Реклама
Да ли бисте скицирали цртеж без гумице? Да ли бисте фарбали собу, а да претходно не налепите ивице зидова? Па, онда ни не размишљајте о блогању без разумевања следећих 7 ХТМЛ тагова које би било који интернетски писац заиста требао знати.
Има пуно ситуација када ћете можда морати прилагодити форматирање блога или мрежног чланка. Ако сте самостални аутор, одлична вештина је да имате могућност да пошаљете добро форматирани чланак уз коришћење уређивача текста и ХТМЛ кода.
Да бисте могли да будете флексибилни на мрежи, једноставно морате знати како да форматирате читав ХТМЛ чланак или како да прилагодите ствари када ни алат за уређивање веб страница не постиже ствари како треба. Следе 7 критичних ХТМЛ ознака које бисте увек требали да држите у задњем џепу, као и када и зашто бисте их требали користити.
ХТМЛ није само за штребере
Пуно је основних ХТМЛ ознака вани, али овај чланак не треба бити још један цртач увод у ХТМЛ за вас сиромашне писце који апсолутно не занимају учење кодирања на мрежи страница. Не, оно о чему ми овде говоримо је форматирање на вебу. Да би чланак заиста изгледао добро, постоје нека општа правила која треба следити и нека корисна, тешко научени савети за које бих заиста желео да знам откад сам први пут почео да пишем за клијенте веб.
Не кажем то олако. Ја сам програмер по срцу и кад сам први пут почео да пишем на вебу, могао сам да креирам веб страницу испочетка а да се заиста не покварим зној. Ипак, имао сам доста времена да научим када је у питању употреба ХТМЛ-а за форматирање чланка. Данас бих волео да пренесем неке лекције које сам научио у последњој деценији да бих се надао новим интернетским писцима и блогерима. Ево седам савета за форматирање на које ћемо гледати тагове: форматирање цитата, постављање слика, листа форматирање, структурирање заглавља, стварање нагласка у реченицама, постављање ненаметљивих огласа и кредитирање извори.
Заглавља - коме треба?
Током година, етикета за ствари попут ознака заглавља (
, итд.) се променило. Иако је старовечни СЕО савет за преношење заглавља од великих до малих у целом чланку истинит, међу издавачима постоји стална расправа о томе да ли боље је користити исту величину заглавља у целој величини, било да ствари попут подебљаног текста представљају ваљано поднаслов и све остале врсте нит-пицки детаље. Заборави на све то.
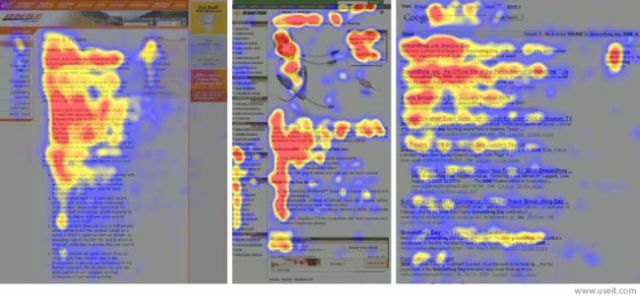
Све што морате запамтити је да студије јасно показују да образац очију читалаца на вебу показује јасан образац у облику Ф који треба да искористите када пишете.

У студији за праћење ока коју је спровео Ниелсен Норман Гроуп, истраживачи су открили да су на Интернету читаоци пар пута хоризонтално читали преко врха странице, а затим скенирали доле леву страну. Оно што ова студија открива је да ће читаоци користити заглавља као алат за препознавање садржаја који им је важан. Дакле, ако вам је стало да обезбедите шта читаоци желе, онда да ли наручујете заглавља од великих до малих није битно колико пуњење заглавља информативне речи који заправо говоре читаоцима о чему се ради и равномерно их постављају кроз чланак да би га добро организовали.
Можда мислите да сте духовити и креативни с тим насловима, али ако не описујете одјељак, заправо никоме не чините услугу.
Навести или не цитирати
Према мом мишљењу, највећа измишљена ознака је, по мом мишљењу, гласило
таг. Разлог због којег је волим је због цоол стила који нуде власници блогова. Без обзира на ВордПресс или Блоггер тему које користите, шансе су прилично добре да их лечеозначите другачије. Сваки дизајнер тема има своју идеју о томе шта треба ући у ЦСС стил цитата у чланцима. Поента је у томе што вам ово нуди могућност да разграђујете садржај вашег чланка на начин који вам прија и који привлачи људе да читају цитат.
Ако пишете за клијента, питајте их да ли је у реду да употребљавате ознаку и ако вам они то дозвољавају, свакако је користите.

