Реклама
Више од опеке и малтера, рачунарски код и пиксели темељ су економије 21. века. Ако сте икада погледали „Извор странице“ или „Алатке за програмере“ у прегледачу, вероватно сте наишли на неред текста и питали се како то функционише на веб страници.
Веб програмери позивају Графичан Усер Јантерфаце (ГУИ) заједно предњи крај веб странице, за разлику од бацк-енд-а. Предњи крај је оно што корисник може манипулисати, предузети нешто и користити на други начин. О позадини се може размишљати као о инфраструктури која садржи и подржава све информације и задатке које подразумева фронт-енд.
Овај чланак говори о прочељу. Мапират ћемо територију тако да можете схватити разлике и могућности због којих се чини фронт то је и показаће вам како да почнете да смислите - и користите - алате веб програмера за креирање привлачних и интерактивних веба страница.
Веб дизајн насупрот Фронт-Енд развоју
У великим организацијама дизајн и развој су задаци које раде тимови професионалаца са различитим сетовима вештина. Дизајнери би створили специфичан визуелни и интерактивни дизајн; напредни програмери би га имплементирали.
За појединца, међутим, нема разлога да ограничавате своје истраживање: само зато што сте заинтересовани за развој, не значи да немате визију дизајна и обрнуто. Скромна количина знања о основним веб технологијама или принципима дизајна може вам бити од велике користи у вашој каријери или послу.
Фронт-енд развој је и више и мање активност кодирања. Више зато што је више од половине дизајна у свом размишљању: многи концепти црпљени су из света штампарије. Мање јер зато што користи рачунарски код, тај код је разноликост која је мање сложена, праштајућа и захтева мање основно знање о програмирању него остале језике за програмирање на мрежи (од којих се многи могу наћи у позадини) Који програмски језик треба научити - Веб програмирањеДанас ћемо погледати различите језике веб програмирања који покрећу Интернет. Ово је четврти део у серији за почетнике програмирања. У првом делу смо научили основне ... Опширније .
Фронт-Енд на вебу: Означивање, Таблица стилова и Језици за програмирање
Већина веб страница је направљена са триом технологија: језиком за означавање хипертекста (ХТМЛ), каскадним таблицама стилова (ЦСС) и ЈаваСцриптом (ЈС):
- Језици за означавање као што је ХТМЛ означи документ са ознаке. Ознаке разликују семантички садржај и структуру документа. Структурирани документи могу бити стилизован.
- ЦСС је стил листа језика и потомак упутстава у стилу штампања до композитора странице (који ствара коначну слику за штампање штампарије); на мрежи, ЦСС диктира презентацију садржаја попут типографије и изгледа генерално, као и постављање графике.
- ЈаваСцрипт је, за разлику од претходна два, а програмски језик. ЈС управља интеракцијом и корисничким уносом и фокусиран је на догађаје које корисник производи. Да бисте мало више попунили слику, супротност је парадигми заснованој на догађајима она где се програмирање извршава без обзира на унос корисника.
ХТМЛ
Прошло је више од двадесет година, а основна сврха ХТМЛ-а остаје иста: одвојити текст намењен читаоцу од структуре потребне за рашчлањивање документа.
Зашто вам треба?
Зашто је ХТМЛ још увек важан? Једноставно речено, у ХТМЛ-у се налази семантичко значење вашег садржаја. То је неопходно за читаче машина попут паука претраживача и читача екрана (ради приступачности). Временом је важност одвајања семантичког од структурног оног што је временом расло, а не смањивало. Најновија верзија ХТМЛ (5) увела је ознаке попут
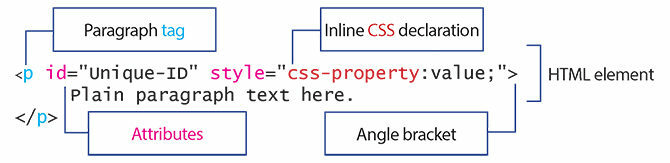
Анатомија ХТМЛ елемента
ХТМЛ елементи су, у најмању руку, парови отварање и затварање ознака, свака ознака у прилогу

Резултат овог маркирања:
Овде је једноставан текст текста.
