакшава живот пружањем ХТМЛ, ЦСС и датотека са сликама. Остали водичи на Тутс + вас воде кроз начин креирања Тумблр тема дневника фотографије - иако је ово једноставан дизајн Пхотосхопа, минус код.

Закључак: У поређењу са Цодецадеми-ом и Дасх-ом, Тутс + туторијали улажу мало више напора јер морате сами пролазити кроз кораке. С друге двије странице, постоји много више 'држања руку', тако рећи. Док сте пролазили кроз сваки корак, често је лакше схватити коју сте грешку можда направили. Такође захтева да користите сопствени софтвер, док Дасх и Цодецадеми имају уграђене системе. То је речено, уз мноштво уџбеника, обавезно ћете наћи сет лекција које одговарају тачно ономе што желите да научите.
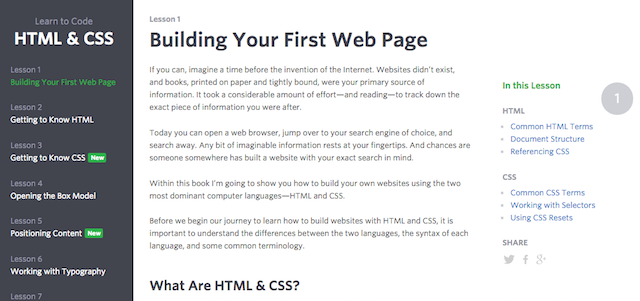
Са серијом од 12 лекција, Схаие Хове ради заиста сјајан посао разбијања основа ХТМЛ-а, уводећи вас у терминологију и како користити различите елементе ХТМЛ-а и ЦСС-а. Разне лекције укључују упознавање с ХТМЛ-ом, ЦСС-ом, разумевање модела оквира, позиционирање садржаја, типографију и још много тога.

Када је у питању примена лекција у водичу, веб локација не пружа начин да се брзо види како ваши ХТМЛ и ЦСС изгледају на снази. Да бисте то превазишли можете користити интернетски алат који ће пружати исте функције као и у Цодецадеми и Дасх.
Погледајте ЦСС / ХТМЛ / ЈаваСцрипт као песковник ЦССДецк или ЛивеВеаве, који вам омогућавају да унесете ХТМЛ, ЦСС и ЈаваСцрипт и видите крајњи резултат. Технички можете да користите и ХТМЛ, ЦСС и ЈаваСцрипт уређиваче у Дасх и Цодецадеми такође ако вам се свиђа подешавање које пружају.
Док обрађујете своја објашњења, сајт такође нуди примере кода за које требате сами да испробате. На крају сваке лекције је практична вежба која вам омогућава да примените оно што сте научили.
Након што прођете кроз 12 лекција, можете прећи на Лекције за напредни ХТМЛ и ЦСС, који укључује брзи дизајн, јКуери и још много тога.
Закључак: Овај туториал користи нешто другачији приступ осталим предлозима који су овде наведени. Уз пуно детаљније објашњење потрошићете више времена у читању него што ћете применити оно што сте научили. Иако некима ово можда звучи досадно, овде постоје неке драгоцене лекције које пружају контекст и боље разумевање начина функционисања ових језика.
Шта је твоје?
Сада је време да се чујемо са вама Постоје ли мрежни туторијали за развој веба које бисте препоручили? Шта мислите шта је следећи корак након испробавања ових онлине курсева? Јавите нам у коментарима.
Кредитна слика: хацкНИ.орг
Нанци је списатељица и уредница која живи у Васхингтон ДЦ-у. Претходно је била уредник Блиског Истока у Тхе Нект Вебу, а тренутно ради у истраживачком центру о комуникацијама и друштвеним медијима са сједиштем у ДЦ.