Савет за употребу
у својим чланцима: не претјерујте. Једна или два кратка цитата у чланку која има око 800 до 1000 речи је више него довољно. То даје не само могућност да се одморите од одломака, већ вам омогућава да унесете цитате вањских стручњака, што додатно јача веродостојност вашег чланка. Не можете изгубити
Како се користе слике
Још једна ствар коју су откриле топлотне карте Ниелсенова читача на мрежи: људи имају тенденцију да се задржавају на сликама док читају чланак на мрежи. Надаље, очи су привучене наредној слици. То вам омогућава врло моћан психолошки начин да привучете људе да читају ваше чланке. Плус, много слично
, слике разбијају садржај и пружају очима читаоца одмор.
Очигледно је да МакеУсеОф користи лепе, велике слике - идеалне за врсте чланака о техничкој помоћи који се налазе на овом сајту.

Примијетићете да су слике размакнуте довољно далеко, тако да ће се, кад се мало помакнете, око видјети свјесна још једна слика. То није нешто што се ради само због психолошког утицаја скретања очију са чланка - то само чини много пријатније читање и лепши изглед.
Уз то речено, ако блог или веб локација о којој пишете нема некретнину на страници за велике слике пуне ширине овако, тада би у најмању руку требало да користите мање слике које су поредане лево или десно током ивице чланак. Када то радим на свом сопственом блогу, заправо волим да се мењам лево-десно само да бих променила ствари док чланак тече низ страницу.

Поравнавање слика са овако омотаним текстом обично је само једноставна ствар постављања класе поравнања на „десно“ или „лево“ у означите, али увек проверите код власника блога или веб локације да бисте сазнали да ли постоји неки ЦСС стил који користи нешто попут оног што је познато као "флоат" својство да бисте извршили поравнања. Можда постоји одређена синтакса коју треба да користите за поравнавање слика попут ове у зависности од ЦСС стила, па одвојите време да питате дизајнера. Вредно је уложити труд, а учиниће се за много атрактивнији чланак.
Саставите листу и проверите је двапут
Као што је Тина детаљно написала у свом чланку о ХТМЛ ознаке 11 најбољих ХТМЛ тагова које сваки Блогер и власник веб локације морају знатиШиром свијета познаје се много језика и шифрира се у више различитих. Међутим, један језик који се може пронаћи свуда и постоји од проналаска веб страница је ... Опширније , постоје две врсте листа које ћете форматирати у ХТМЛ-у, наручена ознака листе
- и неоригрована ознака листе
- . Први ставља бројеве испред ставки листе, други ставља тачке. Синтаксу можете видети у Тинином чланку, али када је тачно тачно да користите једно или друго - или да уопште користите листу?
Прво и најважније, спискови су још један сјајан начин да се разбије монотанија равних одломака, задржавајући се читалац је заинтересован и још једном скренуо поглед на брзу листу предмета које се може прилично скенирати лако. Главно правило које користим је да ли треба ставке на било који начин рачунати или не. Ако то учине, користите нумерирану листу. У супротном, користите нумерисане бројеве.

Звучи једноставно, али понекад постоји сива линија. На пример, навођење разлога због којих бежична мрежа може бити несигурна захтева листу без бројева, јер заиста није важно колико их има - то су само разлози. С друге стране, када дајете кораке у неком процесу или некој процедури у којој је редослед листе важан, бројеви имају смисла. Не користите бројеве ако не морате јер они могу учинити вашу листу неспретном. Означене листе могу ићи веома дуг пут ка побољшању изгледа вашег чланка - тако да је имати барем један, ако је примерен за ту тему, врло добра идеја.
Плесање и карика су се развили
Некада је то подебљани текст био пут којим сте жељели нагласити фразу или неку реченицу у реченици. Ово се проширило уз грозне дизајне веб страница 90-их, где би веб странице које покушавају да продају ствари постале смеле и промените величину фонта разних речи да бисте некако подсвесно натерали да се фокусирате на те новчане речи или нешто слично... Не знам. Али знам да је једном када је блогирање постало толико популарно и заглавља су почела да обликују структуру тог садржаја, подебљани фонт више није имао смисла ништа наглашавати. У најбољем случају, боље се користи као начин да се текст претвори у заглавље најмање величине, што чини много блогова.
У стара времена је била подебљана ознака , и многи људи га и даље користе несвесни да је веб прешао на модернију ознаку или ЦСС синтаксу текст.
Исто тако, сви су је користили за све курзиве, док је данас метода за истицање текста у курзиву употреба слова таг. Ово је заиста идеалан начин да се нагласак стави на реч или фразу. Делује добро, а изгледа чисто и професионално када се ради у модерирању.
Необрушни огласи
Начин на који ставите оглас у свој чланак може заиста значити разлику због губитка читалаца због тога. Заиста, многи читаоци су навикли на идеју огласа и зашто је потребно да плаћају садржај, али шта нервира читаоце и драјвове одвлаче их (или их присиљавају да користе те ужасне блокаде огласа) су огласи који искачу, блокирају текст или се камуфлирају да би изгледали као део чланак. Не ради то.
Уместо тога, користите огласе са јасним обрубима и користите ЦСС методу "лебдења" да бисте текст направили око њега (осим ако га не постављате у бочну траку). Овако то изгледа:
срц = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Пловец: десно; сместите га у текст где вам треба, а то можете да аутоматизујете у програму ВордПресс користећи предлошке Како користити предложак садржаја Вордпресс-а за брже писањеВордпресс је сјајан изум и омогућио је све већем броју људи сјајне веб странице са лепим темама. Међутим, и даље је питање садржаја подручја које још увијек треба ... Опширније као што сам описао у прошлим чланцима. Ово уклања потребу да се оглас постави у сваки појединачни чланак. Као што видите, оглас је довољно велик да привуче пажњу, али не камуфлира или блокира ниједан текст, па ако читаоци желе, могу га једноставно игнорисати и читати даље. Нема проблема.