Додатни кредит (напредно)
Сви програмери су опседнути брзином извршења. У том циљу, они ће сами оптимизирати језике у брзини писања и стварања читљивих линија. Ово се зове синтактички шећерни премаз. ХТМЛ заједница је уложила неколико ових напора.
Зашто бисте користили пречицу усредсређену на развојне програмере када сте, вероватно, новак? Стварајући ствари у једноставнијој маркираности, можете се усредсредити на намеру, а не на израз, док се валидира над стандардним последњим од свих. Изворне датотеке које генерирате у поједностављеној маркирању или ће се компилирати у важећи ХТМЛ или ће компајлер бацити грешку на одређени број линије. Можда ћете открити да је то више поучно него ловити се кроз „чорбу“ за угаони носач који недостаје. Свака од њих захтева посреднички део софтвера да би их прекомпоновао у ХТМЛ. (То је ектра кредит, на крају крајева.)
- Хамл (ХТМЛ језик за означавање апстракције) | Захтева Руби (о чему смо већ замишљено писали 3 интерактивна, забавна, слободна начина за почетак учења језика програмирања РубиРуби је експресиван, скриптни језик на високом нивоу. На Интернету се користи углавном као део оквира за развој веб страница Руби он Раилс, али и самостално. Ако вас занима шта Руби (не ... Опширније ) сакупити
- Јаде [Неисправан УРЛ уклоњен] | Захтева Ноде.јс (овде ћете наћи увод Шта је Чвор. ЈС и зашто бих се бринуо? [Веб развој]ЈаваСцрипт је само програмски језик на страни клијента који се покреће у прегледачу, зар не? Не више. Ноде.јс је начин покретања ЈаваСцрипта на серверу; али тако је и много више. Ако... Опширније ) сакупити
- Танак | Захтијева да се састави Руби (као горе)
ЦСС
ЦСС омогућава семантички садржај и презентацију докумената одвојено сместити, чинећи стилистичке карактеристике попут изгледа, боја и типографије преносиве и примењиве на различите документе. Када су садржај и визуелни дизајн одвојени, програмер стиче већу флексибилност и доследност у визуелном дизајну.
Зашто вам треба?
Неуредни веб сајтови изгледају страшно и непривлачно. Иако су можда читљиви, ЦСС је камен темељац хијерархије визуелних информација због изгледа који омогућава. На пример, доња слика делимично илуструје тренутни горњи навигациони мени макеусеоф.цом, без примењеног ЦСС-а.
 Примјетите да је, поред типографије и боје, неосветљени мени окомит јер је то подразумевани стил прегледача. Мало је вероватно да желите да поново креирате Интернет из 1990. године, па ћете желети да здрава и стална доза знања о ЦСС-у буде заиста компетентна. Уз то, с порастом уређаја различитих величина и повезаних уређаја попут иПхоне уређаја, таблета и слично, један од најважнијих вештина постао је "Одзивни дизајн" или веб странице које се прилагођавају различитим екранима величине. Ово се све постиже путем ЦСС-а.
Примјетите да је, поред типографије и боје, неосветљени мени окомит јер је то подразумевани стил прегледача. Мало је вероватно да желите да поново креирате Интернет из 1990. године, па ћете желети да здрава и стална доза знања о ЦСС-у буде заиста компетентна. Уз то, с порастом уређаја различитих величина и повезаних уређаја попут иПхоне уређаја, таблета и слично, један од најважнијих вештина постао је "Одзивни дизајн" или веб странице које се прилагођавају различитим екранима величине. Ово се све постиже путем ЦСС-а.