Најгора ствар коју можете учинити са својим чланцима је претјеривање с огласима и покретање читалаца (а у многим случајевима се можда нећете морати бринути о огласима, попут писања за клијента). Међутим, као ваш властити блог, ово су ствари које би требало узети у обзир док пишете чланци на вашој веб локацији, а ови основни савети за обликовање огласа могу донекле значајно да утичу на то како је ваш оглас опажено.
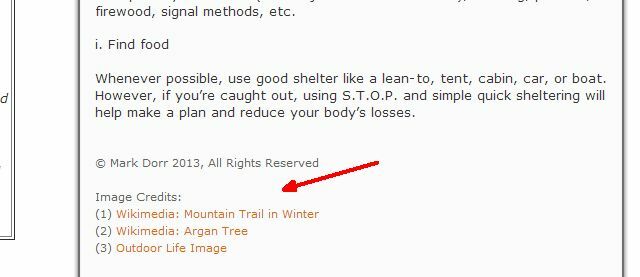
Кредитирање извора
Најгора ствар о Интернету тренутно је заправо лоповлук садржаја који се догађа - а ја не говорим само о томе мале животиње које стругају мрежу за садржај и копирају је на сопствене нежељене нежељене сајтове, постављене само за Гоогле саобраћај. Не, чак и највеће и најпопуларније веб странице - и велики блогови и вести, - немају веома лоше навике крађа вијести и „лопатице“ од мањих блогера и веб страница, додајући неколико додатних цитата и тврдећи да је идеја таква њихов. То је ужасно и прилично неетично, али догађа се. То не значи да то требате следити. У ствари, то има смисла позивајући се на висококвалитетне изворе РефДот: Лако навођење извора с Интернета Опширније ако бисте направили сигурносну копију тврдњи о чланку, ваша ће веб локација бити идентификована као висококвалитетни извор поузданих информација. То је СЕО злато.

Међутим, такође не желите да се овај текст истиче као важан садржај у подножју вашег чланка. Заједнички приступ позивајући се на изворе приче РефДот: Лако навођење извора с Интернета Опширније или извори слика у подножју чланка су употреба ознаку која присиљава фонт на једну величину. То је одличан начин за форматирање информација о ауторским правима, правних коментара и кредита. Пружа потребне информације, али не омета стварни закључак самог чланка.
Наравно, горњи савети су основне основе које би сваки писац на мрежи требало да научи, али ако вас занима дубље копање, има пуно ресурса. Погледајте мој чланак са списком неких сјајних веб локација на којима можете научите ХТМЛ код 8 најбољих веб локација за примере квалитетног ХТМЛ кодирањаПостоји неколико феноменалних веб локација које нуде добро дизајниране и корисне примере и упутства за кодирање ХТМЛ-а. Ево осам наших омиљених. Опширније . Тина је такође детаљно описала неке додатне, корисни ХТМЛ ефекти 8 цоол ХТМЛ ефеката које свако може додати на своју веб страницуНе морате да знате ЦСС или ПХП да бисте направили веб локацију. Користите ове цоол трикове за генерисање сјајних ефеката. Опширније могли бисте додати на своју веб локацију. Ако желите заиста полудети, ту су и ресурси научите ЦСС Топ 5 веб локација за учење ЦСС интернета Опширније такође.
Једноставна ствар је у томе што писање путем интернета захтева више од креативности потребне да се нешто напише за штампану публикацију. Интернет објављивање значи да морате разумјети не само основне кодове који се налазе иза веб страница, већ и када и зашто бисте их требали користити.
Риан је дипломирао електротехнику. Радио је 13 година у инжењерству аутоматизације, 5 година у ИТ-у, а сада је Аппс инжењер. Бивши главни уредник МакеУсеОф-а, говорио је на националним конференцијама о визуализацији података и био је приказан на националној телевизији и радију.