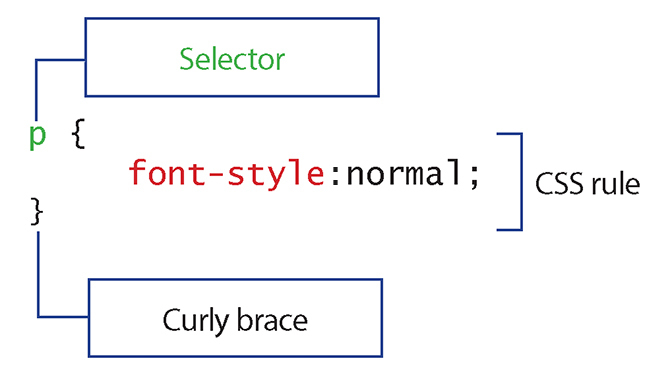
Анатомија ЦСС правила
ЦСС правила се пишу на једном од три места: а) инлине унутар елемента, б) креирањем а
У идеалном случају, стилови су написани у засебним листовима стилова на које се могу позивати више веб страница. Користећи исти скуп правила, аутори могу уштедети време и креирати визуелну презентацију са више реда и доследности. (Инлине стилови вам не могу помоћи да формирате основни стил веб странице или чак стил цијеле странице - зато их је најбоље користити штедљиво за испуњавање одређених потреба.)
ЦСС правила почињу са а селектор, зелено написано испод. У овом случају је селектор за правило п, за одставек: правило се односи на елементе ставка. Правило је закључено у {цурли брацес}, за разлику од

ЦСС правила могу бити сложенија и сложенија него што то увод омогућава. Због тога, с обзиром на време које сте тражили, можете да очекујете ЦСС ће савладати много дуже него ХТМЛ.
Додатни кредит (напредно)
Слично као и ХТМЛ, ЦСС има своје оптимизације за оне који желе постићи брже и више.
- САСС (и СЦСС) | Захтијева Руби, као горе
- Мање | Захтијева Ноде.јс, као горе
ЈаваСцрипт
Кад многи људи мисле на кодирање, то сматрају инструкцијом рачунара како даурадити нешто. То је задатак програмског језика, наш коначни додатак једнаџби.

Програмски језици се обично класификују према нивоу апстракције коју користе у својој семантика, језицима предака, њиховом језику парадигме, И њихови куцање дисциплина. ЈаваСцрипт пркоси једноставној класификацији јер је проширена на толико оквира, да одговара тако различитим циљевима. То је флексибилна, нејасно изведена, из породице Ц, мулти-парадигма, лагано типизирани хибридни камелеон, који се игра сопијом са концептима кодирања. То је или сјајан пример језика опште намене или веома лош пример многих различитих врста језика.
Зашто вам треба?
Зашто учити ЈаваСцрипт? Као што мој колега истиче, ЈаваСцрипт има своје прваке и противнике 6 најлакших језика за програмирање за почетникеУчење програмирања подразумијева проналажење правог језика једнако колико и процес едификације. Ево првих шест најлакших програмских језика за почетнике. Опширније , посебно у случају његове погодности за ученике који први пут полазе. То је вероватно тхе тхе најпопуларнији програмски језик данашњице. Иако не даје снажне темеље за разумевање остатка кодирајућег краљевства, постоји добар аргумент за учење ЈС-а заједно са Руби-ом или ПХП-ом.
Међутим, ванилија ЈС не иде јако далеко - оквири су одговорни за данашње веб странице.
Популарни оквири
- Угаони, Гоогле-ов ЈС оквир за веб апликације попут ГМаил и остале.
- ЈКуери Израда Интернета интерактивна: увод у јКуеријКуери је библиотека скрипта на страни клијента коју користи готово свака модерна веб локација - веб странице чине интерактивном. То није једина Јавасцрипт библиотека, али је најразвијенија, највише подржана и најчешће коришћена ... Опширније , већ покрива МУО овде Израда Интернета интерактивна: увод у јКуеријКуери је библиотека скрипта на страни клијента коју користи готово свака модерна веб локација - веб странице чине интерактивном. То није једина Јавасцрипт библиотека, али је најразвијенија, највише подржана и најчешће коришћена ... Опширније , који ВордПресс покреће међу осталим апликацијама.
- Реагујте, коју су изградили Фацебоокови инжењерски легиони, направљен је за прављење корисничких сучеља.
Додатни кредит (напредно)
Јавасцрипт палимпсест природе моли за неко наметање структуре. Сваки доњи шећерни капут иде неким путем према примени
- ЦоффееСцрипт | Захтијева Ноде.јс, као горе
- Типесцрипт | Захтијева Ноде.јс, као горе
Где започети учење
Будући да се напредни развој данас сматра круцијалном вештином посла за све раднике који раде са знањем, наћи ћете многа полазишта у виду курсева за е-учење. Ево листа са списком који смо направили за наше читаоце:
-
Цоурсера (Плаћено)
Цоурсера прикупља интернетске течајеве са универзитета и институција учења. Распон цена за курс пада од 50-250 УСД, али они оглашавају висок стандард знања и исходе високе компетенције. -
Дасх Генералне скупштине (Бесплатно)
Генерална скупштина је популарна опција за плаћено стручно образовање. Дасх је њихова бесплатна понуда и покрива ХТМЛ / ЦСС / ЈС. -
МакеУсеОф.цом - Пакет научити да кодира 2017 (Плаћено, прикључак)
Доживотни приступ 10 класа које покривају спектар веб и фронт-енд развоја, за само 20 УСД. -
Мозилла Девелопер Нетворк (Бесплатно)
МДН је ауторитативан, али учествује у стилу документације више од предавања у стилу учионице или у целости путем интернета. -
Кућица на дрвету (Плаћено)
Још једна онлајн понуда, која се плаћа месечно, а не курс. Ово долази по препоруци Карен Кс Цхенг у свом вирусном средњем посту „Како добити посао дизајнера без похађања школе дизајна.” -
Водичи за веб дизајн Енвато Тутс + (Мешавина бесплатног и плаћеног садржаја једнаког квалитета)
Обиље једнократних чланака и вишедијелних серија висококвалитетних, специфичних и циљаних информација, обично о једној теми.
Почетак
Једна од предности које фронт-енд развој има за почетнике је та што га, углавном, не треба скупи власнички алати: најосновнији алат напредног развоја је уређивач текста упарен са вашим прегледачем избор:
- Текстовни уредници воле Гит'с Атом уређивач текста, Узвишени текст (плаћено) или ВС код Мицрософт-а
- Прегледачи попут Мозилла Фирефок или Гоогле Цхроме
- Корисно је, али изван оквира овог чланка, имати хостинг или локални сервер (као што је КСАМПП) подесити.
Погодније, ако су мање трајне, алтернативе су веб-уређивачи уживо као што су:
- Цодепен.ио
- ЈСбин.цом
Кратки резови
ХТМЛ структуре су, углавном, добро разумете и нису баш достојне поновног класинга са великом фреквенцијом. За ЦСС, просечна страница са стиловима веб страница је хиљаду редака, а можете се кладити да је неколико модерних написаних искључиво ручно. А што се тиче интерактивности, појавили су се одређени стандарди. На основу тих чињеница установит ћете да многи напредни програмери користе унапријед изграђене оквире као окосницу, а затим их по потреби подешавају, уклањају или замјењују.
- Боотстрап, који је оригинално развио Твиттер, садржи ХТМЛ, ЦСС и ЈС предлошке који се данас широко могу наћи на вебу. Боотстрап је скоро неразумљив језик у почетку веб развоја.
- Фондација себе сматра најнапреднијим оквиром на свету, а изграђен је с нагласком на малу величину и брзину.
Референтни материјал
- А Лист Апарт - Публикација на А листи, „За људе који праве веб странице“
- Могу ли да користим - „Табеле подршке за ХТМЛ5, ЦСС3, итд.“
- ЦСС-трикови - Чвориште за ЦСС заједницу и извор знања о најбољим праксама и компатибилности
- ХТМЛ стандардна документација - „Животни стандард - издање за веб програмере“
- ХТМЛ5 Молимо вас - „Користите ново и сјајно одговорно“
- Смасхинг Магазине - „За професионалне веб дизајнере и програмере“
Закључак
Надамо се да сте уживали у овој оријентацији ка свету фронт-енд-а. Као што видите, предњи развој је поље које је испуњено пуно могућности, али има много улазних тачака. Учење ће вам додати импресивну вештину у ваш портфељ и омогућити вам да направите следећи корак у каријери или прелазак на потпуно нови.
Програмери: Шта је у вашем предњем делу снопа?
Почетници: Шта бисмо још могли укључити да вас оријентишемо?
Родриго ужива у техничком писању, развоју веба и корисничком искуству. Када не претјерано размишља, лупа по тастатури или гура пикселе, ужива у сјајној култури на отвореном и циберпунку.


